Hello,
I have created an action with only one field which is a dynamic field.
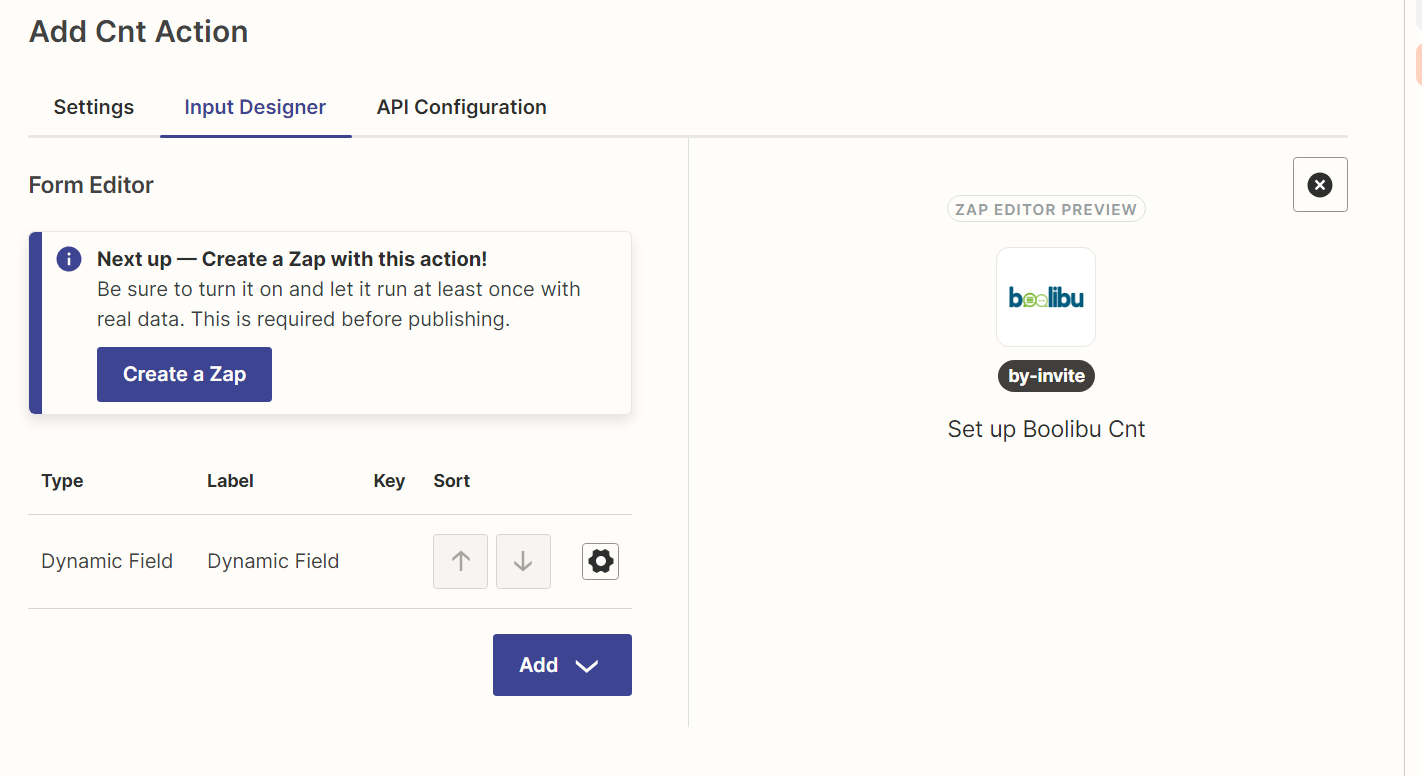
I don't know how to do the tests. Unlike the input fields, in the input designer no field appears in the 'zap editor preview':

In the API configuration phase, in step 2 Test your api resquest, no field appears either. Only one field called key appears

The code for this dynamic field from the Input Designer step is:
// Configure a request to an endpoint of your api that
// returns custom field meta data for the authenticated
// user. Don't forget to configure authentication!
const options = {
url: 'https://wtest.xxxx.com/i2mapi/v1_0/getFieldNamesFromElement/0',
method: 'GET',
headers: {
'Accept': 'application/json',
'Authorization': bundle.authData.api_key,
},
params: {
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// modify your api response to return an array of Field objects
// see https://zapier.github.io/zapier-platform-schema/build/schema.html#fieldschema
// for schema definition.
return results.fields;
});
The response is a json object with two fields: 'result' with the result of the API call and 'fields' with the array of json objects describing each of the dynamic fields
Gracias por vuestra ayuda,
Carlos


