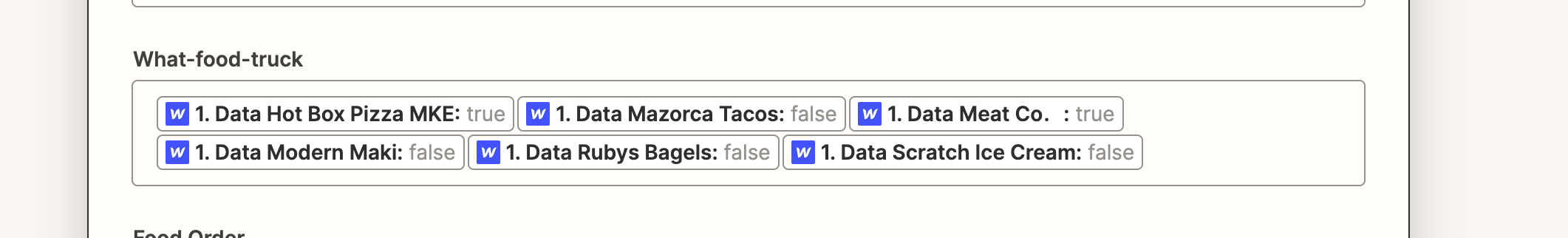
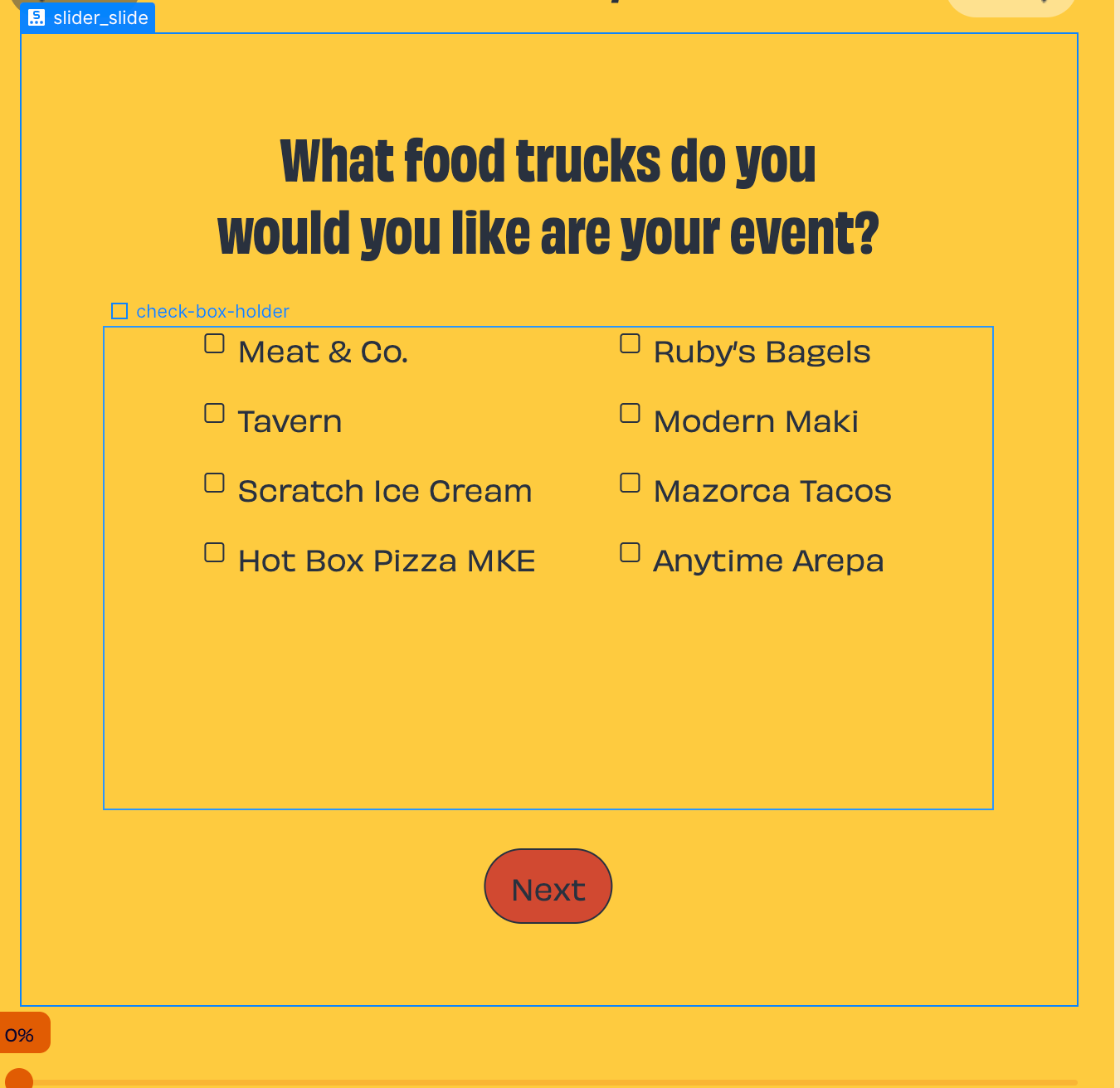
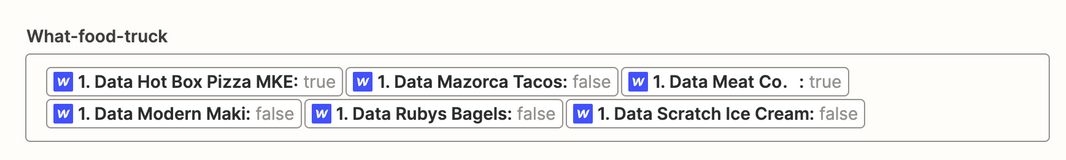
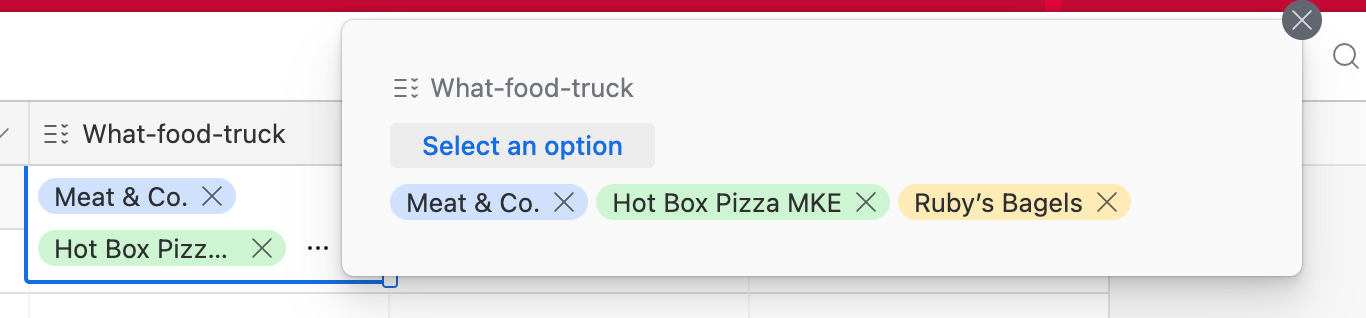
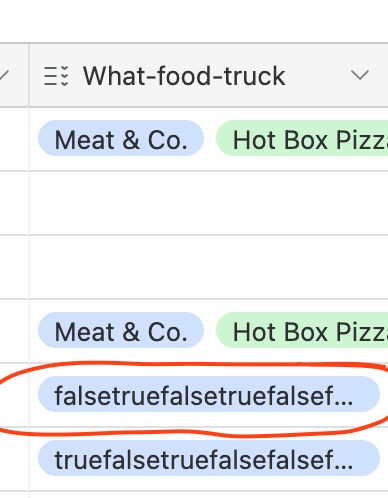
Hi I have a Zap setup so that it passes data from