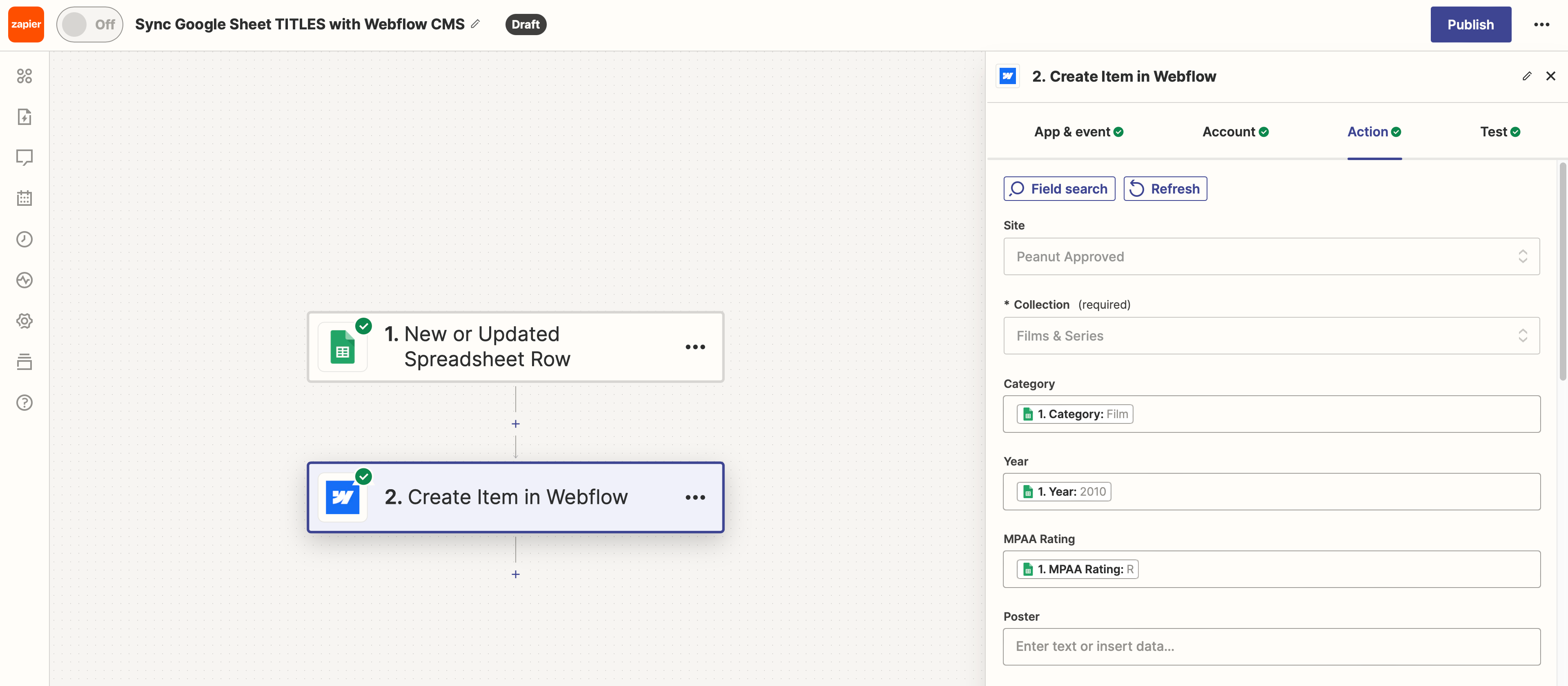
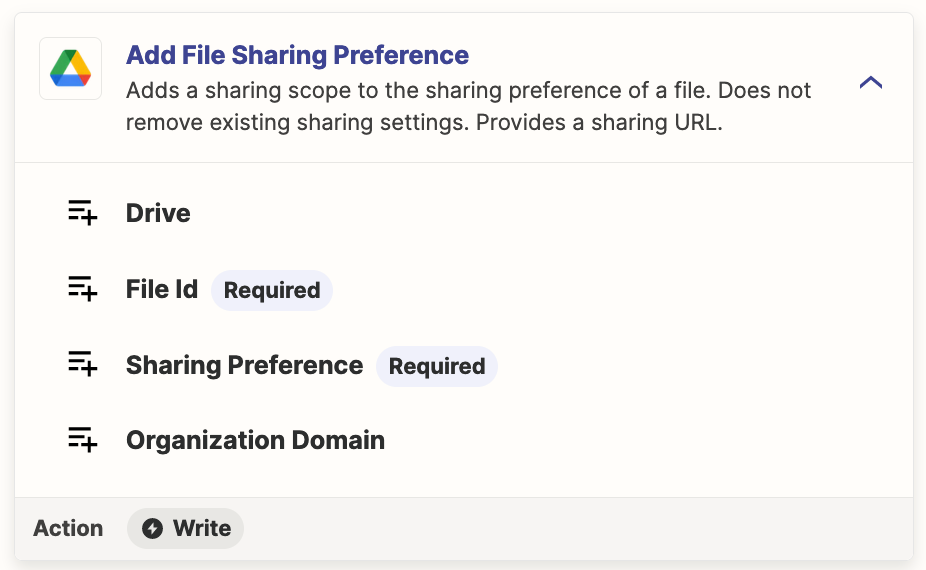
I’m trying to figure out how to add an image to a Webflow CMS item from my Google Sheet. The other item fields are coming from the Google Sheet, so ideally the image can as well. My idea was to put the image in a Google Drive folder then link the image in the row of the corresponding item.