Hi,
I see there was a similar question asked here, but said I would ask my own with as much detail as I can.
I got my idea from Dollar Shave Club where they have a get started section, asking users a set of questions and then displaying recommended products based on the users responses.
Is there something similar that can be done using typeform on a shopify store?
I was able to embed the typeform to my store but when it is filled out the information is sent to my typeform account. But what I am looking for is when a user finishes the form they will be brought to a new page and be shown a list of products based on the users answers.
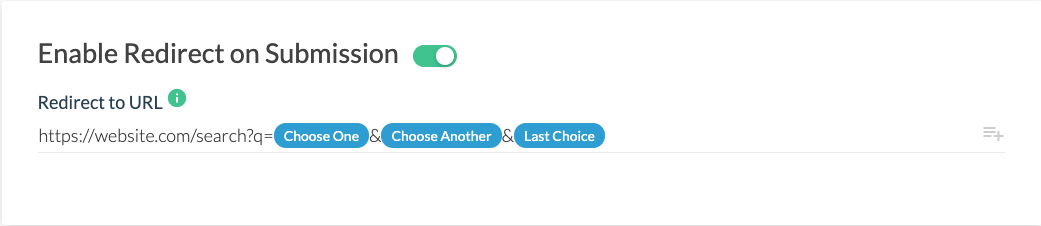
I would imagine each answer would contain a tag and all the tags would be used to filter the products shown to the user.
For example;
I have a coffee machine product in my store with a tag “coffee_machine” and then another product, a tea pot that has the tag “teapot”.
I would have a typeform with a single yes/no question, “Do you like coffee?”
If answered yes the tag “coffee_machine” would be applied and the products would be filtered down just to the coffee machine and this is what the user would see when they are finished with the form.
This example is just for a single product but in reality there would be multiple questions and would be displaying multiple products
Is this something that is provided by Zapier when integrating Typeform with Shopify?
Best answer by steph.n
View original