Hello I’m trying to set up a new App Extension to enable new table creation via the API. I’m familiar with the API but I’m struggling to figure out the best way to do this so it’s also user friendly.
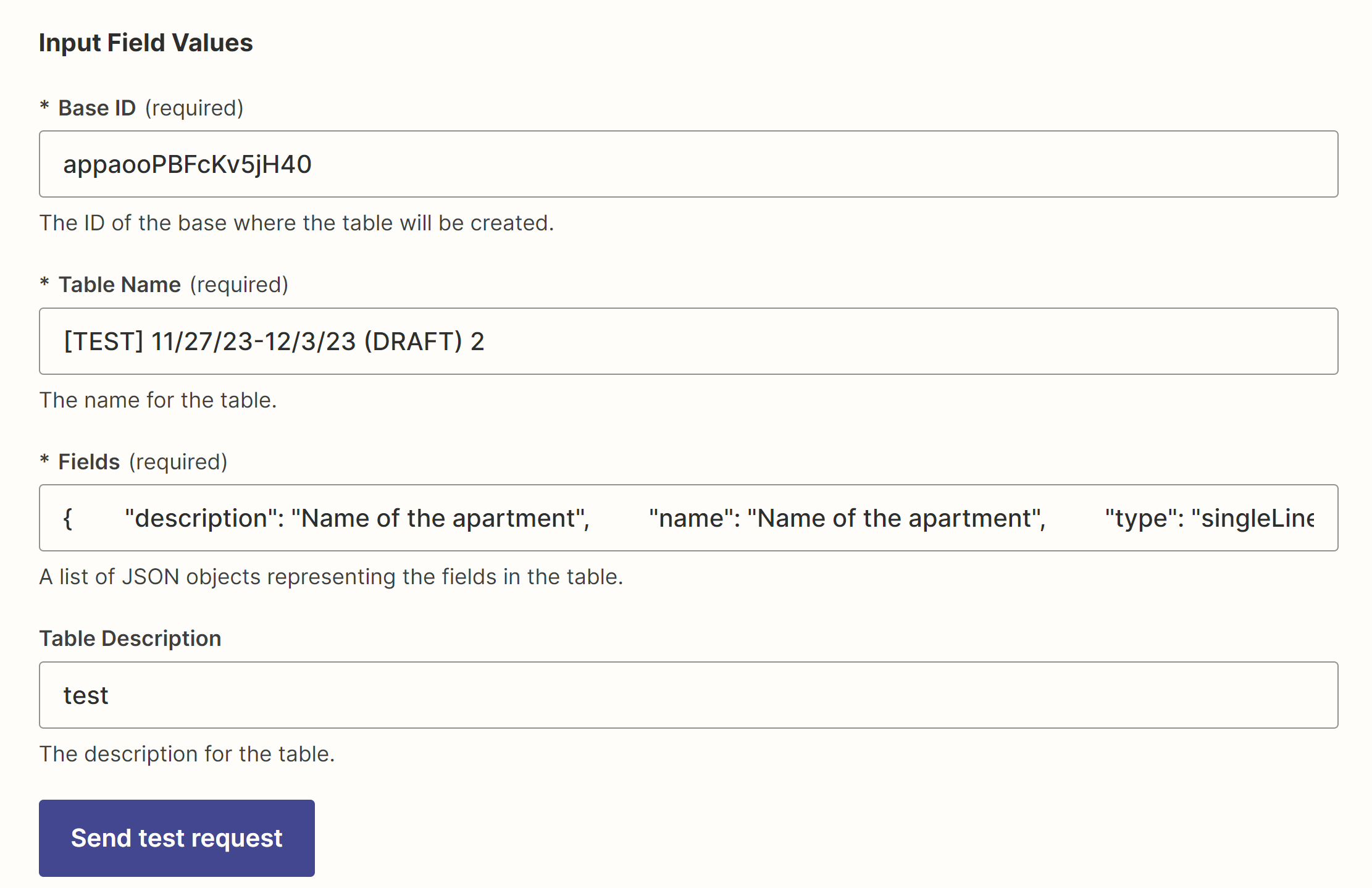
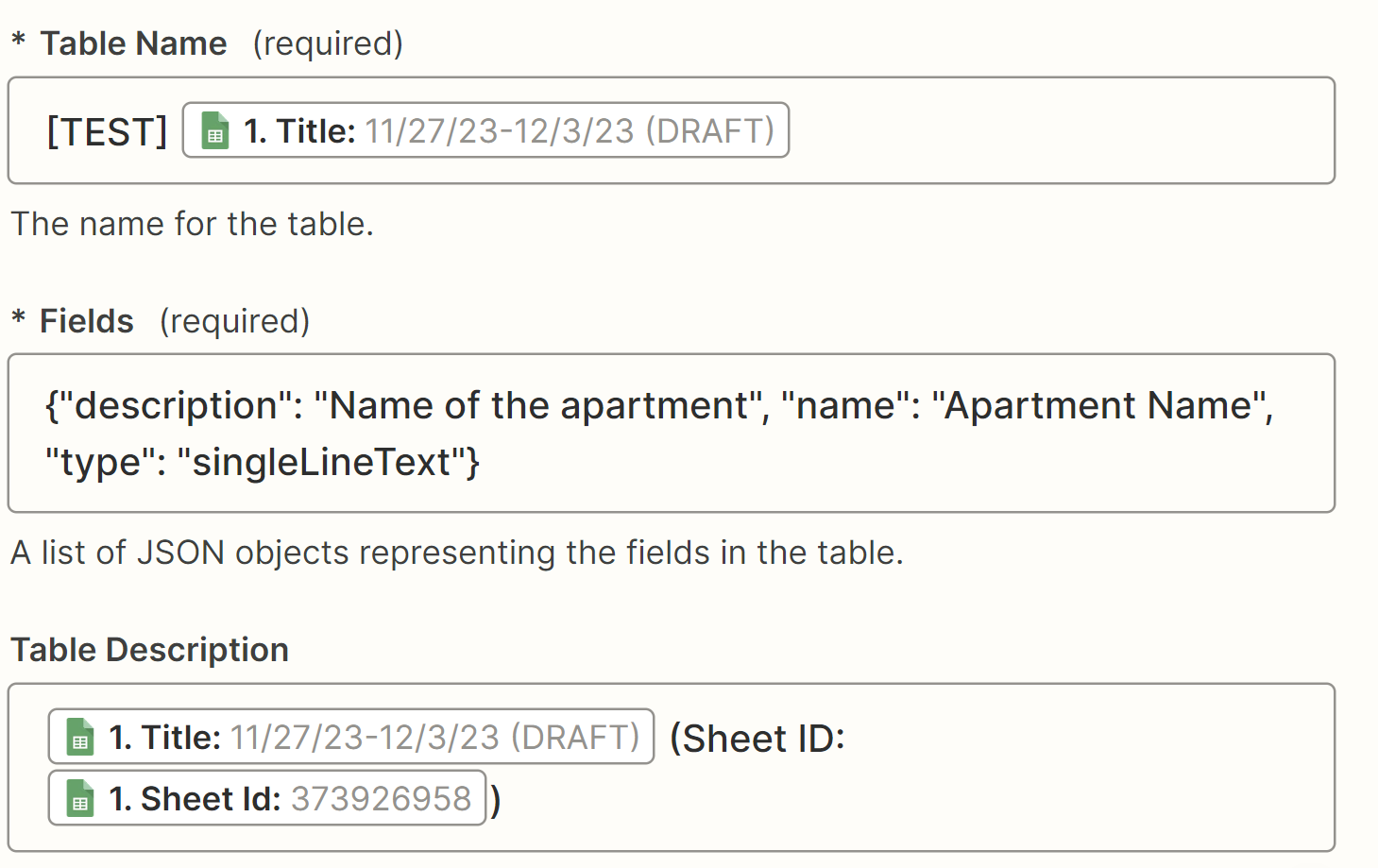
