Trigger: PhantomBuster LinkedIn Profile Scraper (Zapier integration, not a Webhook)
Desired Action: Insert fields from a nested JSON object into the next step
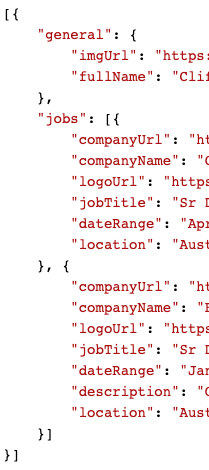
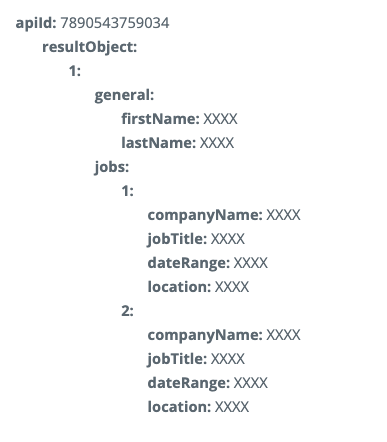
Problem: I can’t access data in the nested “jobs” array the same way I can in the first-level “resultObject” array show below:

Specifically, the output I’d like to achieve would look like this:
Vice President, Operations
ABC Company
Jun 2020 - Present
Director, Operations
XYZ Company
Jan 2015 - Jun 2020
etc.
I’ve spent hours pouring over Zapier documentation and this forum and have tried many things none of which work:
- Line itemizer (format utility):
comes very very close to doing what I need here, except for this incredibly painful problem with commas inside the line items. Any/all of the fields inside the jobs array could contain commas and completely break everything. - Code block
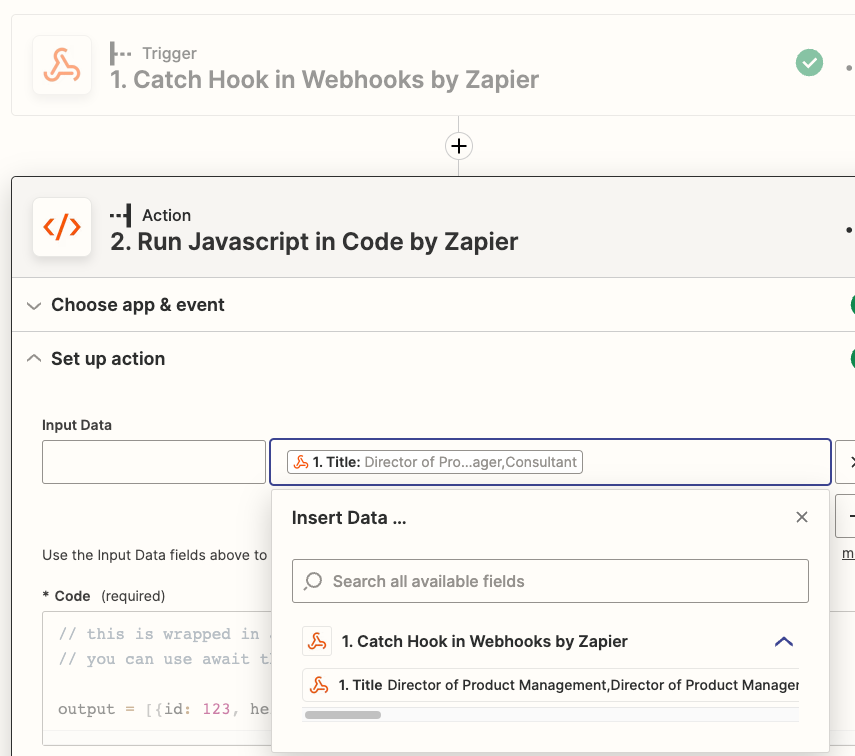
to parse a nested JSON object -- I don’t see a way to pass the output from PhantomBuster into the code block to be parsed, but even if I did … I pasted in a full sample output, and it still didn’t work (yes, I verified that the JSON is valid) - Loop
I looped through the line items inside the jobs object and ran into the same problem with commas
Please save me from this solution that I assume would work, but … really?
- Replace instances of “, “ (including space) in all the line items with a weird string like &&& or something, which I believe will take one task per field
- Then run the line itemizer so it works properly
- Then undo step 1 to reformat the result replacing the &&& with “, “