Hello :)
Im currently setting up a new integration and Im using Session Auth
aside from username, password and api_key, I also need the user to provide the country_code when creating a new connection, because we have different API for each country
e.g
- au-api.domain.com for Australia
- us-api.domain.com for United States
- nz-api.domain.com for New Zealand
- uk-api.domain.com for United Kingdom
The api url is being built dynamically based on the value of bundle.authData.country_code like
const options = {
url: bundle.authData.country_code + '-api.domain.com/auth',
The Problem
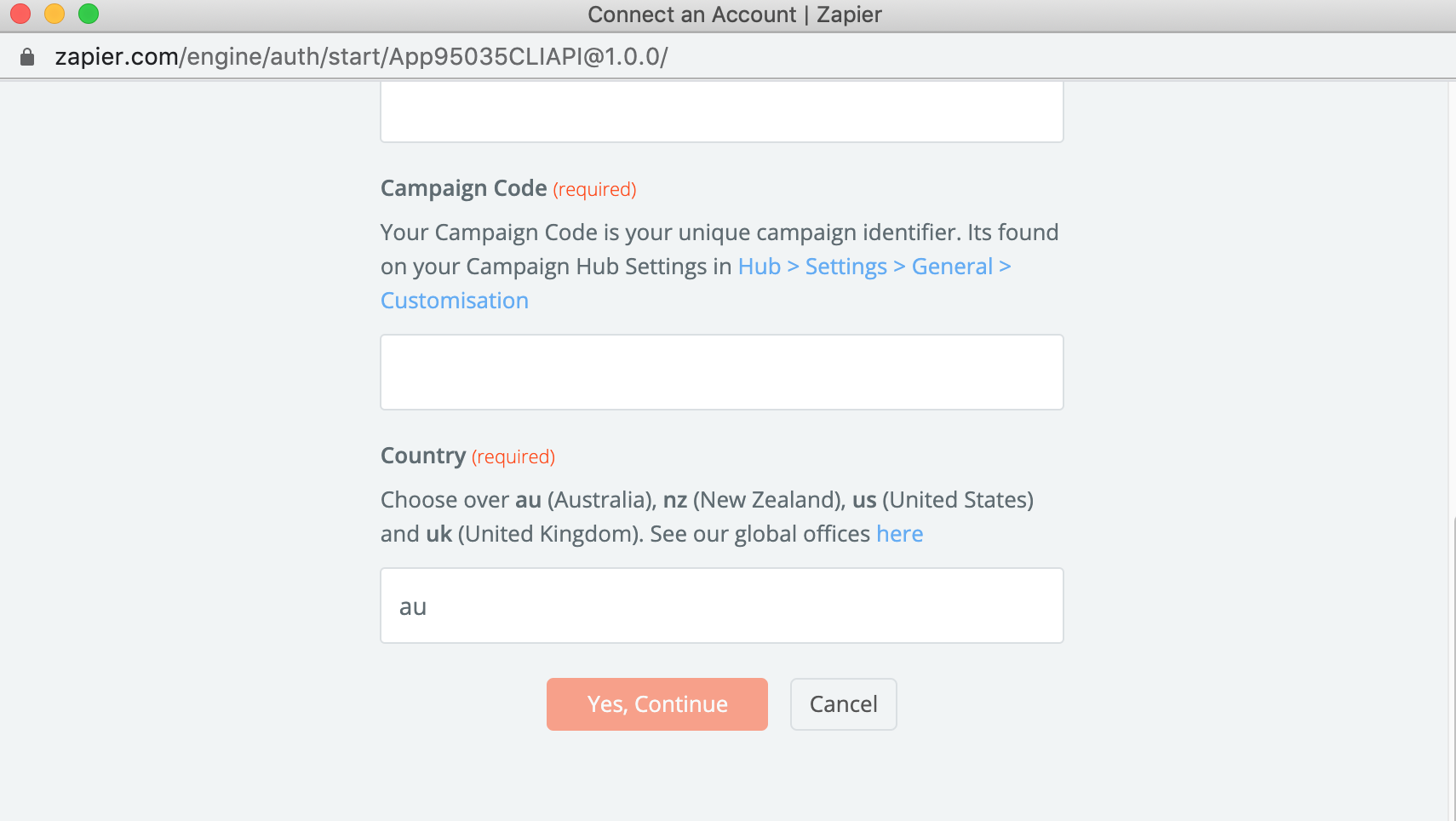
when the user sets up a new connection, the country_code field shows up as a plain text field

our manager wants that field to be a dropdown which contains each of those countries (vs having to type manually the codes)
I’ve been digging the documentation for quite sometime now, https://zapier.com/developer/documentation/v2/app-dev-guide/#authentication-configuration
but cant find a way on how to make it a dropdown.
Hope someone had happen to have such use-case?
Thank you!



