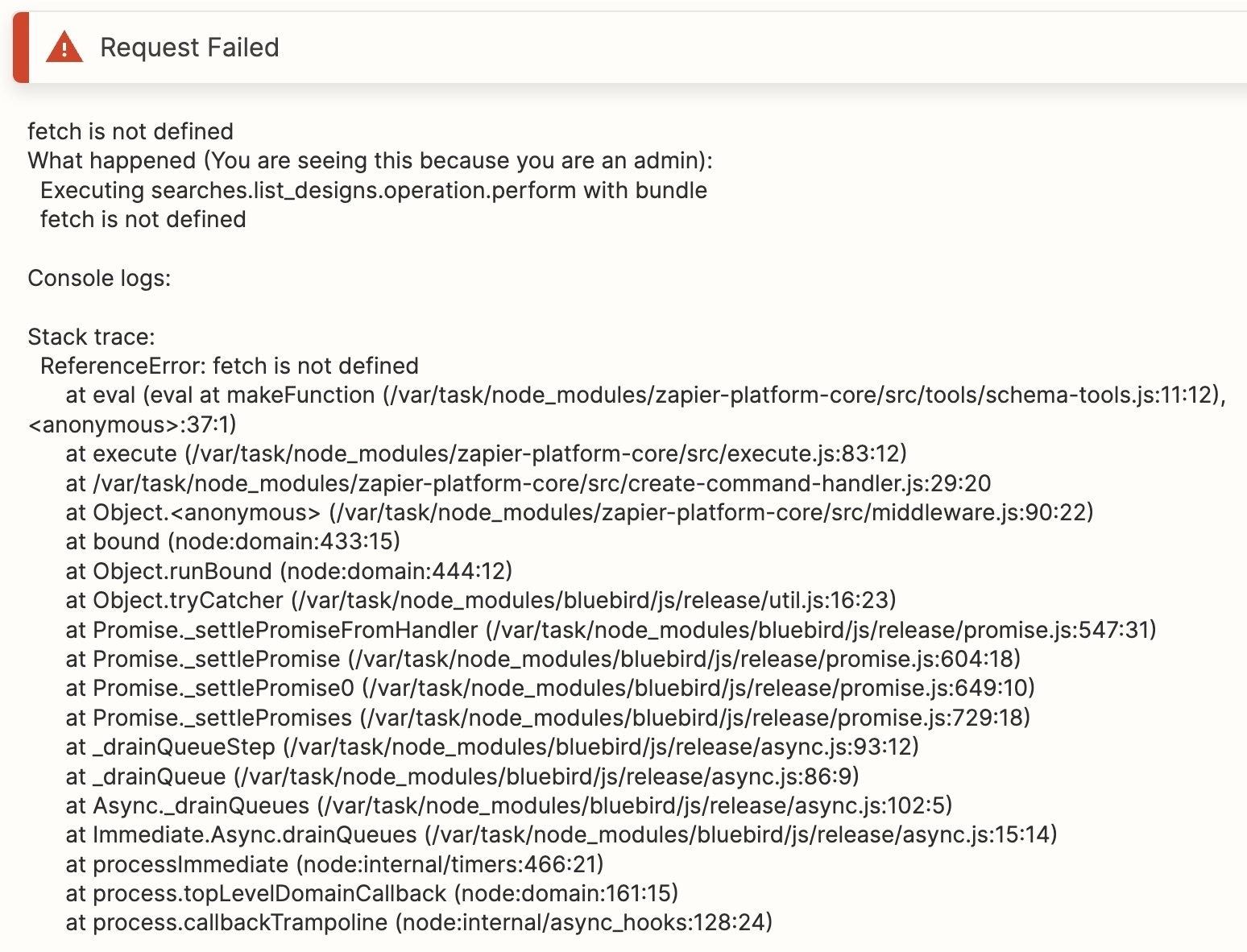
Hi! I’m building an Action and trying to use `fetch` via code mode. However, when doing so I receive a “ReferenceError: fetch is not defined”. In doing some research, it appears that Node.js needs to be v18 in order to use this. Is this correct? Is there a workaround?
