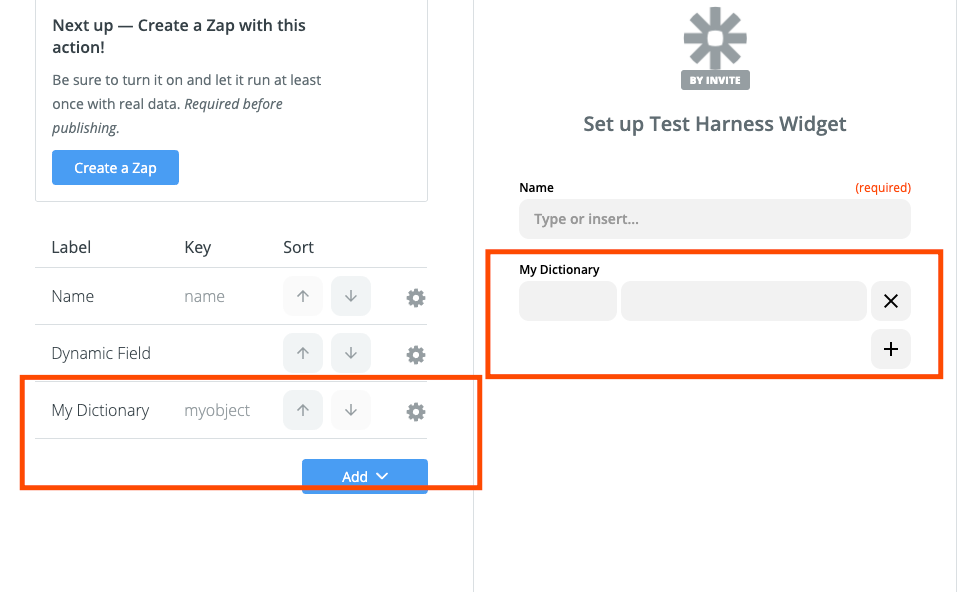
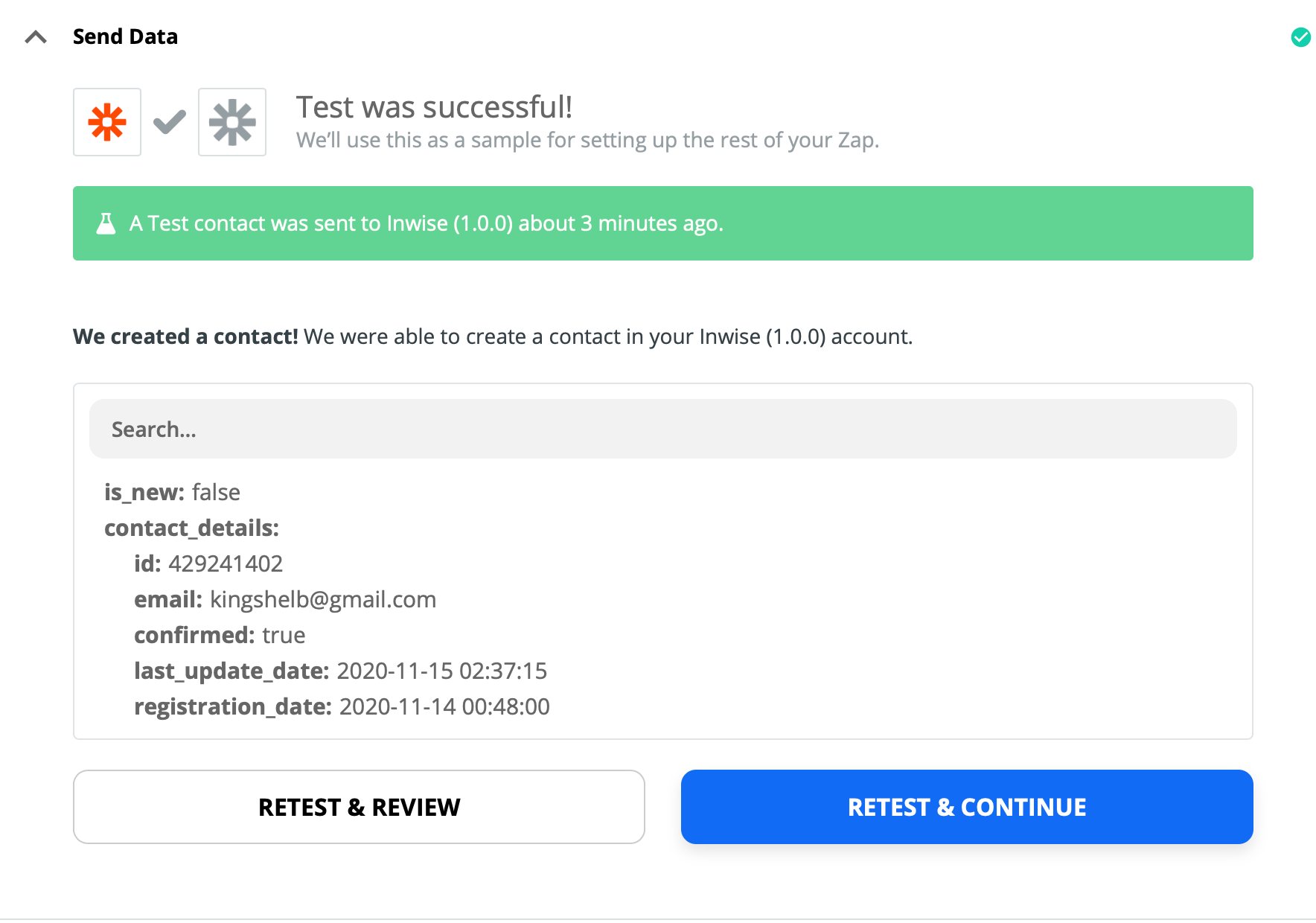
