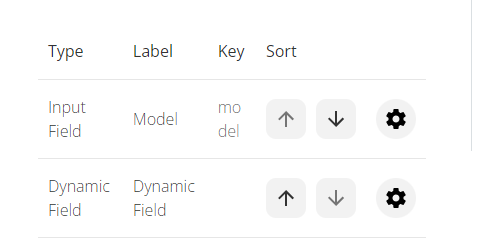
In search action, I have enabled dynamic field which populates input fields based on an API call.
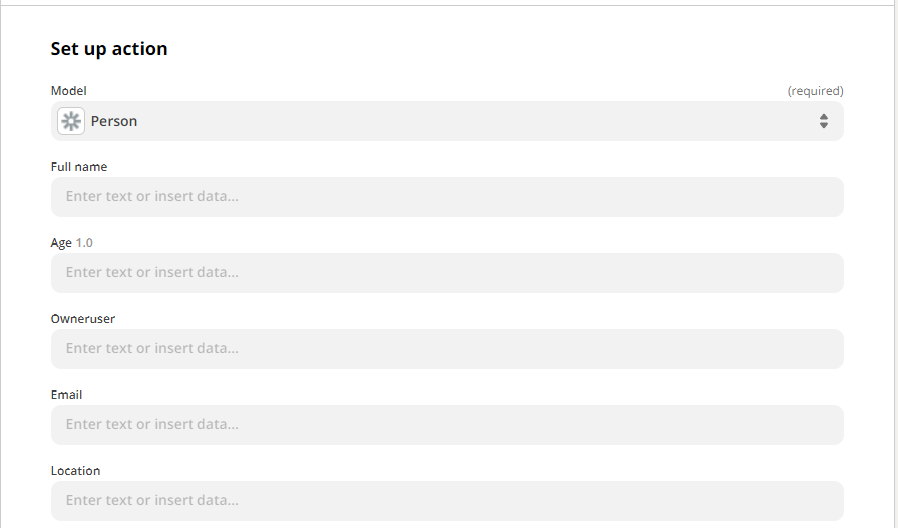
Now I want to loop through this input fields.
While searching I want to pass the entered search fields alone. How I can achieve this in Zapier?
Dynamic fields generates input fields
Generated input fields for search
Now I want to fetch fields where value is entered and pass to the corresponding API to fetch search results.
How to achieve this.
Best answer by Zane
See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
used like
const options = {
If you need to reference some properties by known names as well as dynamic ones you can use destructuring assignment. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
Lots of options… another available option is Object.keys https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/keys which would get you an array of the keys in inputData