Hello,
Context: when setting up a Google Calendar event, I use basic HTML for the "Description" text field. E.g. <br> to separate lines of text and <ul></ul> for unordered <li> list items </li>
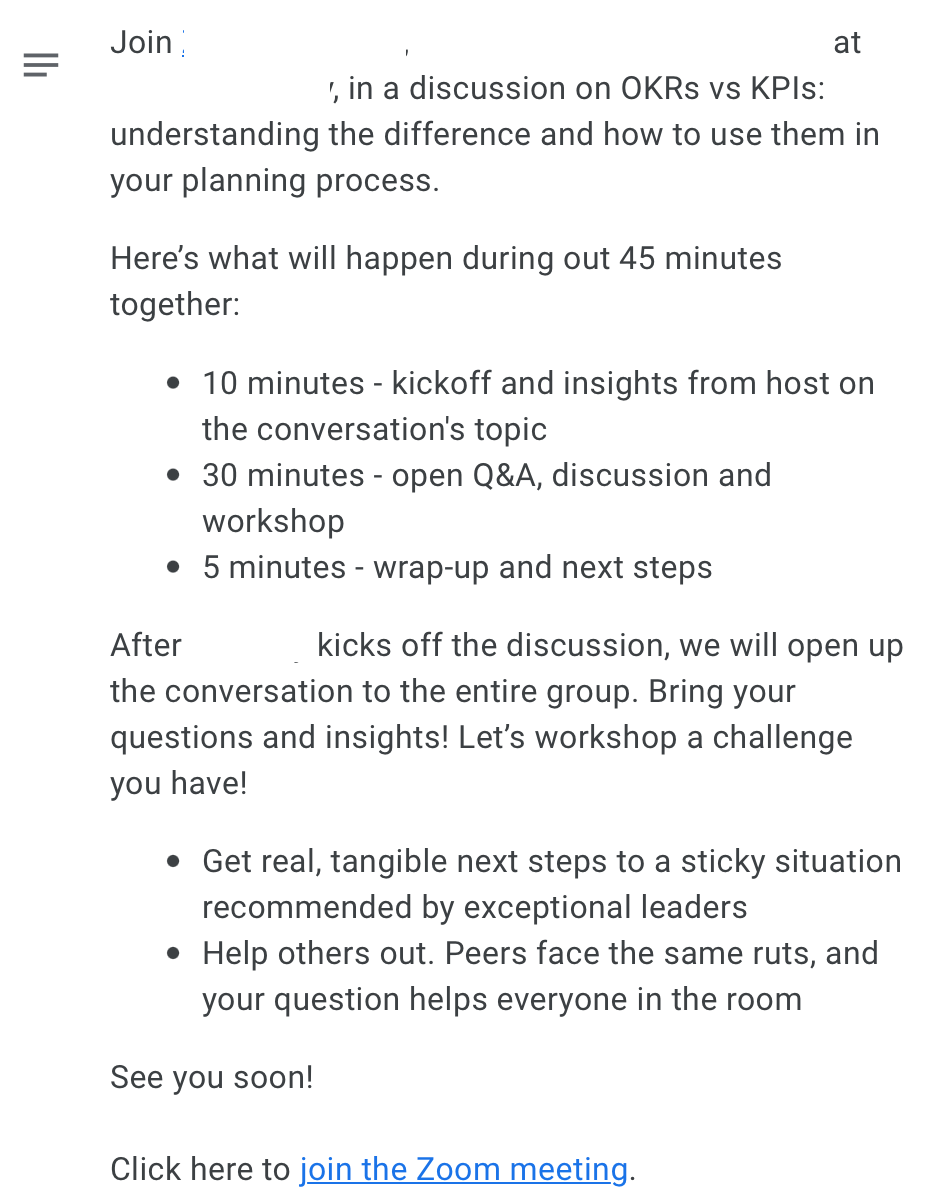
This used to format things nicely with what looked like single-line spacing.