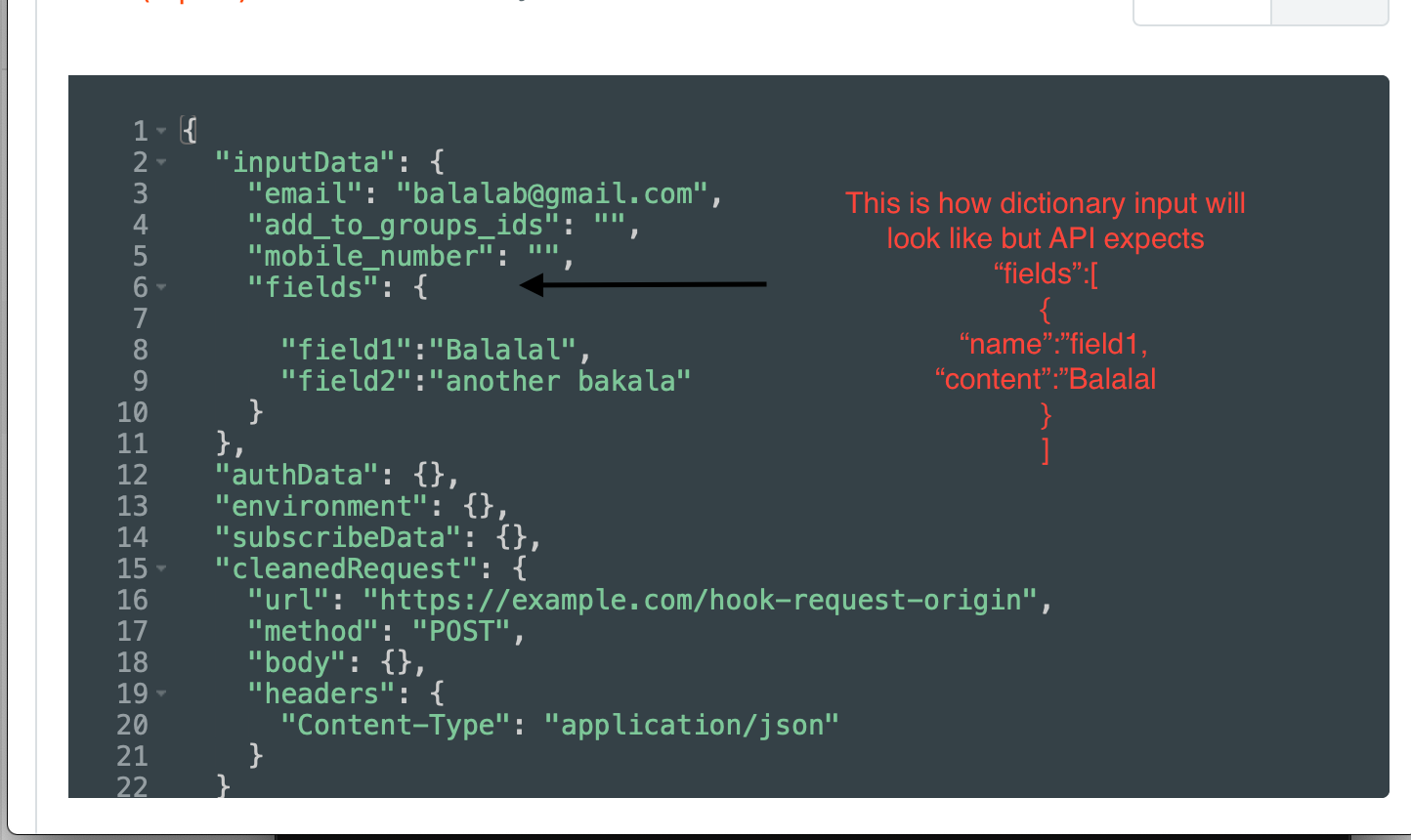
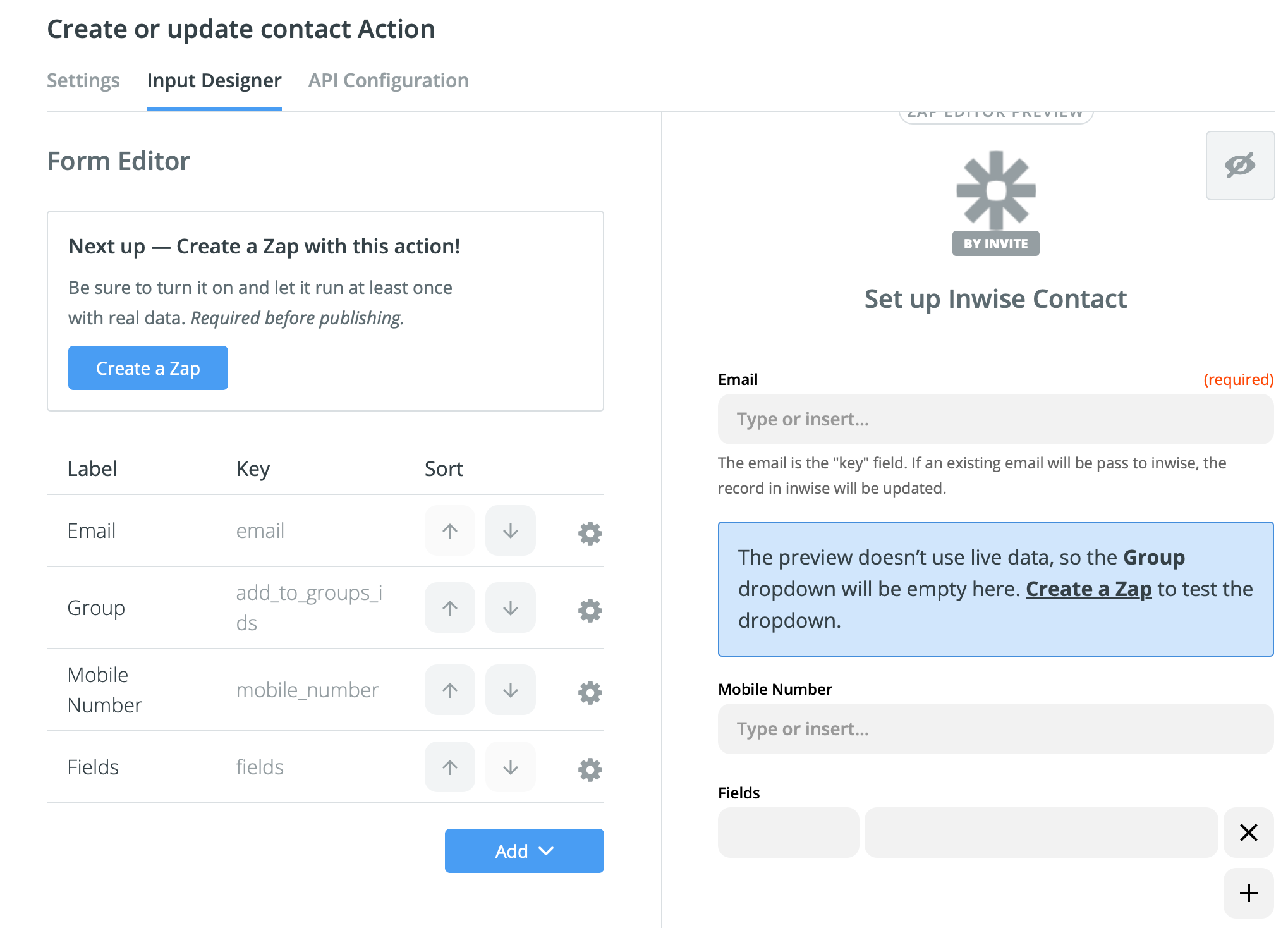
