Aloha!
Trying to streamline our communites :) I created a zap so that any new post in our facebook page would zap to our circle.so community as a new post.
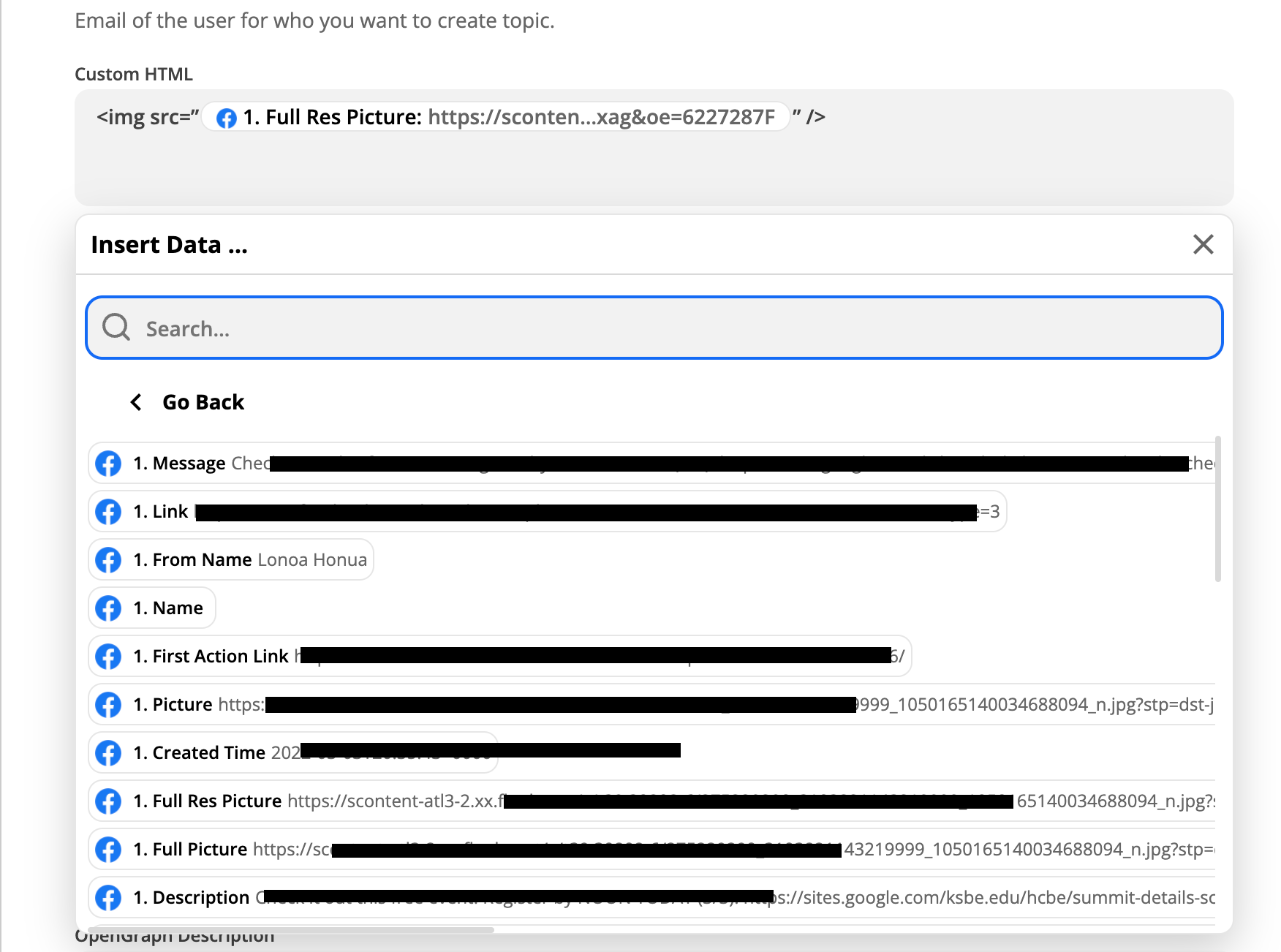
The zap worked and the message shows, but I would like videos and pictures to show in the post as well.