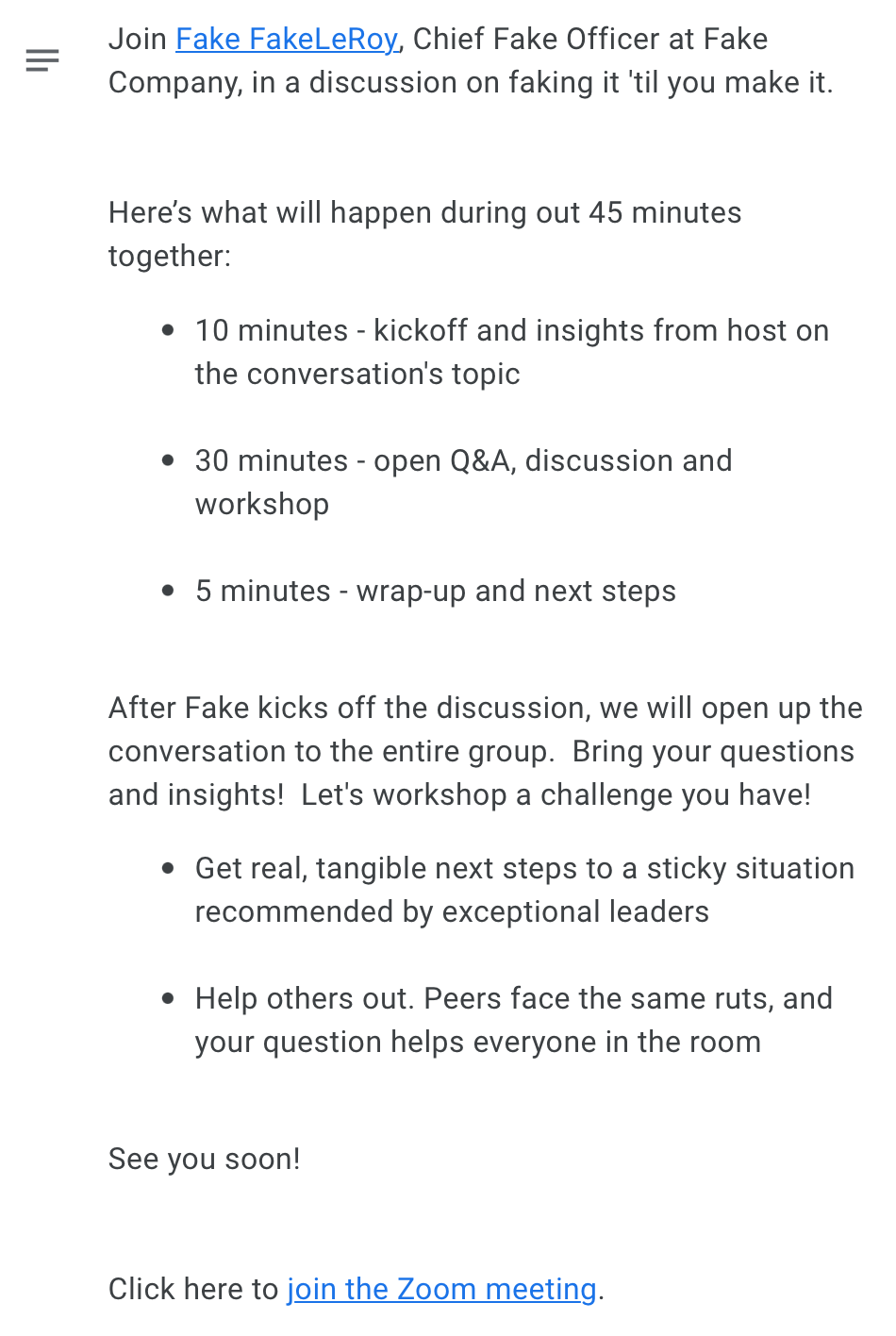
Today a client asked me to update a Zap and now, when I use the same basic HTML approach, the resulting Description text comes through double-spaced.
I tried using paragraph tags <p></p> instead of line breaks <br> and am unable to get the single-line spacing.
Anyone know if something changed, or if I am missing something with formatting Google Calendar description text?
An example oof what used to render as single spaced:

An example of what I am now seeing, double-spaced lines:

For example using line breaks:
Here's a line of text<br><br>
Here's another line.<br><br>
<ul><li>first</li>
<li>second</li>
<li>third</li></ul>
Some more text<br><br>
<ul><li>first</li>
<li>second</li></ul>
More text<br><br>
kthxbye<br>...or paragraph tags:
<p>Here's a line of text.</p>
<p>Here's another line.</p>
<ul><li>first</li>
<li>second</li>
<li>third</li></ul>
<p>Some more text</p>
<ul><li>first</li>
<li>second</li>
<p>More text<br><br>
<p>kthxbye</p>I end up with spaced out Description text. Previously it worked just fine to ahieve single-line spacing with the <br> break tags. 🤷🏻♂️
Any idea what changed, or what I am doing wrong?
Thanks!
Best answer by Brem
View original