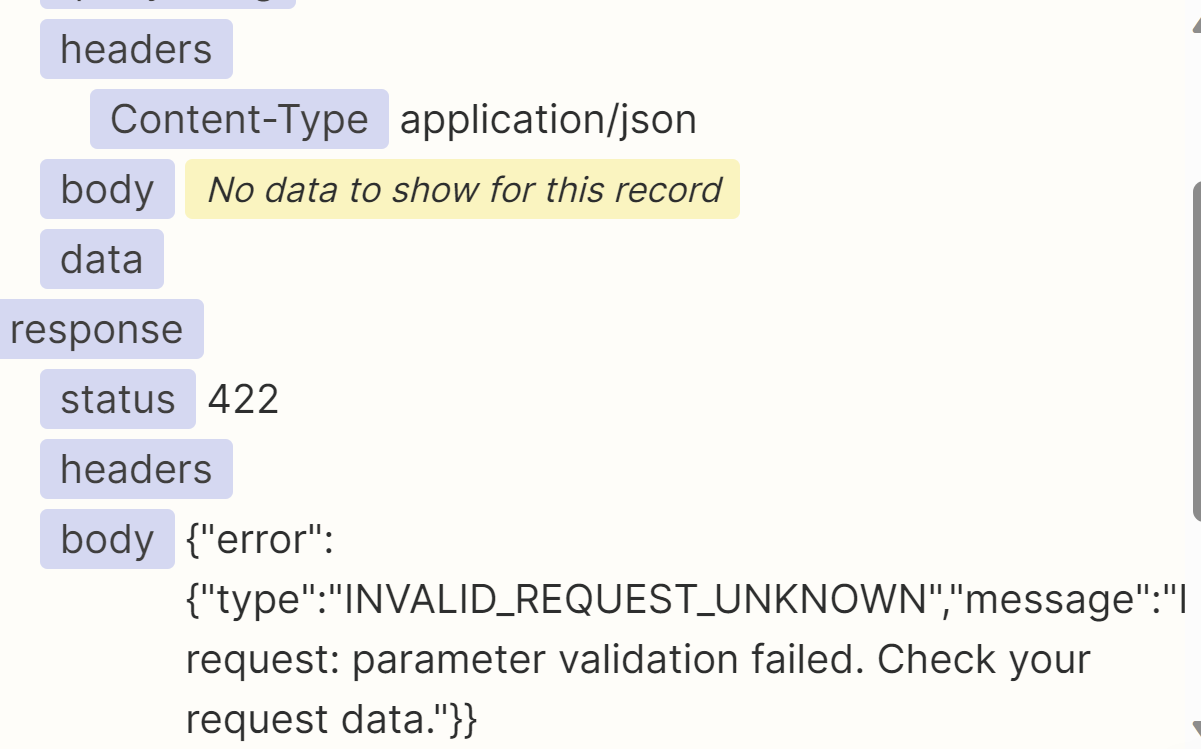
To create a table, it wants people to specify fields in a JSON array, but the general end user isn’t going to know what to do with that if they want to set up a zap that adds a new table to a base.
Has anyone done this already or knows of any guides etc that could help?
Thanks!