Hi everyone,
I’m trying to get information from a Webflow form formatted as a dropdown list, into Hubspot.
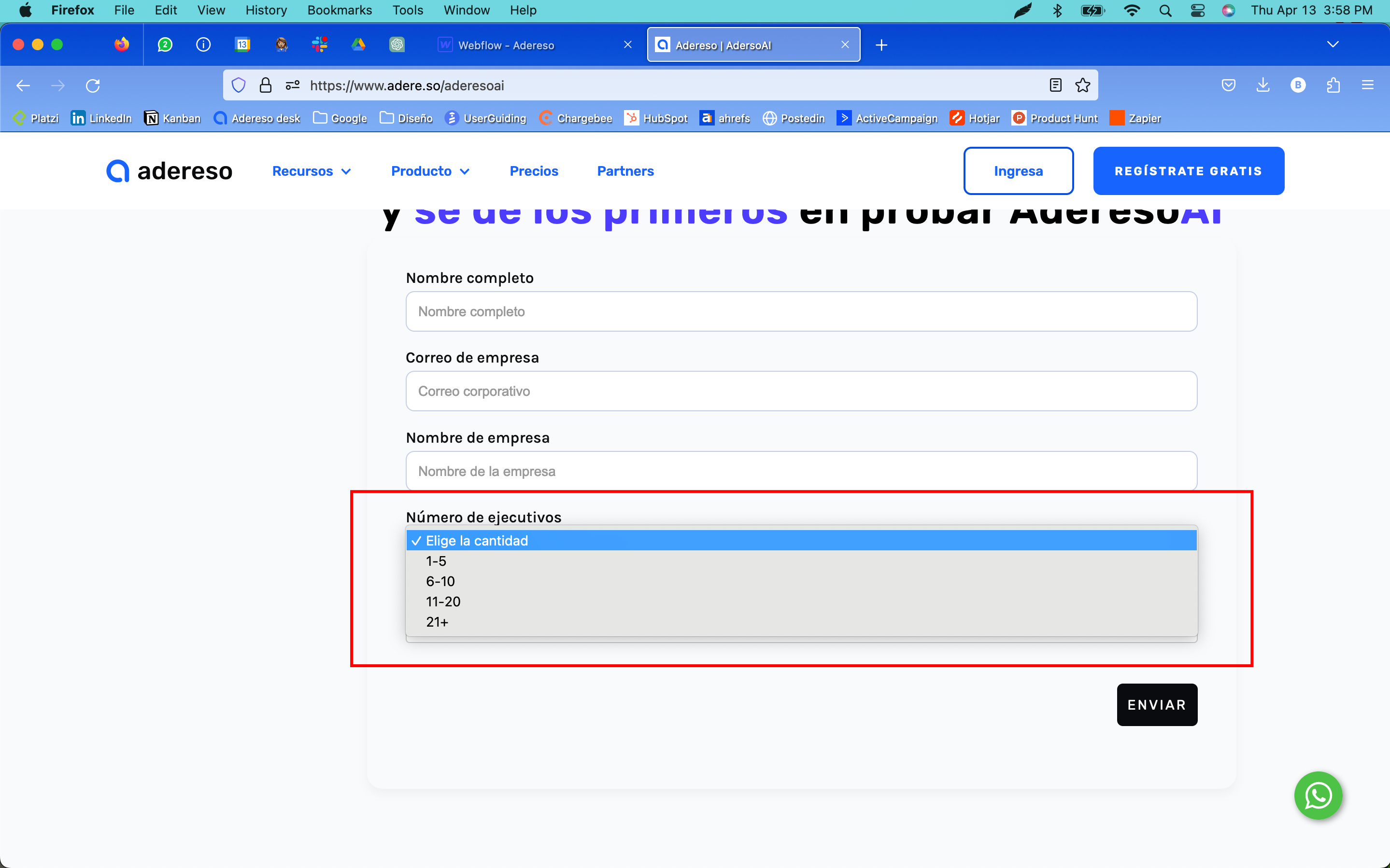
In Webflow, the format is like this:
# on licenses:
- 1-5
- 6-10
- 11-20
- 21+
Let’s assume i selected “6-10”.
When Zapier gets this information, it shows the entry as “Second”, as in the second item in the dropdown list.
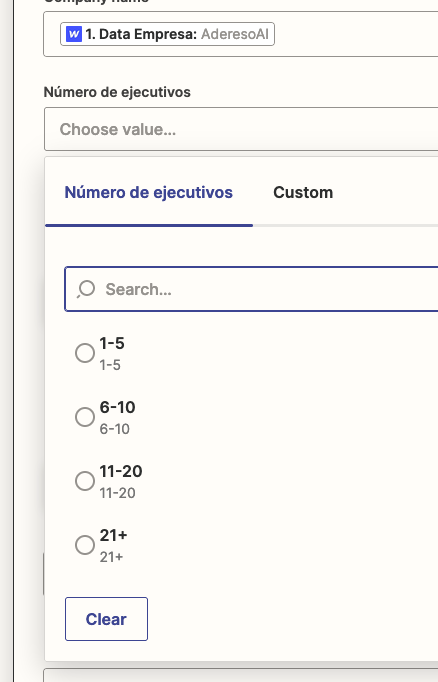
And also, when i want to set that field in a Hubspot form submission, Zapier only lets me choose a fixed value (as in the image), and if I set it as the custom value from Webflow, the format is incorrect (being this “Second” value as opposed to the desired “6-10”.
Considering that the Hubspot form field also is set as a dropdown list with the same values as in Webflow, what can I do to set it the right way?
Thank you so much for your time and advice.