const options = {method: 'GET', headers: {accept: 'application/json'}};
fetch('https://api.portal.scanifly.com/api/v1/designs/', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
I’ve also tried the below courtesy of
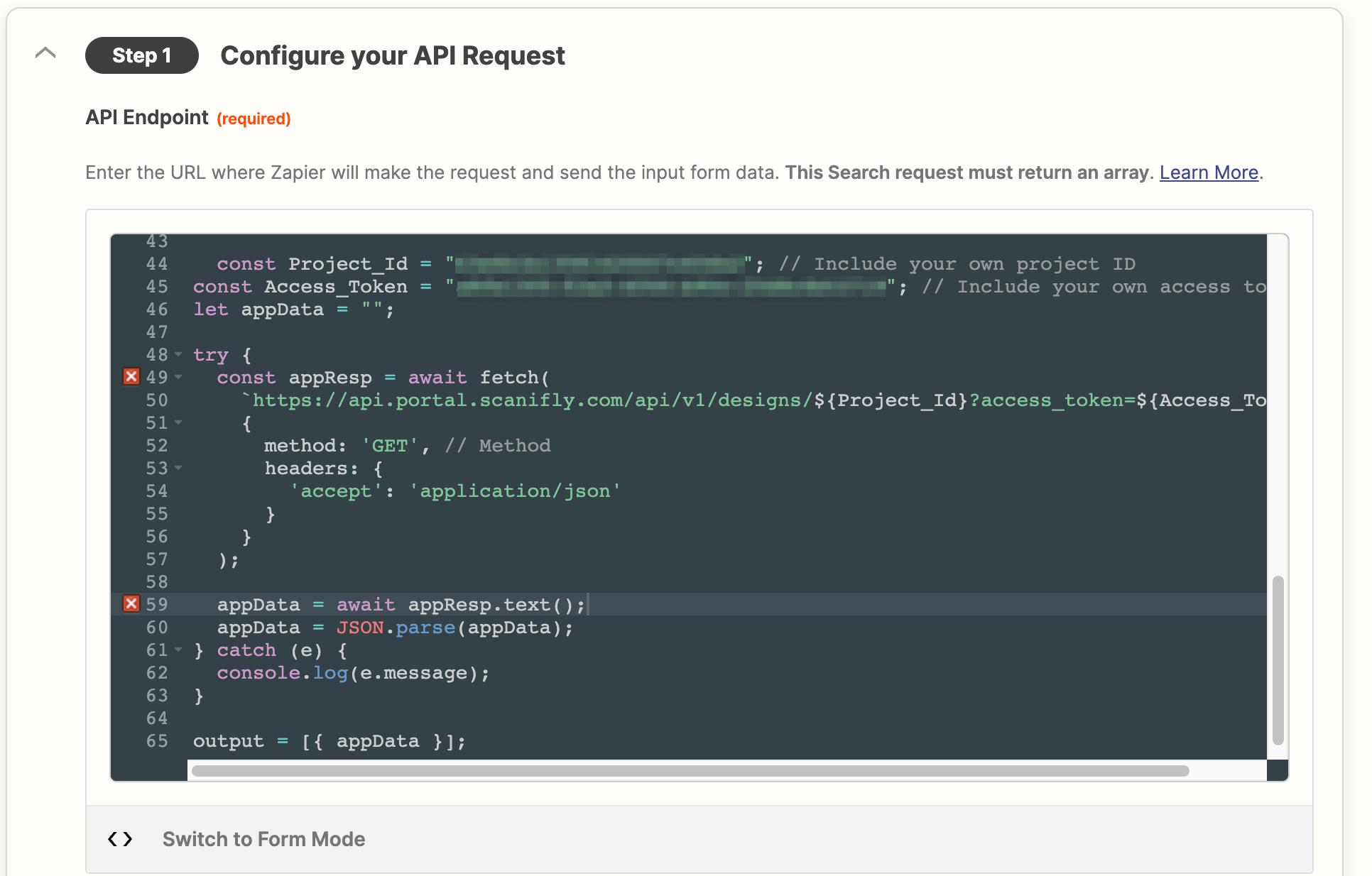
const Project_Id = ""; // Include your own project ID
const Access_Token = ""; // Include your own access token
let appData = "";
try {
const appResp = await fetch(
