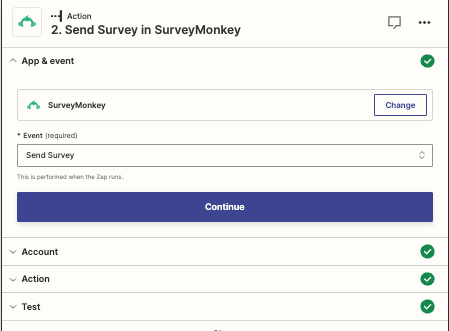
I want to create a Zap that whenever someone signs up on Mailchimp for our application they are sent our SurveyMonkey Application.
The first time I tried it, it sent two emails, the first email was generic “we want your opinion email” followed by the email I created in the Email collector I was using.
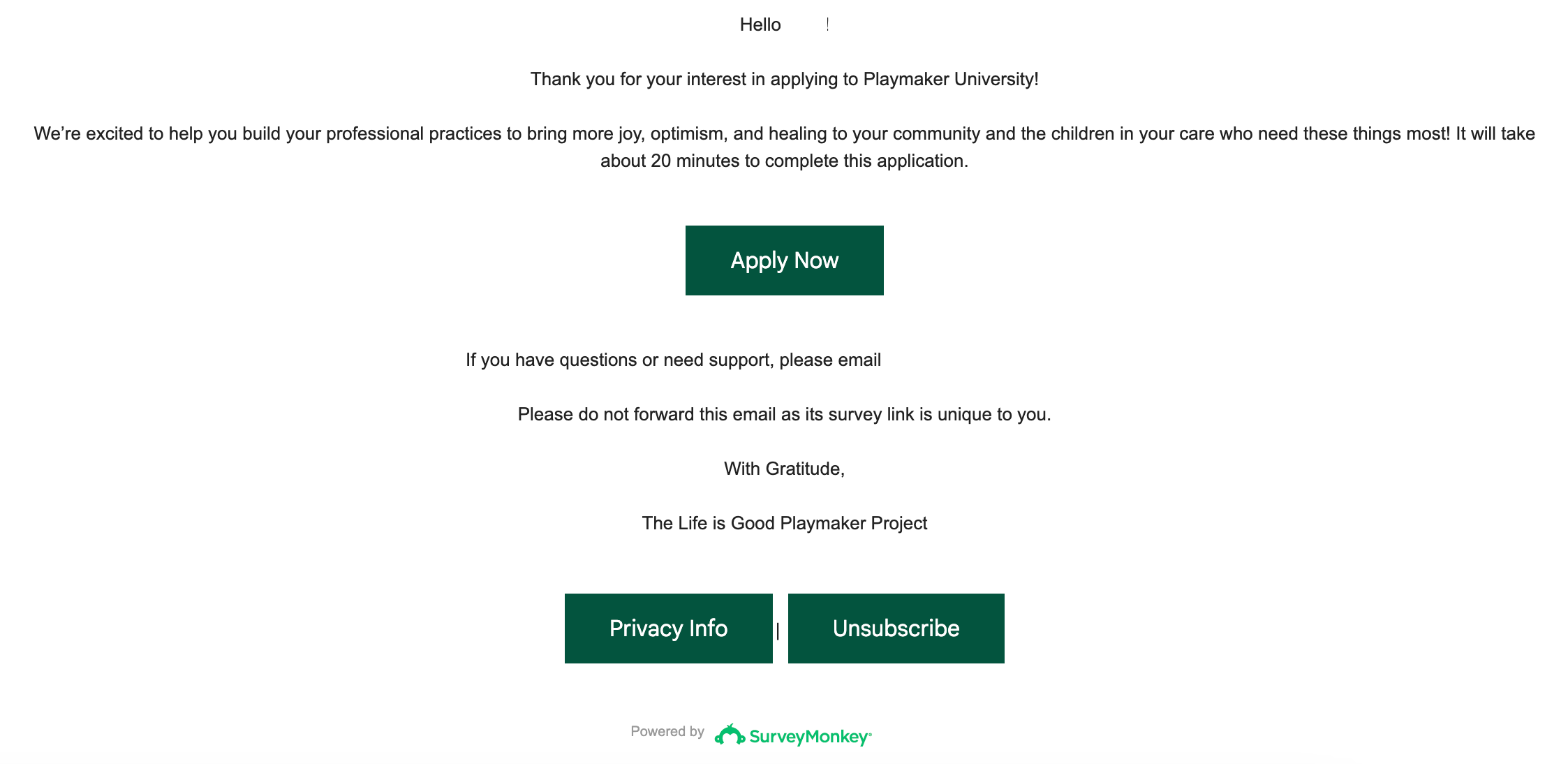
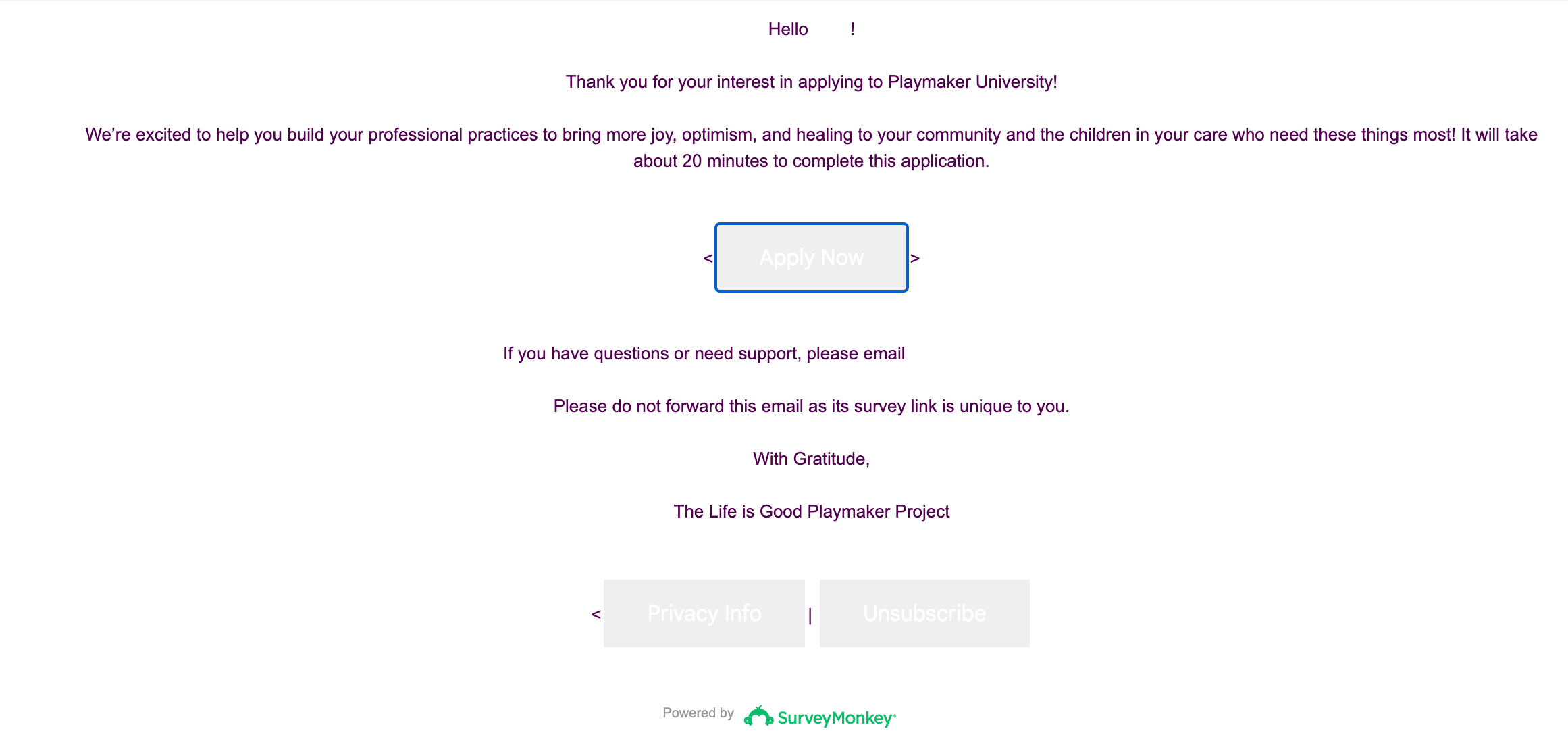
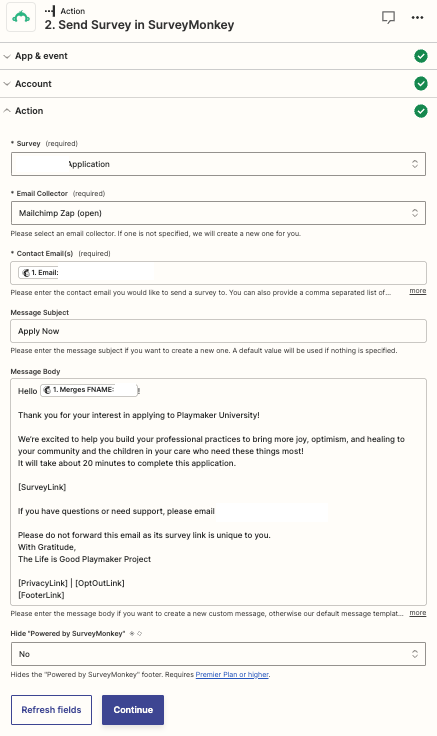
The second try just sent the email I created in the zap. But it was completely unformatted. And looked something like this