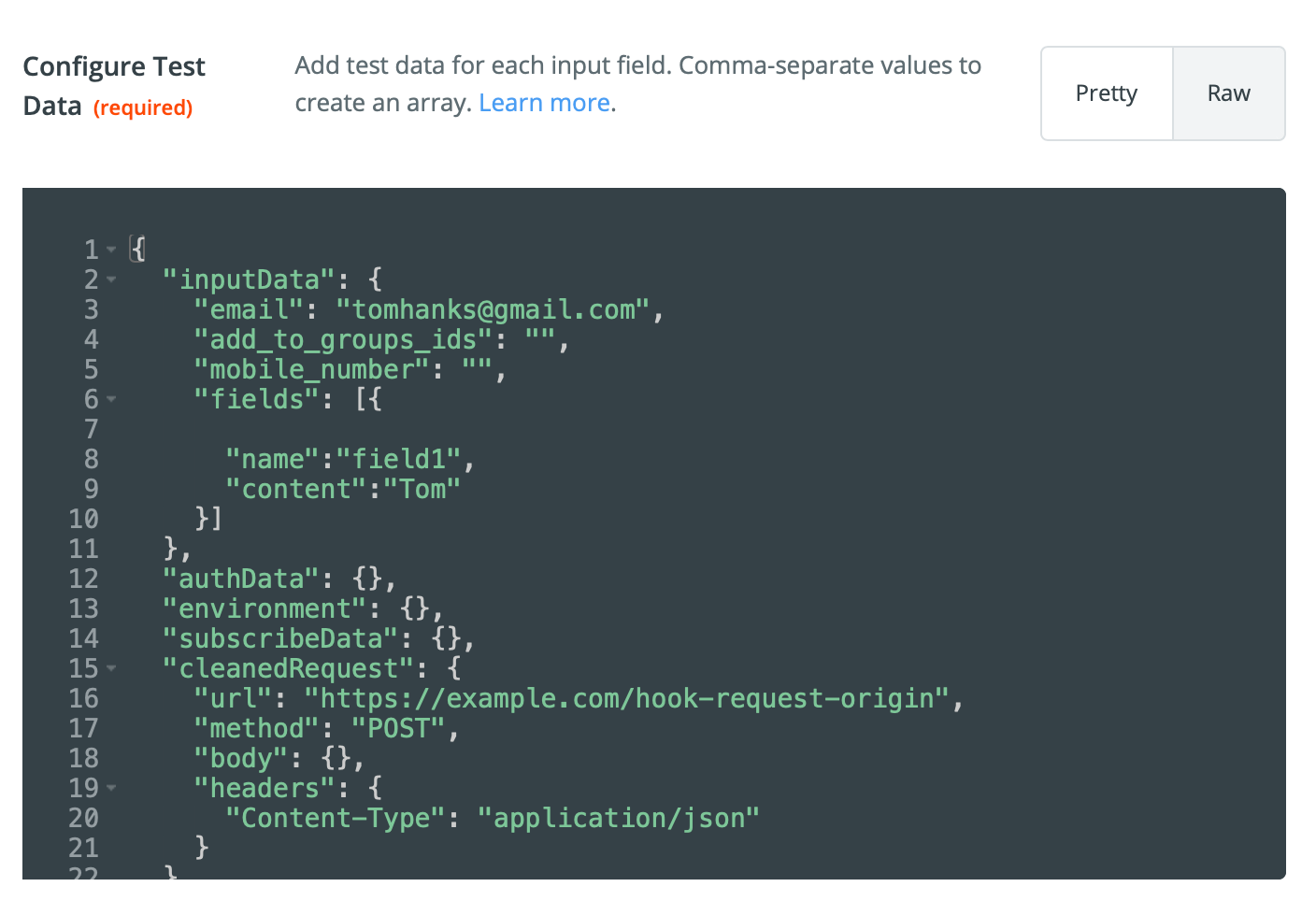
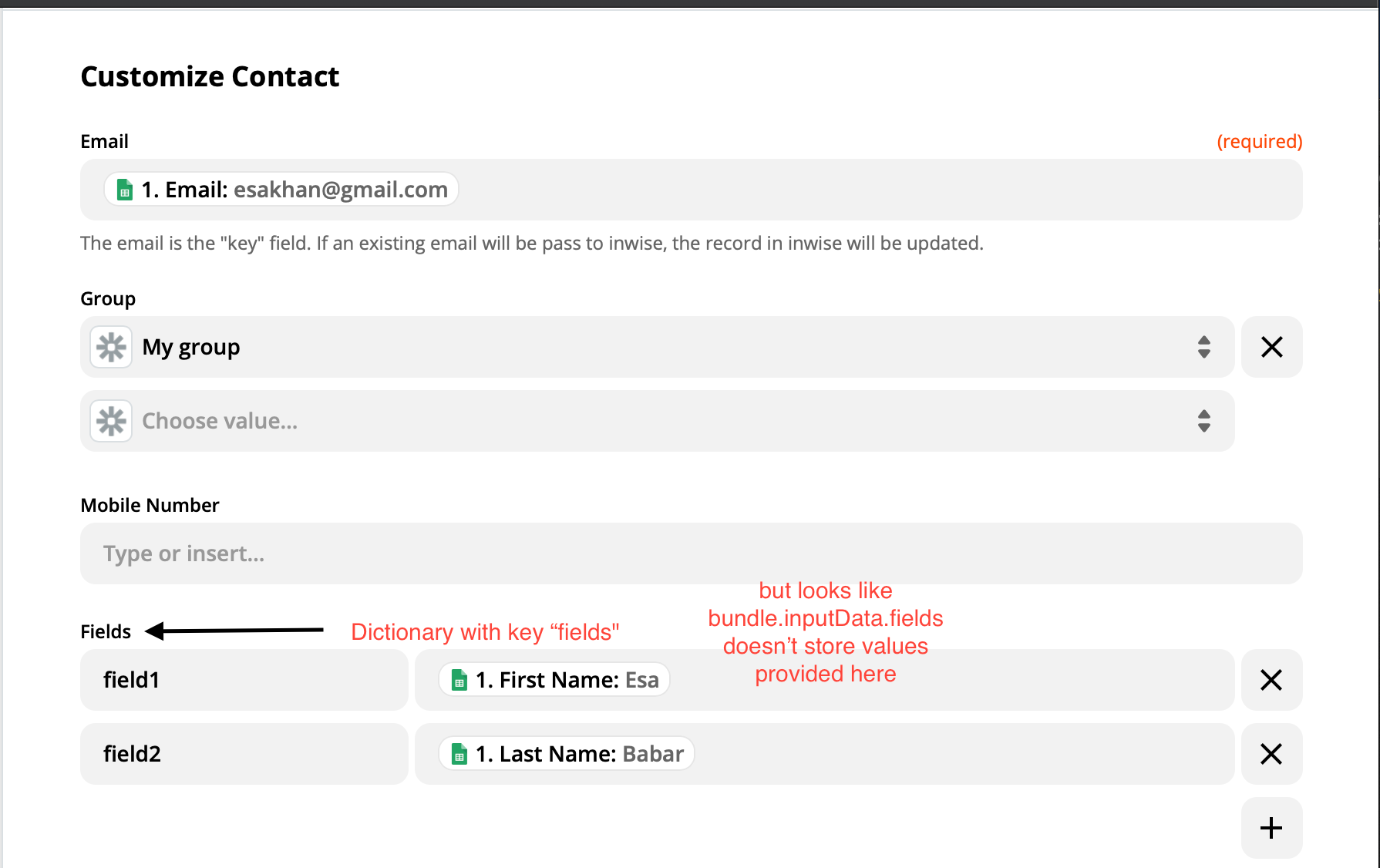
Hi, I am trying to replicate Inwise’s Add/Update Subscriber Action in my developer account. Everything is working fine except Dictionary input (Please check screenshot attached).