`https://api.portal.scanifly.com/api/v1/designs/${Project_Id}?access_token=${Access_Token}`,
{
method: 'GET', // Method
headers: {
'accept': 'application/json'
}
}
);
appData = await appResp.text();
appData = JSON.parse(appData);
} catch (e) {
console.log(e.message);
}
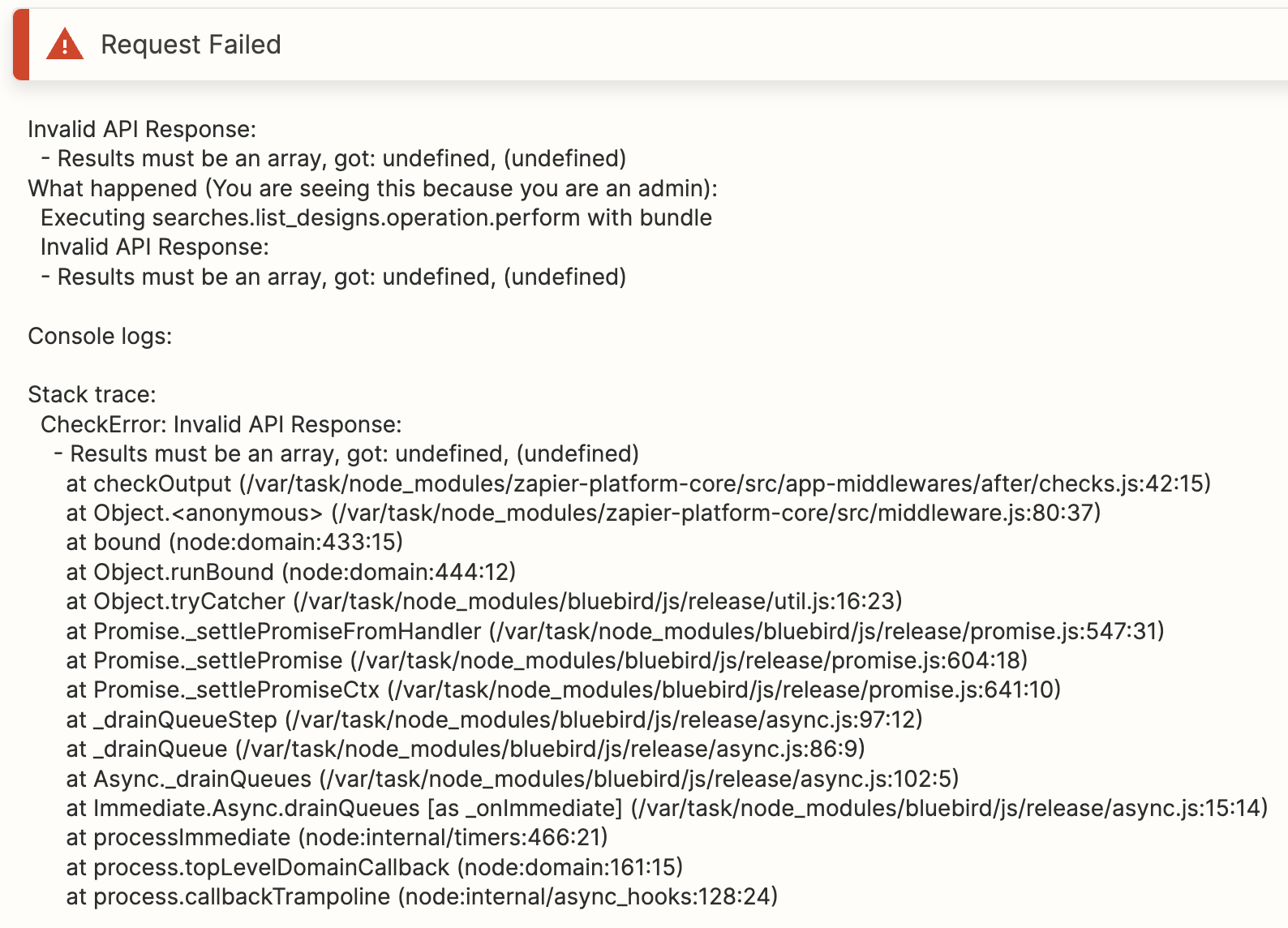
output = [{ appData }]And received the following error response.

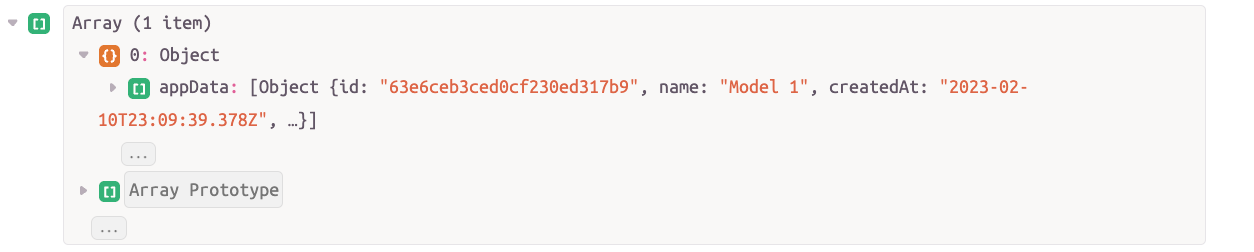
When I ran this is npm.runkit.com/supertest I got the following result.

