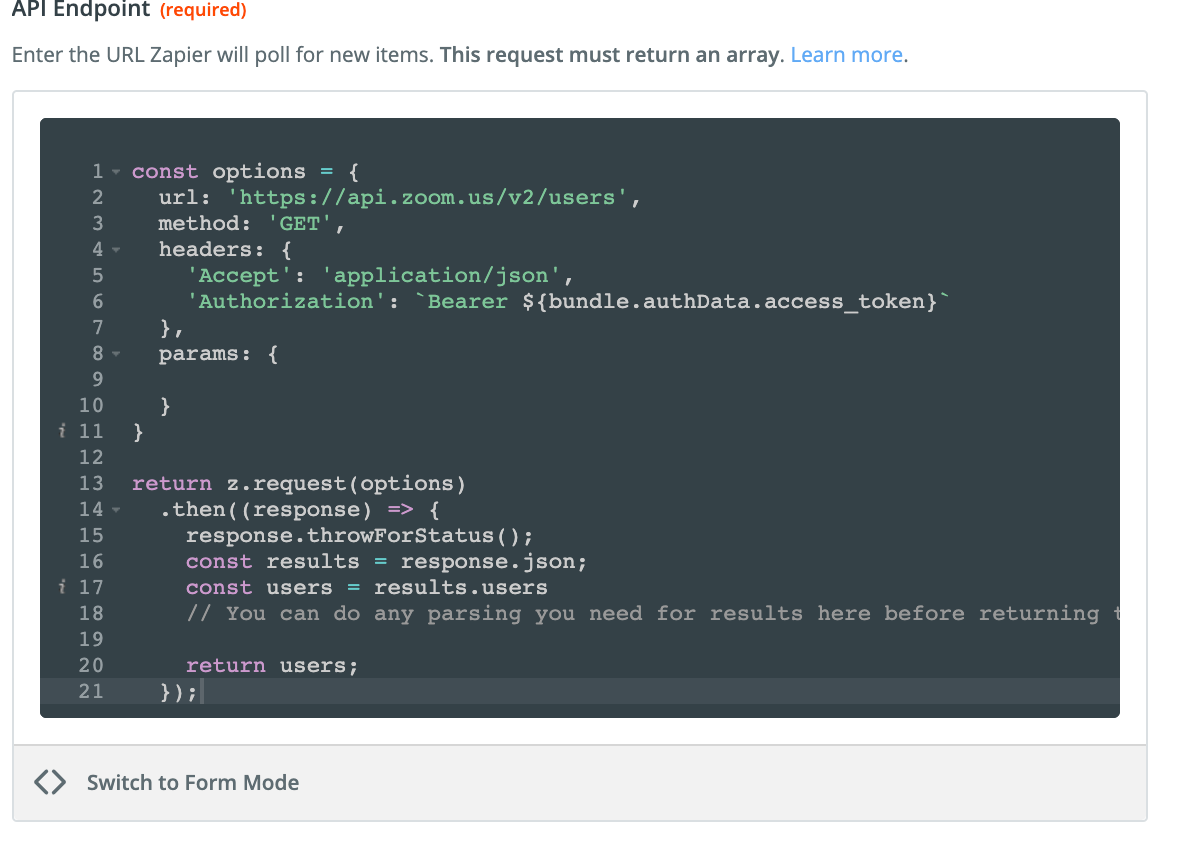
For the Zapier App that I am developing, I am configuring a Trigger of type REST Hook.
Say that my API returns details about soccer matches. The format of the data that gets posted to Zapier by my API would look something like this:
[{
"game_start_time": "2020-06-26",
"home_score": 2,
"away_score": 1,
"goals": [
{
"time": "45+2",
"player_name": "Lionel Messi",
"team": "home"
},
{
"time": "65",
"player_name":"Cristiano Ronaldo",
"team": "away"
},
{
"time": "90+5",
"player_name": "Lionel Messi",
"team": "home"
}
],
"attendance": 76000,
"penalties": [
{
"time": 21,
"player_name":"Cristiano Ronaldo",
"type": "yellow",
"reason": "diving"
}
]
}]I want to be able to allow a user of my App to consume all the output fields available from my API, including `goals` and `penalties`. When I try to specify these output fields, they don’t seem to be available when I try to create a new Zap.
How do I add these fields?