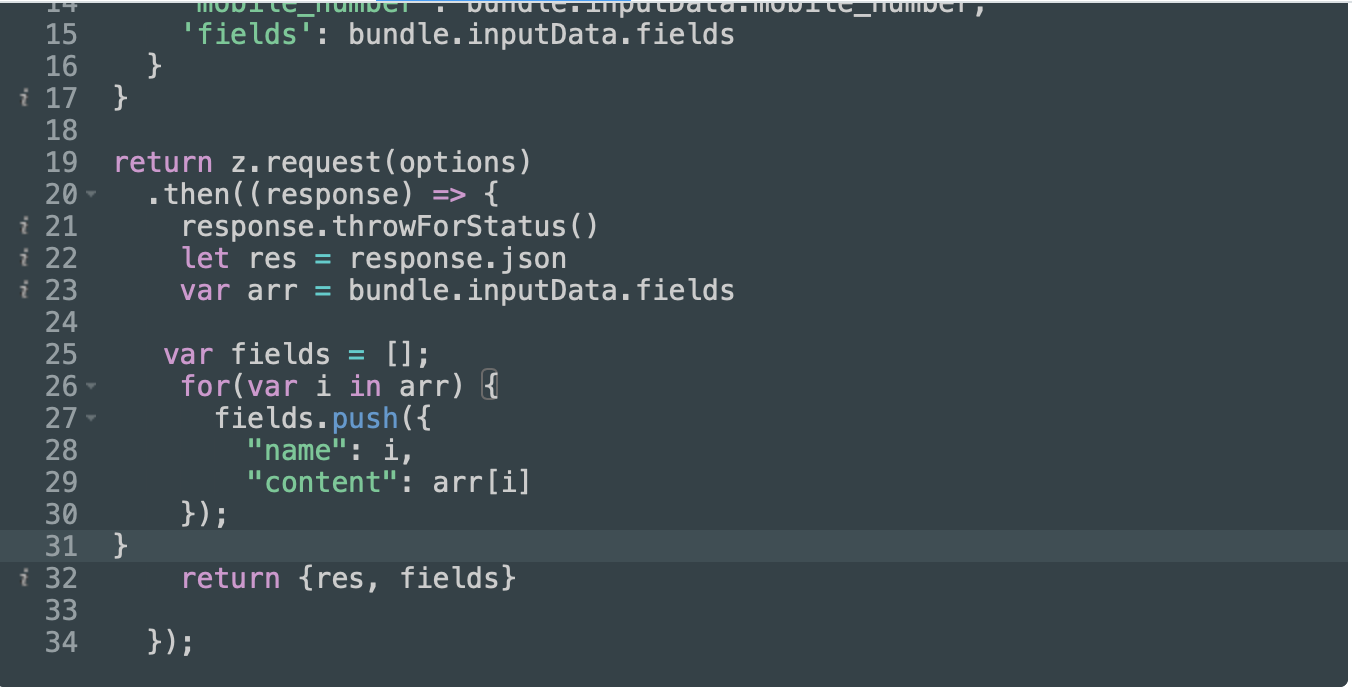
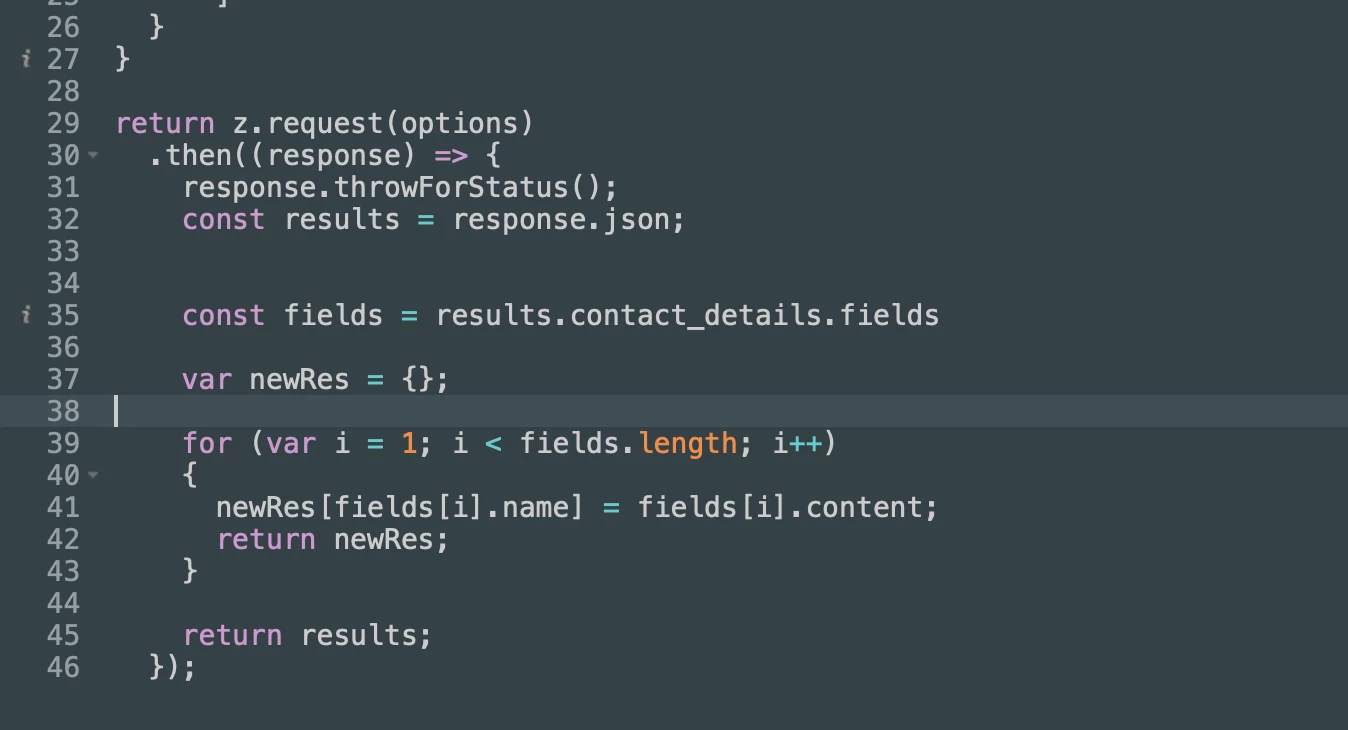
Error: Cannot read property 'length' of undefined
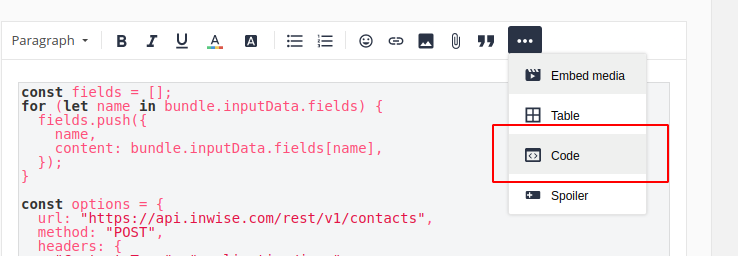
