Hello, I'm having an issue where even though my static drop down is showing up for input, it doesn't get sent to my server while testing, I've attempted to search Google, the Zapier CLI docs, but I honestly have no clue what I'm looking for, and help would be greatly appreciated, here are screenshots:
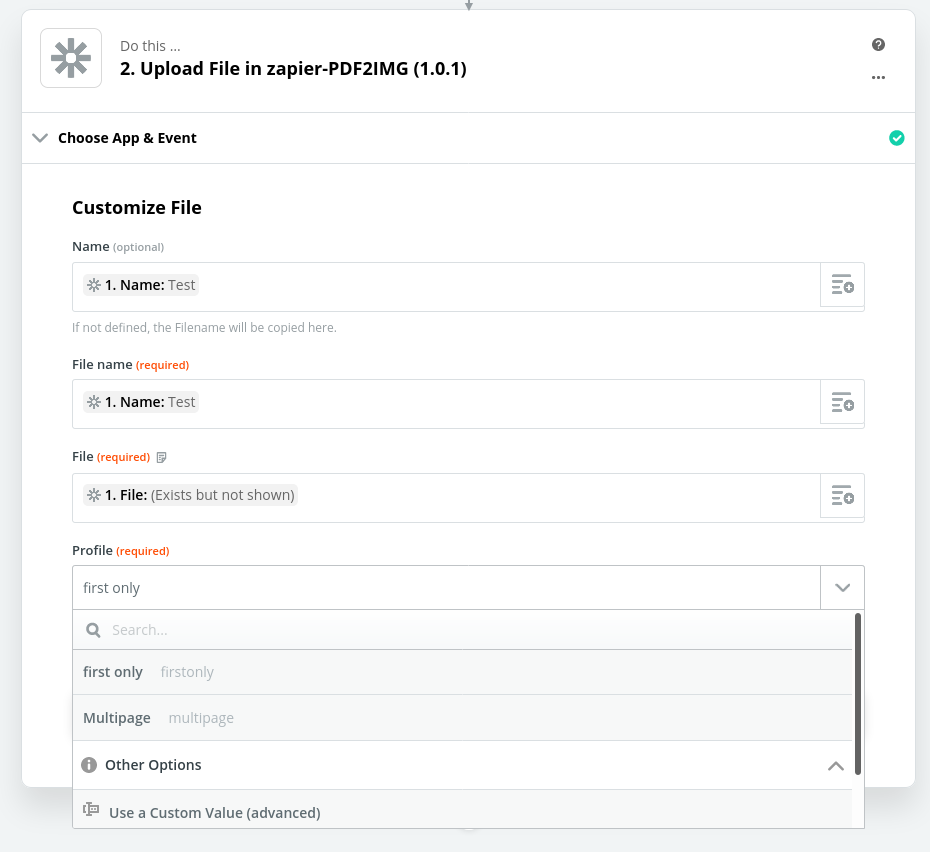
Options are available to be selected.

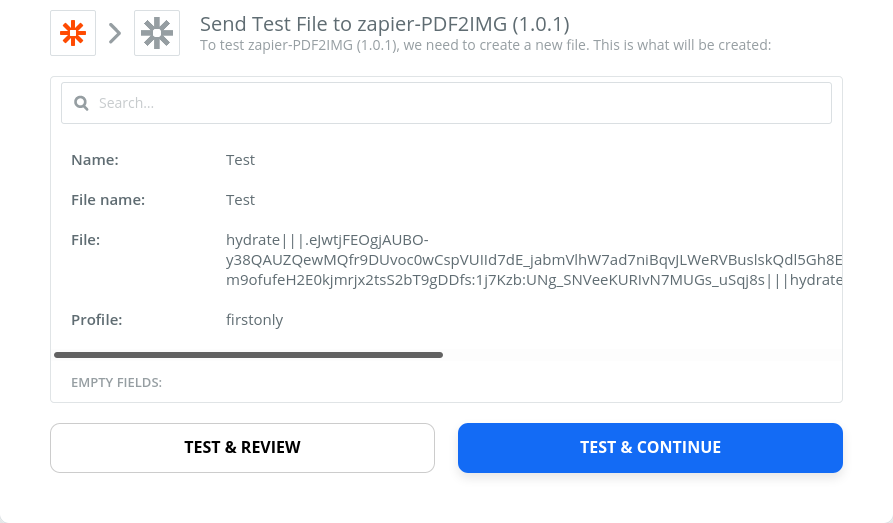
Confirmation:
 What is sent(Note how "Profile" is missing):
What is sent(Note how "Profile" is missing):
{
"fields": {
"filename": "Test",
"name": "Test"
},
"files": {
"file": {
"size": 17,
"path": "/tmp/upload_c6d773af96462ff0f9b6e52b4c497948",
"name": ".eJwVjluSgyAQAO8y36IEDCqH2CtYiEOk5OHCZFNJKndf891d1f0Gu6Hd5x2foBW_igtXDdicCBPN9DwQNPxAAz5VMsni7FfQwzT2Ql1kA85jWOdk4tcr-HvHSqe9P0y5VdBvuJdwko3oqLrrXubwWNiKf8z5gLWtsjXRvHIyj9raHDsbPDuCIZdL7FQvBhxxYRKlY_3Ee2Zw4UwM0o1KTIsc-FmLSFs-t-CGBJ_PP6_DRCI:1j7NNU:d_zB6KgnzKcHbV-ORS4HpoblAhg",
"type": "application/octet-stream",
"mtime": "2020-02-27T17:55:20.508Z"
}
}
}
My code:
module.exports = {
key: 'uploadFile',
noun: 'File',
display: {
label: 'Upload File',
description: 'Uploads a file.'
},
operation: {
inputFields: [{
key: 'name',
required: false,
type: 'string',
label: 'Name',
helpText: 'If not defined, the Filename will be copied here.'
},
{
key: 'filename',
required: true,
type: 'string',
label: 'File name'
},
{
key: 'file',
required: true,
type: 'file',
label: 'File'
},
{
key: 'profile',
type: 'string',
required: true,
choices: { firstonly: 'first only', multipage: 'Multipage'},
label: 'Profile'
},
],
perform: uploadFile,
sample: {
id: 1,
name: 'Example PDF',
file: 'SAMPLE FILE',
filename: 'example.pdf',
profile: 'firstonly'
},
outputFields: [{
key: 'id',
type: 'integer',
label: 'ID'
},
{
key: 'name',
type: 'string',
label: 'Name'
},
{
key: 'filename',
type: 'string',
label: 'Filename'
},
{
key: 'file',
type: 'file',
label: 'File'
},
{
key: 'profile',
type: 'string',
label: 'Profile'
},
],
}
};




