This post has been edited by a moderator to remove personal information. Please remember that this is a public forum and to remove any sensitive information prior to posting.
I’m hoping someone might be able to help me here! I’ve created a chatbot interface. When embedding the code for this interface on my website (embed code provided by zapier), it is populating a form in the footer of my home page, as opposed to a chatbot style format. Does anyone, by chance, know how I can adjust the embed code to make this form appear as a “customer support chatbot pop up” that populates in the bottom right corner of my website, as opposed to a form?
Screenshot of how it currently appears on my website:

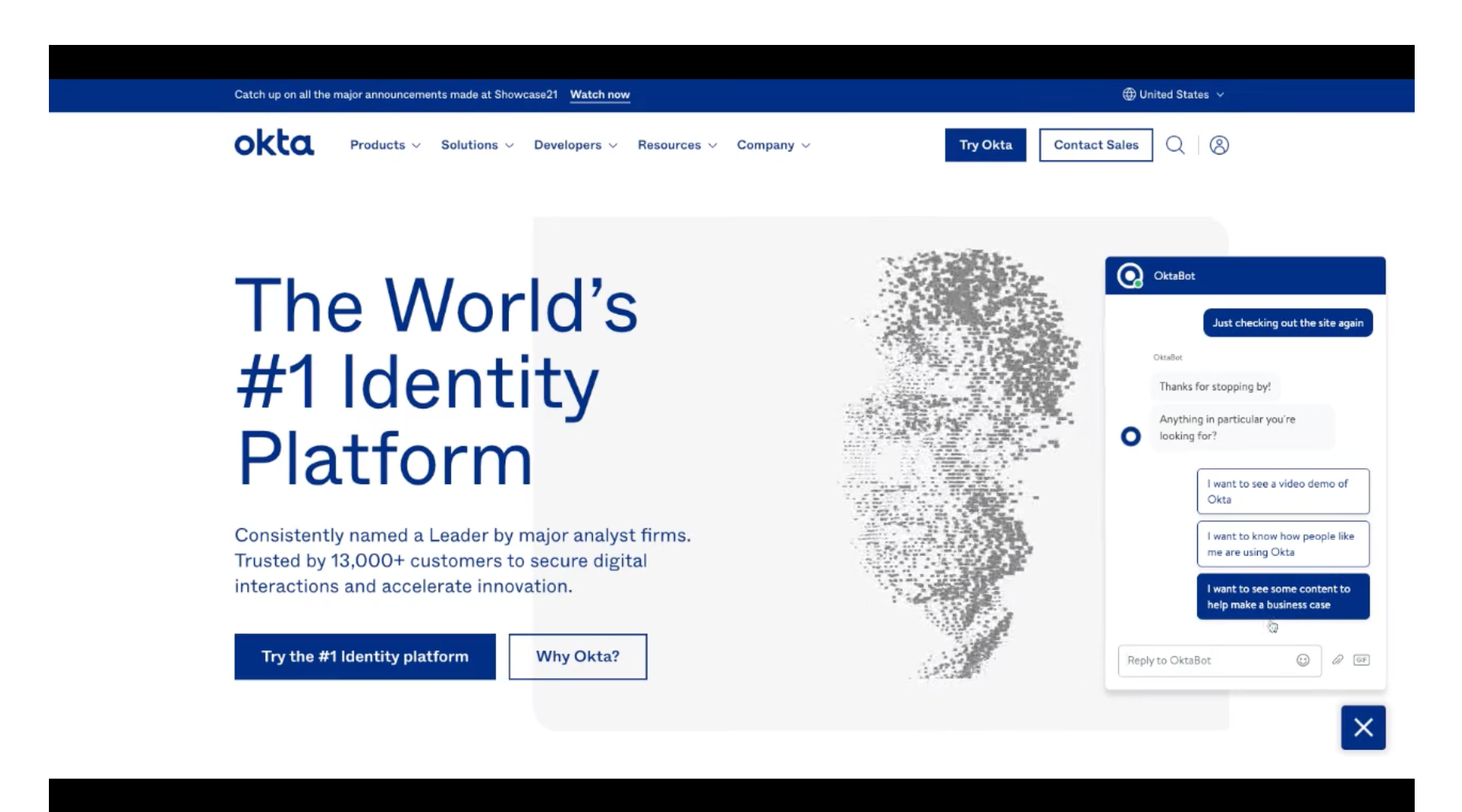
Example of the format I would like it to appear as, on our website:

Embed code provided by zapier:
<script type='module' src='https://interfaces.zapier.com/assets/web-components/zapier-interfaces/zapier-interfaces.esm.js'></script>
<zapier-interfaces-page-embed page-id='clhjlxi020003l10pdzxrnpqt' no-background='false' style='max-width: 900px; height: 500px;'></zapier-interfaces-page-embed>
URL to interface provided by zapier:
https://new-interface-4935.zapier.app
Thank you in advance for anyone able to provide assistance!!