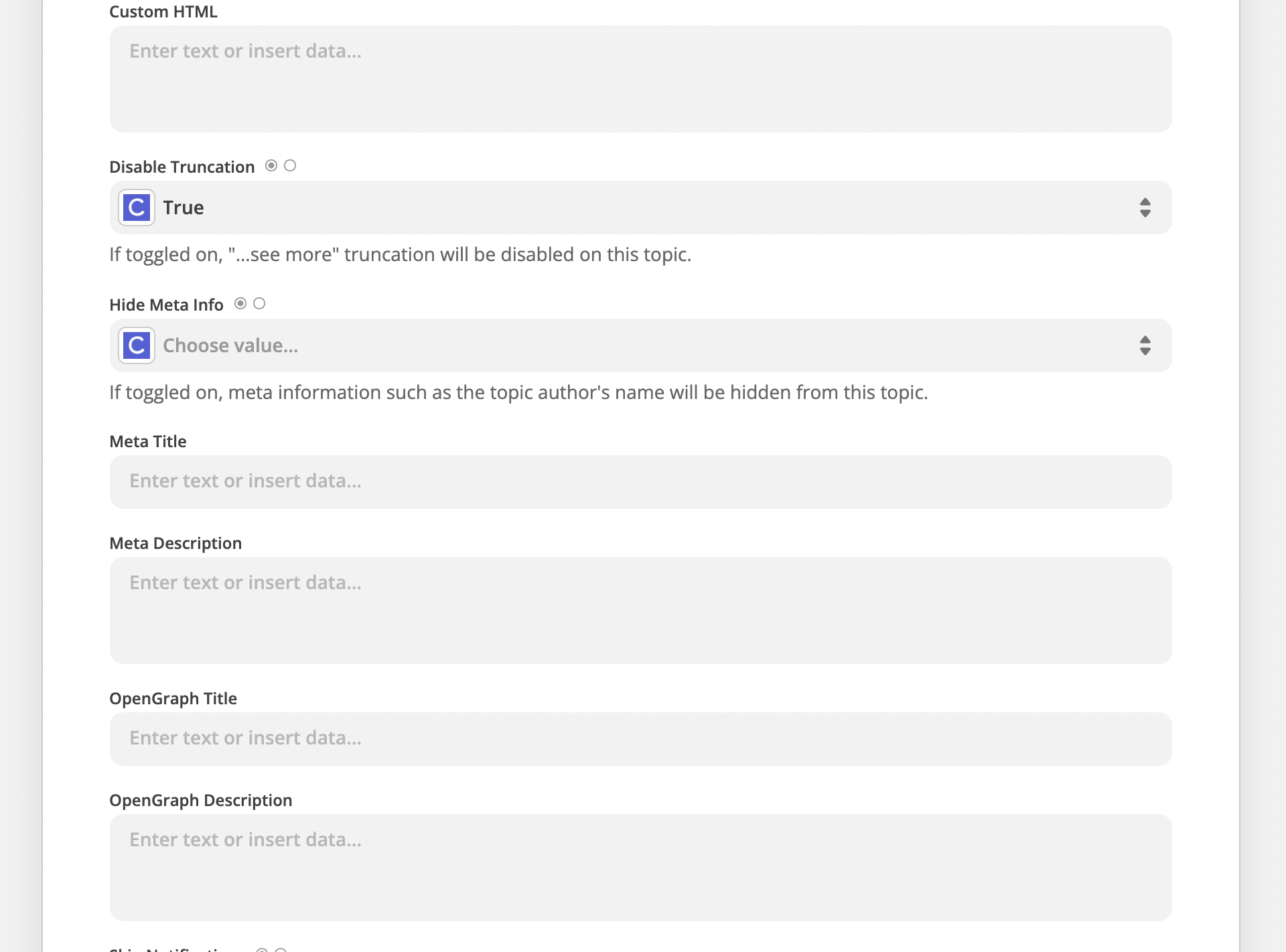
Am I missing a step here?? not sure what to insert for Meta Title, Description, OpenGraph Title, OpenGraph Description.
Thank you for any help!