webflow form to airtable. Everything is working correctly except the checkbox fields. There are multiple checkboxes but Zapier is passing that data to “truefalsetruefalsefalse” Instead of saying “checkbox1”, “checkbox2”, “checkbox3”..etc
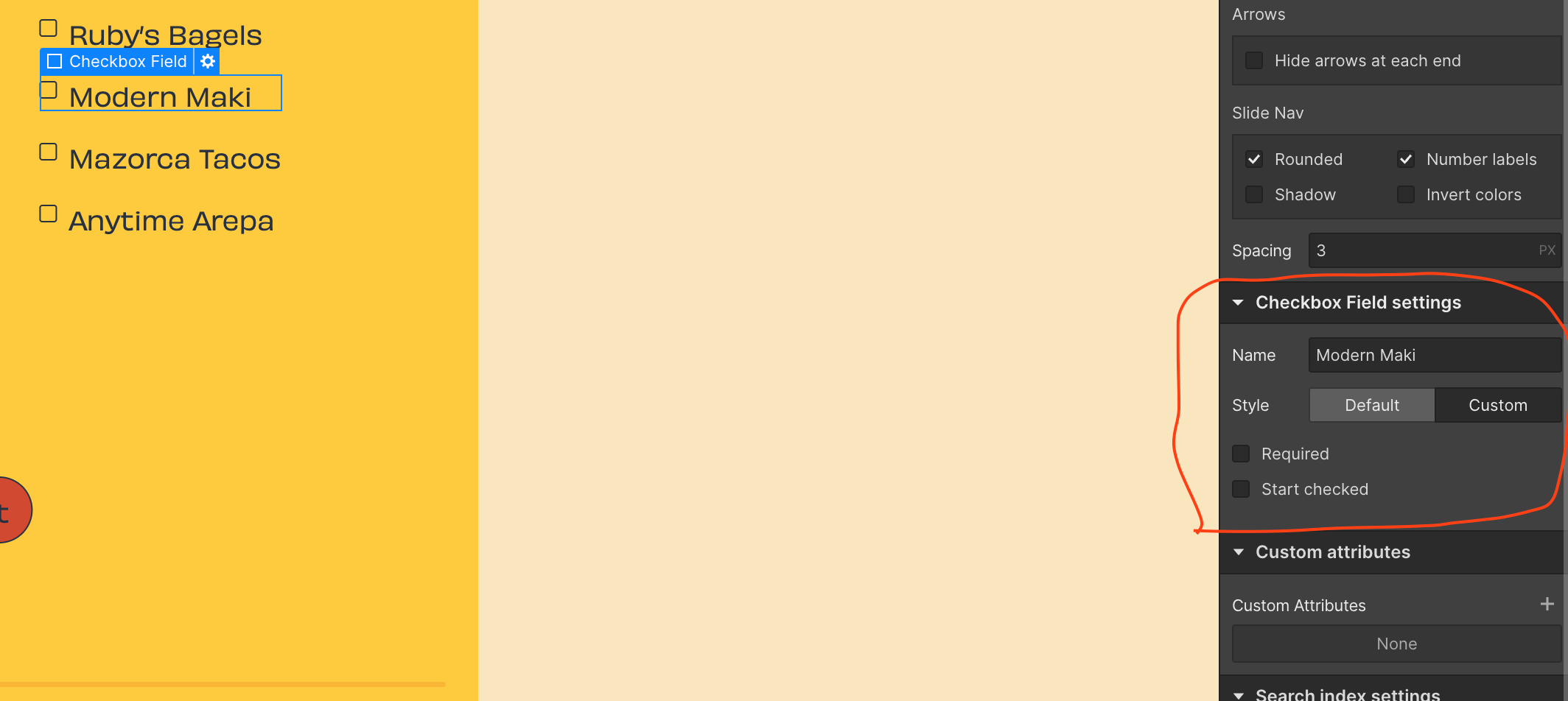
i was using webflow logic but it was only working on during testing and not publishing is in beta still but this is the result I wanted

Zapier is working for all my fields except the checkboxes

Does anyone have any suggestions?
Thank you