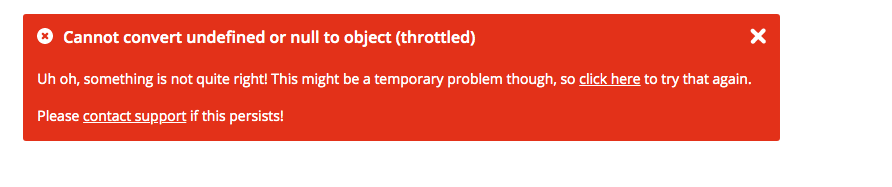
I am trying to create a post request that returns an array of gross pay items. I thought I did it correctly and it said that my request was successful, but seconds later I got this big red alert that said “Cannot convert undefined or null value to object (throttled).”
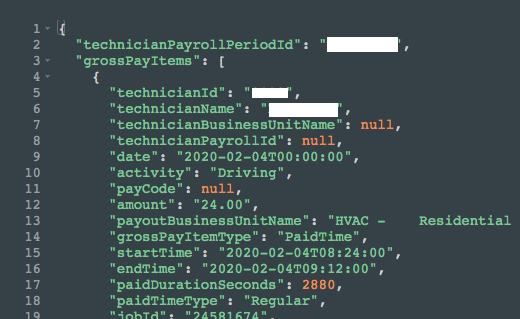
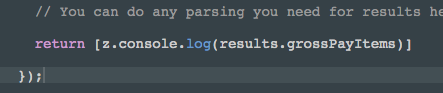
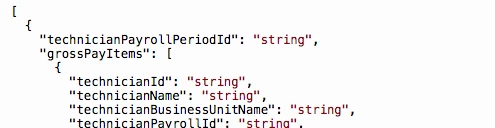
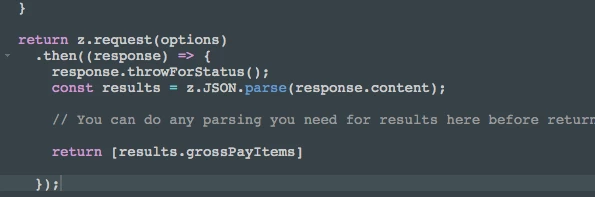
I have attached the return code I am using and the model of the data it should be returning. I also attached a photo of the error message. Does anyone have any idea what is going on here?



Best answer by Danvers
View original