Aquity URL (image file) saved to Dropbox. I can't make it work, please help!
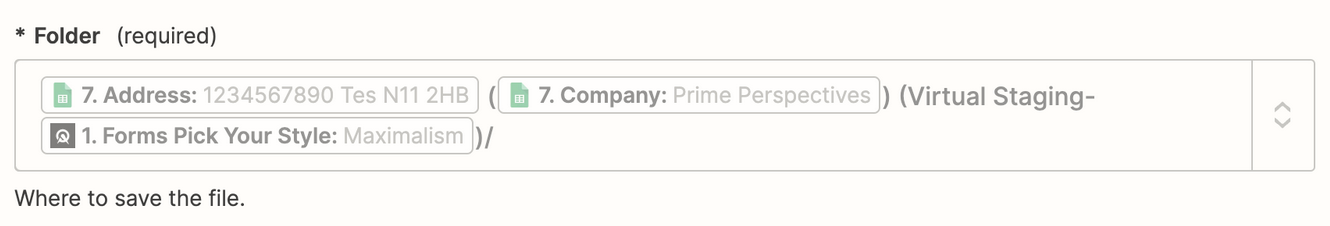
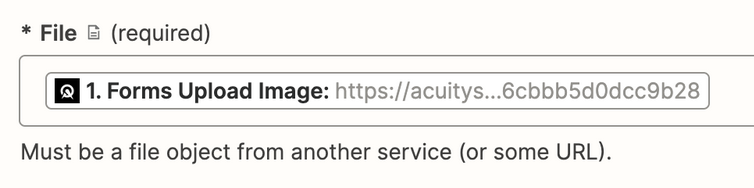
So I have a form in Aquity asking for a file upload. It’s always an image. This link will be so long, I tried to shorten it, but it gave me the same error message. This link eventually goes into Dropbox action as Upload File. It gives me the error message that the file is too big, but I have no control over what file sizes the customers upload.
If any of you have nay idea how could I make this work I would be really appreciated it.
Many thanks in advance.