Hello,
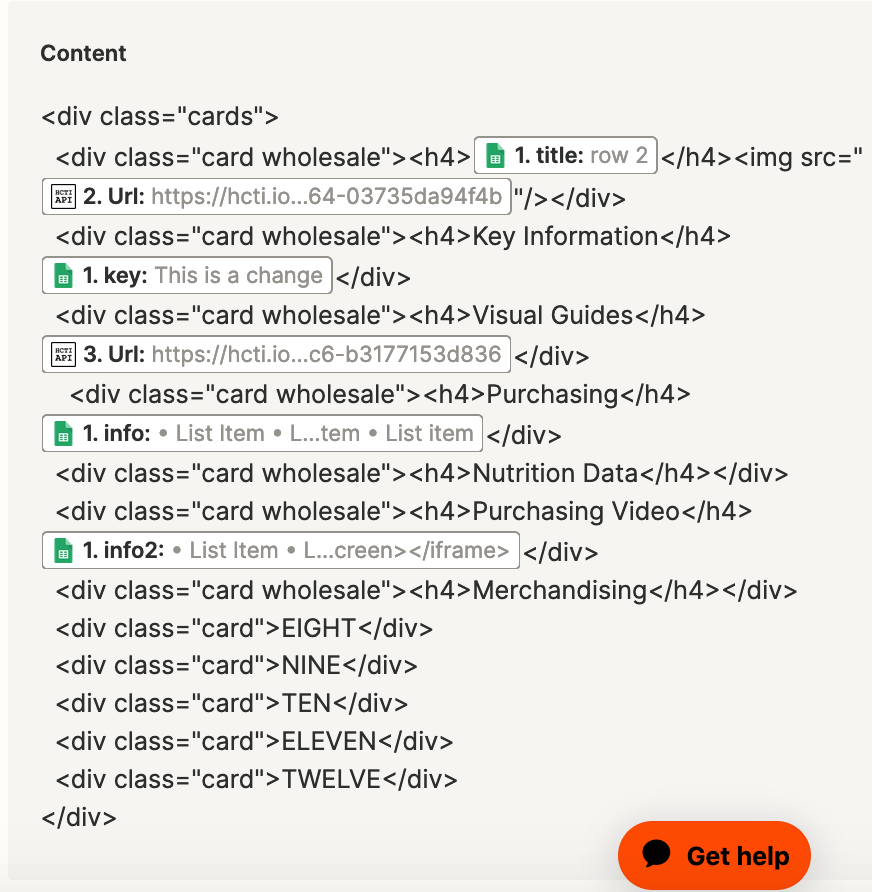
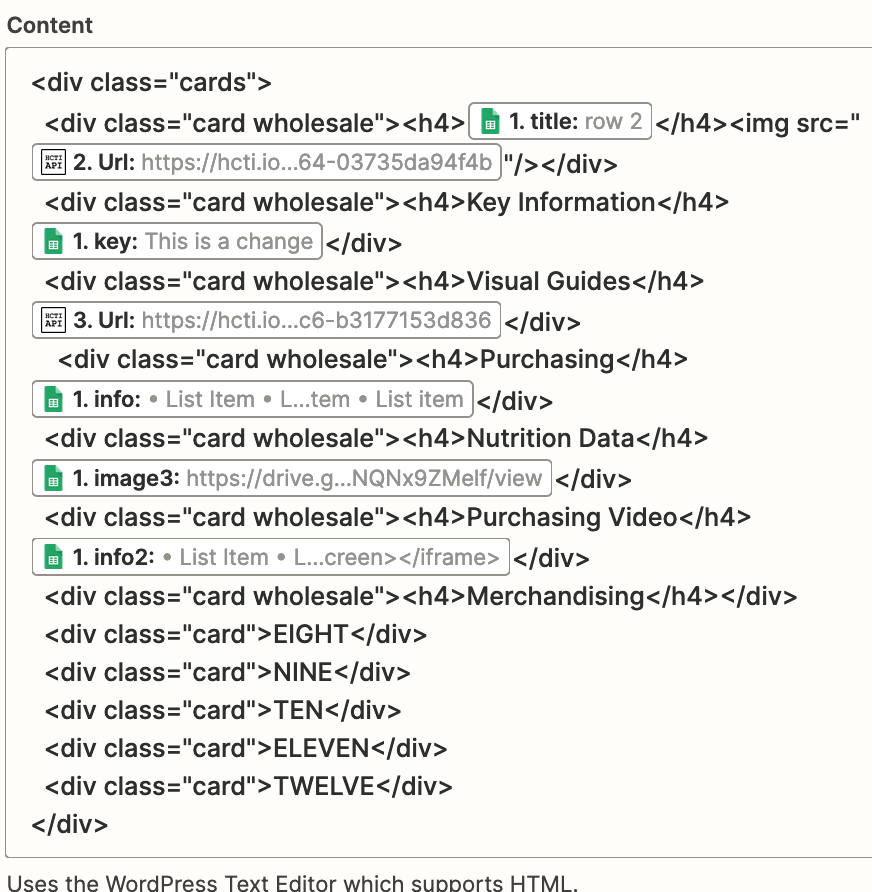
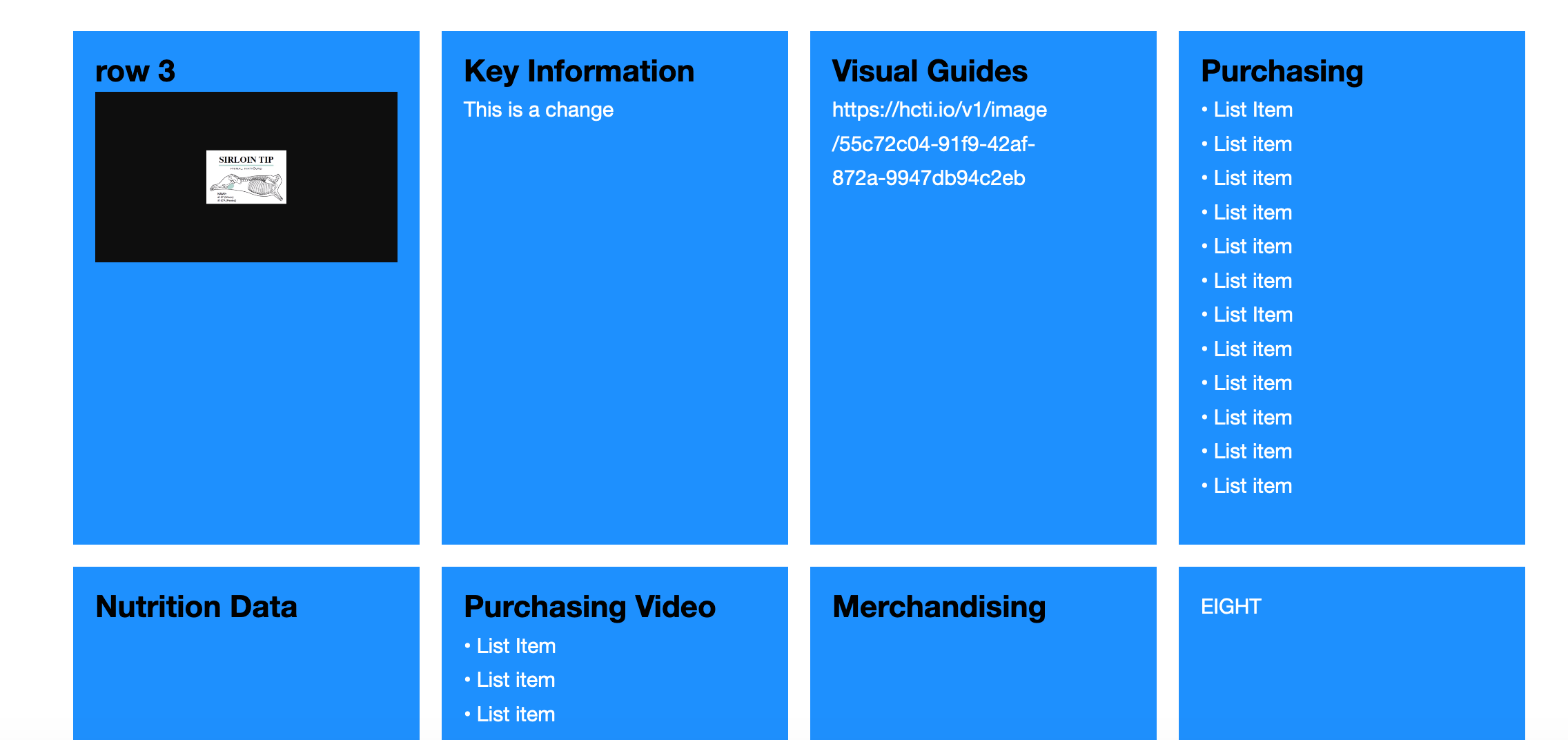
I have added html to the content window but the <img src=.. is getting stripped.
<div class="cards">
<div class="card wholesale"><h4> 1. title:Title</h4>
1. title:Title</h4>
<img src=" 1. Lead Column:https://web…title-image.png"/></div>
1. Lead Column:https://web…title-image.png"/></div>
<div class="card wholesale">…
The div layout is working, you tube embeds as well...the image links are just coming through and the url, not the image.
Thanks