Hello,
I’m hoping that someone can shed some light on how to properly format incoming data in Zapier Platform UI code view. Here is the call:
const options = {
url: 'https://api.somewebsite.com/api/users',
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Authorization': `Basic ${bundle.authData.client_id_key}`,
},
params: {
'page': bundle.meta.page + 1,
"has_email": true,
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
//console.log(results);
return results;
});I get the error “Got a non-object result, expected an object from create ...” with this code.
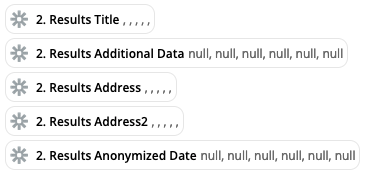
If I wrap my results in an object like “return {results};” I get a successful call. However, when working through the zap process to use the data it’s not in any usable format, see below:

“Results” is placed before all of the keys and all of the keys are in one object. Does anyone have suggestions on how to format the data in the call to get each item in it’s own object?
Any help is appreciated.
Thanks!
Patrick



