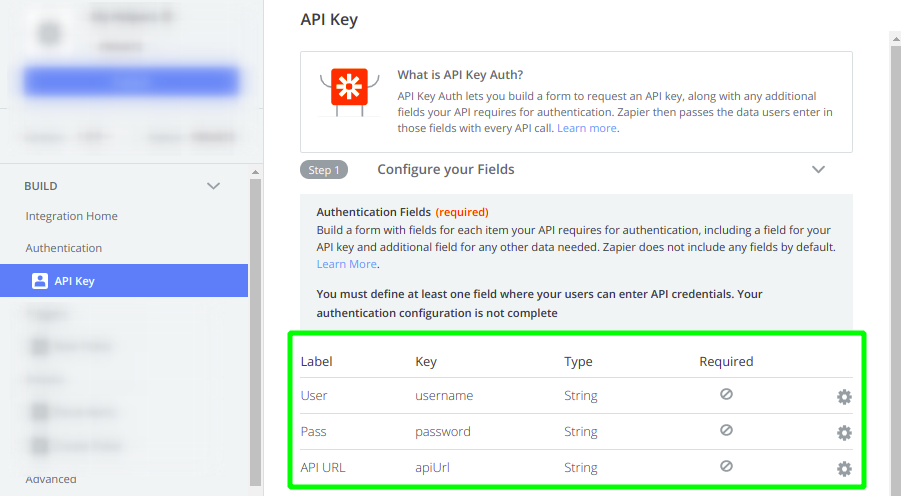
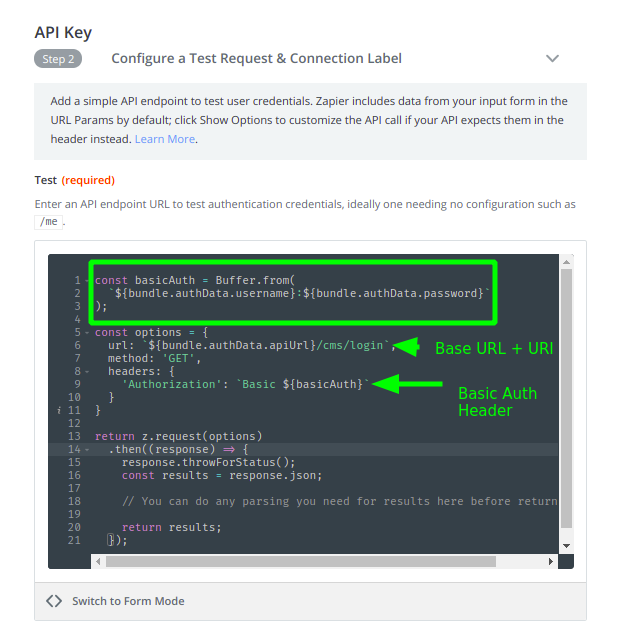
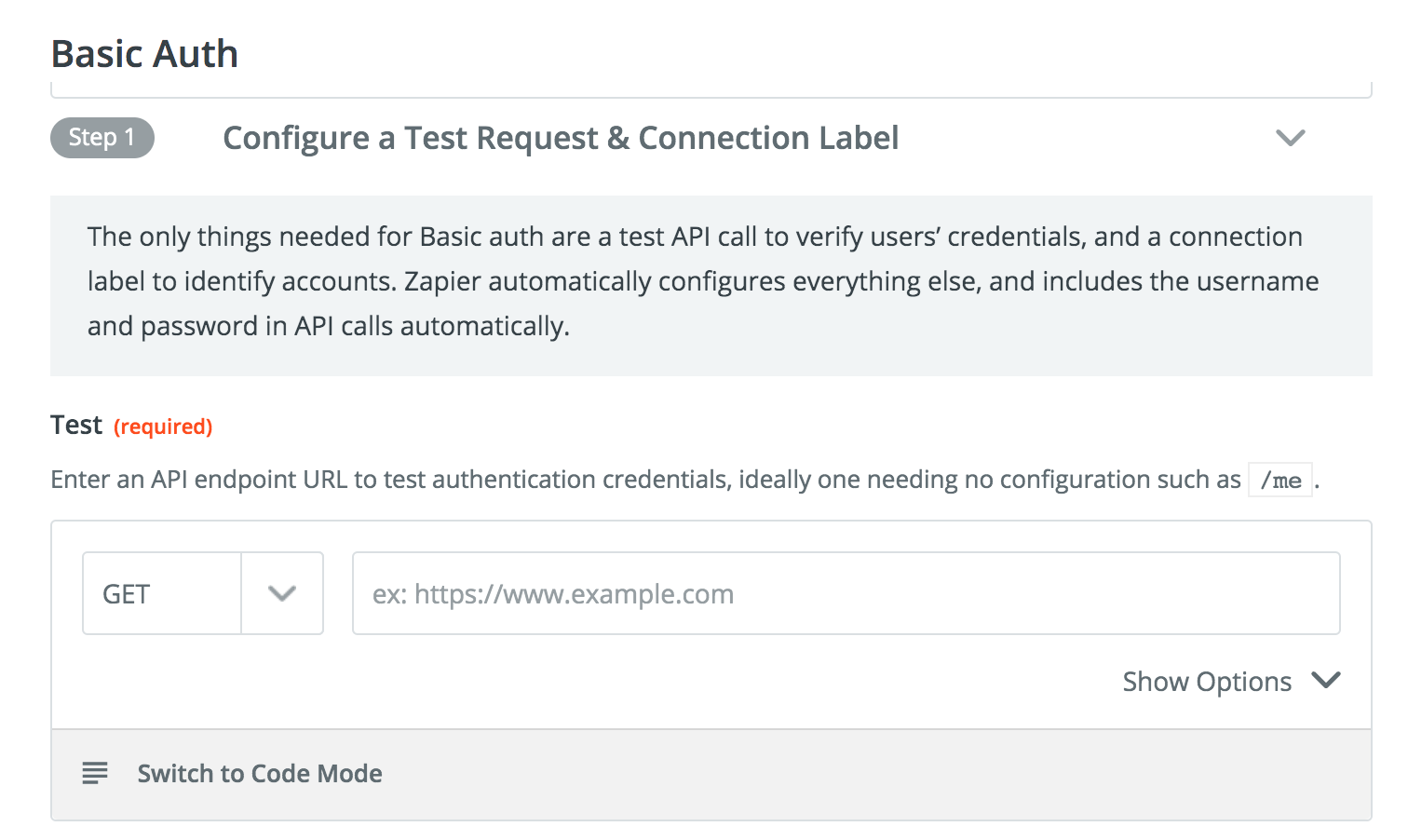
I’m brand new to Zapier and looking into developer integrations for possible use in my company’s custom CMS software. My question is… is it even possible to develop an integration without a centrally hosted service? For example, all of our websites live on their own domain and have their own urls to login (basic email/password, sometimes 2FA), so there’s no mycompany.com/authenticate url or anything equivalent. It would all be website1.com/cms/login, website2.com/cms/login, etc.
The zap actions that I would be exposing would be the same across the board, but I’m not sure this type of setup would even work with Zapier without adding a layer on top just for authentication/communications.
Maybe I’m thinking about this the wrong way. How does something like Wordpress do the same thing with websites (and their data) living on unique domains? Anybody have insight?
Best answer by ikbelkirasan
View original