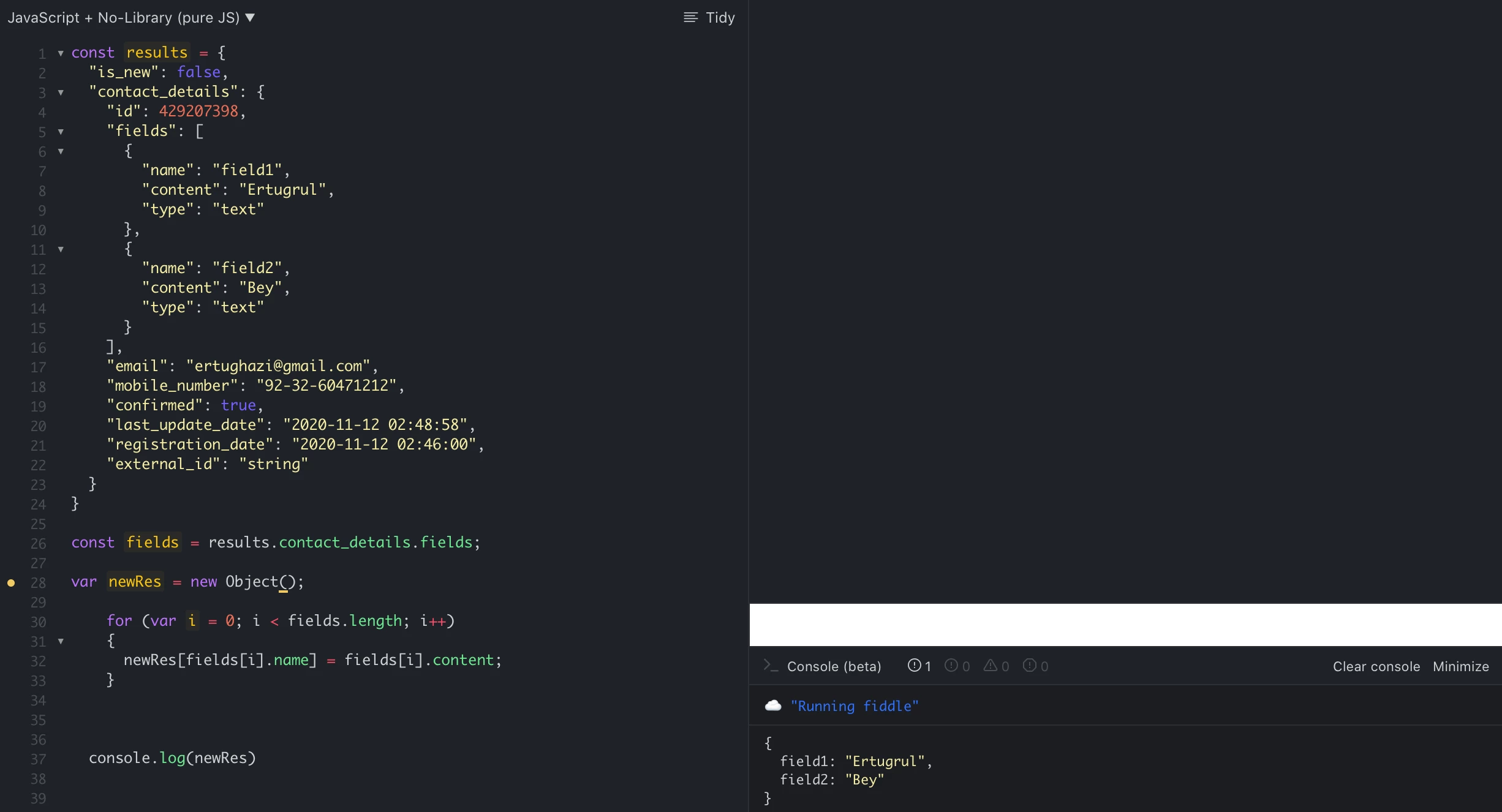
I have no idea why array.length is not working inside Zapier code mode but it works on any other IDE.


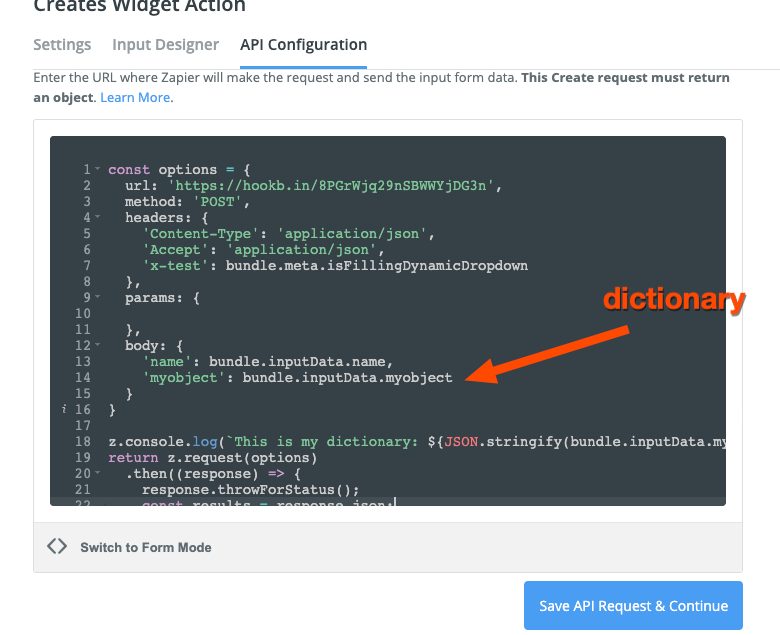
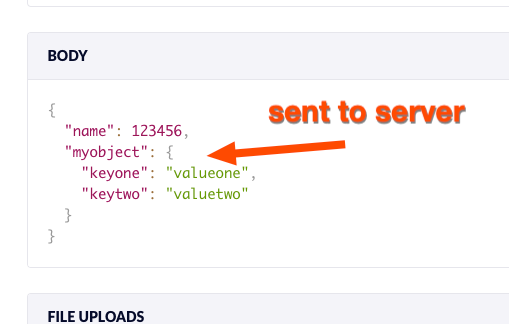
Can you please let me know how do we actually handle dictionary input fields? I
Best answer by ikbelkirasan
View original