Hello,
I need support with one topic.
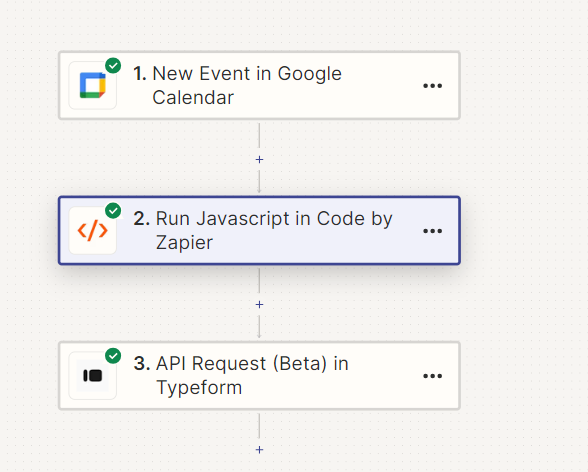
I am creating a Zap to 'Add email to Typeform logic':

I have already defined the code to add the info of a New Event in Google Calendar in the JSON of the Typeform form:

await fetch("https://api.typeform.com/forms/---------")
.then((response) => response.json())
.then((data) => {
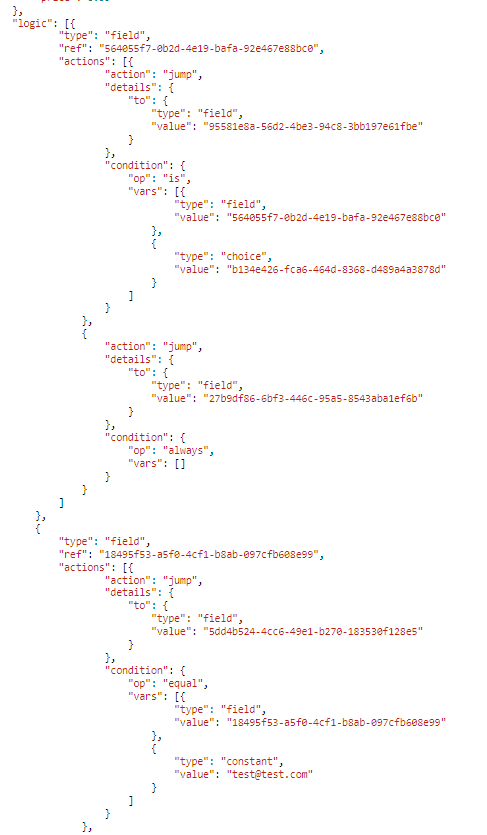
const newCondition = {
"op": "equal",
"vars": [{
"type": "field",
"value": "18495f53-a5f0-4cf1-b8ab-097cfb608e99"
},
{
"type": "constant",
"value": newEmail
}
]
};
// Add the new condition to the existing condition as a new "vars" object
data.logic.forEach(logic => {
if (logic.type === "field" && logic.ref === "18495f53-a5f0-4cf1-b8ab-097cfb608e99") {
logic.actions[0].condition.vars.push(newCondition);
}
});
const logic = {
data
}
output = logic;
});
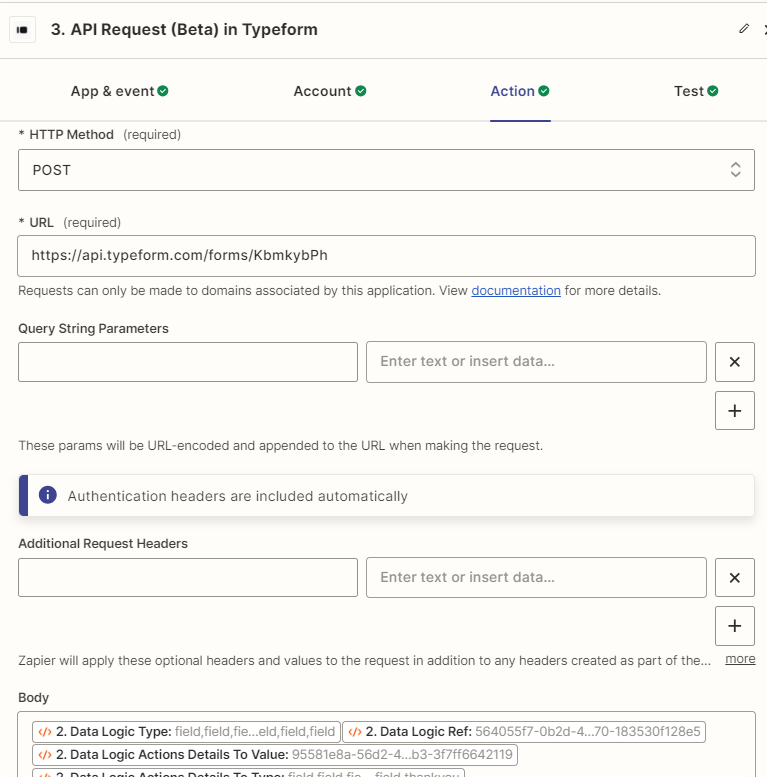
Then I am pushing this output using a POST API Request in Typeform using API Request (Beta) in Typeform. But when I want to trigger the output, its showing me all data structure divided and obviously I am getting a 405.

What I am trying to achieve is to send a new "logic" object to the form, adding the new condition with the email of the zap (apart from test@test.com):