Hello REDACTED! Thank you for your interest in enrolling in REDACTED! We’re excited to help you build your professional practices to bring more joy, optimism, and healing to your community and the children in your care who need these things most! It will take about 20 minutes to complete this application. REDACTED ENTIRE TRACKABLE SURVEYMONKEY LINK If you have questions or need support, please email REDACTED Please do not forward this email as its survey link is unique to you. https://www.surveymonkey.com/mp/legal/privacy/ | REDACTED SURVEYMONKEY OPT OUT LINK
Those Redacted links are just a gibberish letters and numbers, so it looks like a luddite has sent an email for the first time.
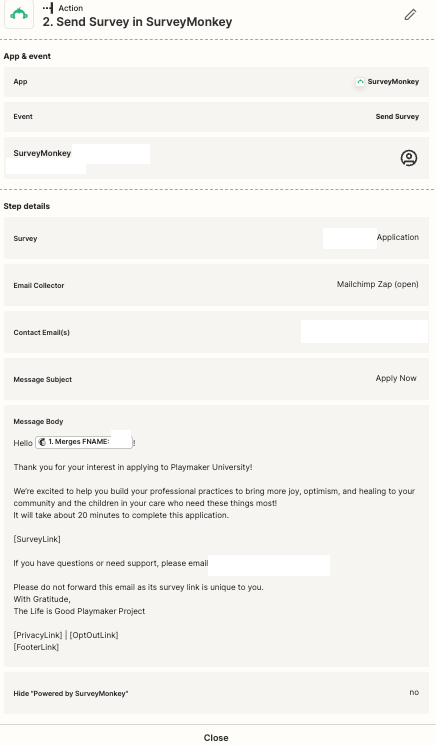
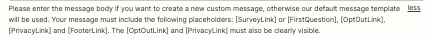
How do I format this? Or how do I just get it to send the email I created for the SurveyMonkey Email Collector that I am using?
End Goal:
User Signs up on Mailchimp for our Application. Survey Monkey Sends the application from the email collector. If user doesn’t apply within 1 week they receive a second email. If they apply they receive a thank you email. (The collector is set up to do do those follow up emails).
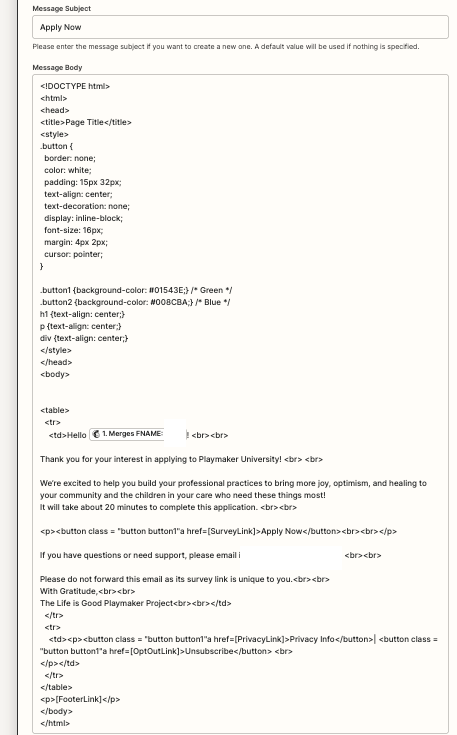
Do I just need to use HTML to format or something?
Best answer by Troy Tessalone
View original