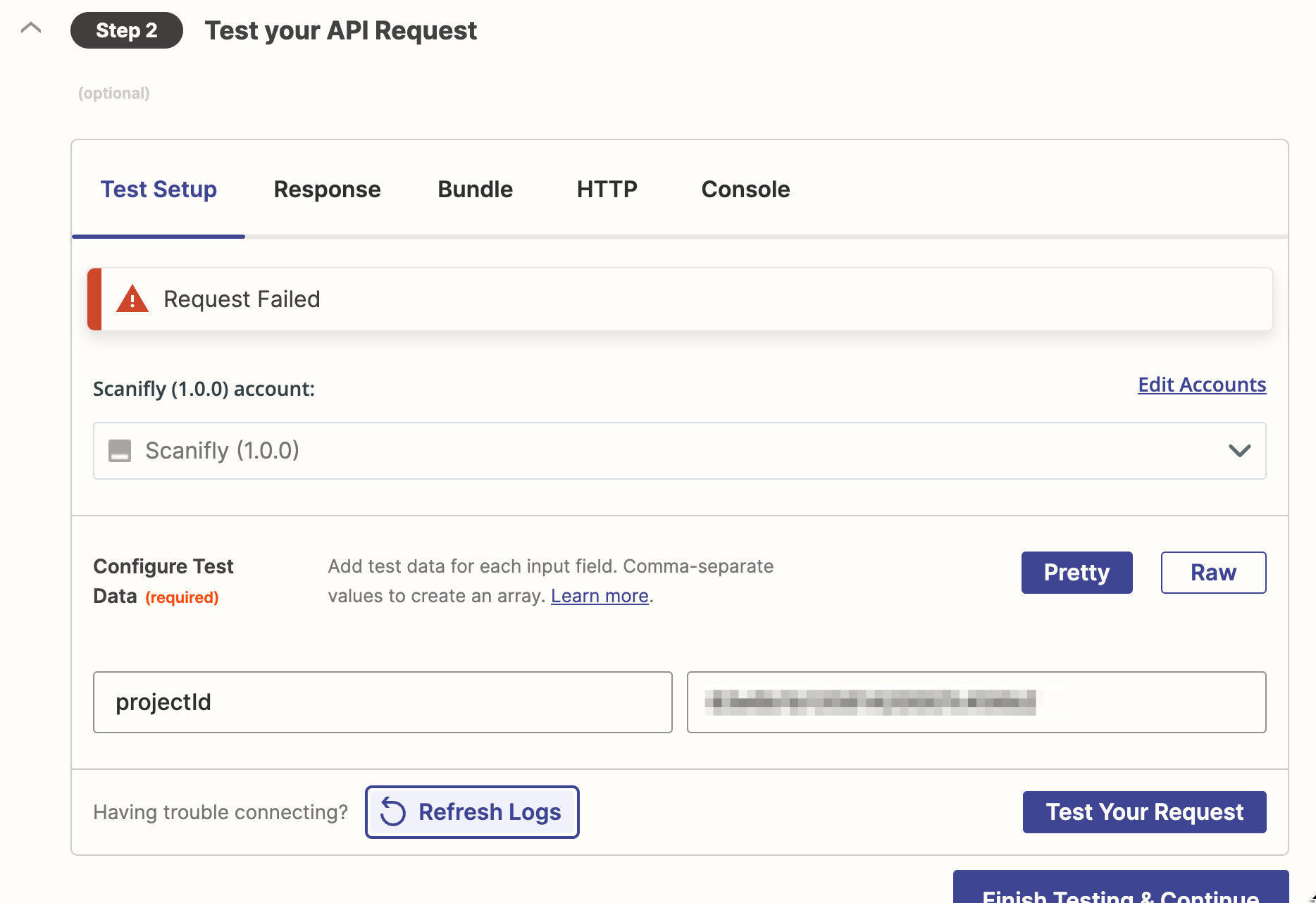
Ultimately, I’d like to get to where I can use the `params` to pass the projectId and access_token, but I just hardcoded my projectId and access_token to test the code. Here are the screenshots.
params: {
'projectId': bundle.inputData.projectId,
'access_token': bundle.authData.access_token
}