THIS IS CONSIDERED ADVANCED and requires Javascript knowledge but solves the issue of rebuilding raw json and line items to use in code without compromising the integrity like a catch raw hook trigger might.
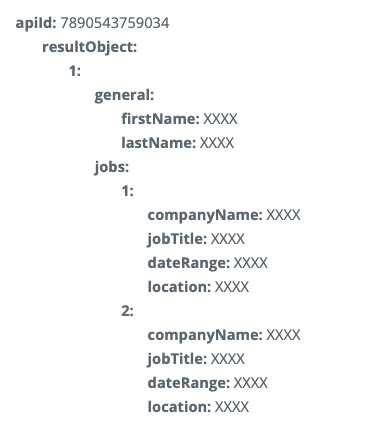
Let’s say we have line items returned from a trigger and want to rebuild the original JSON structure to parse in a code block.
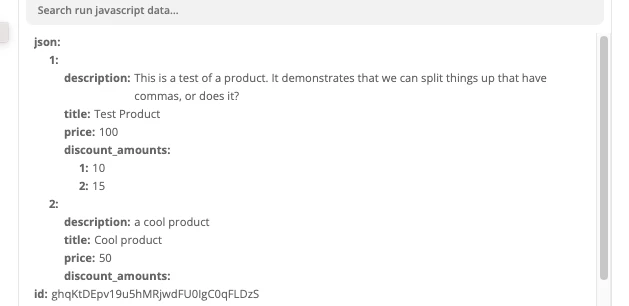
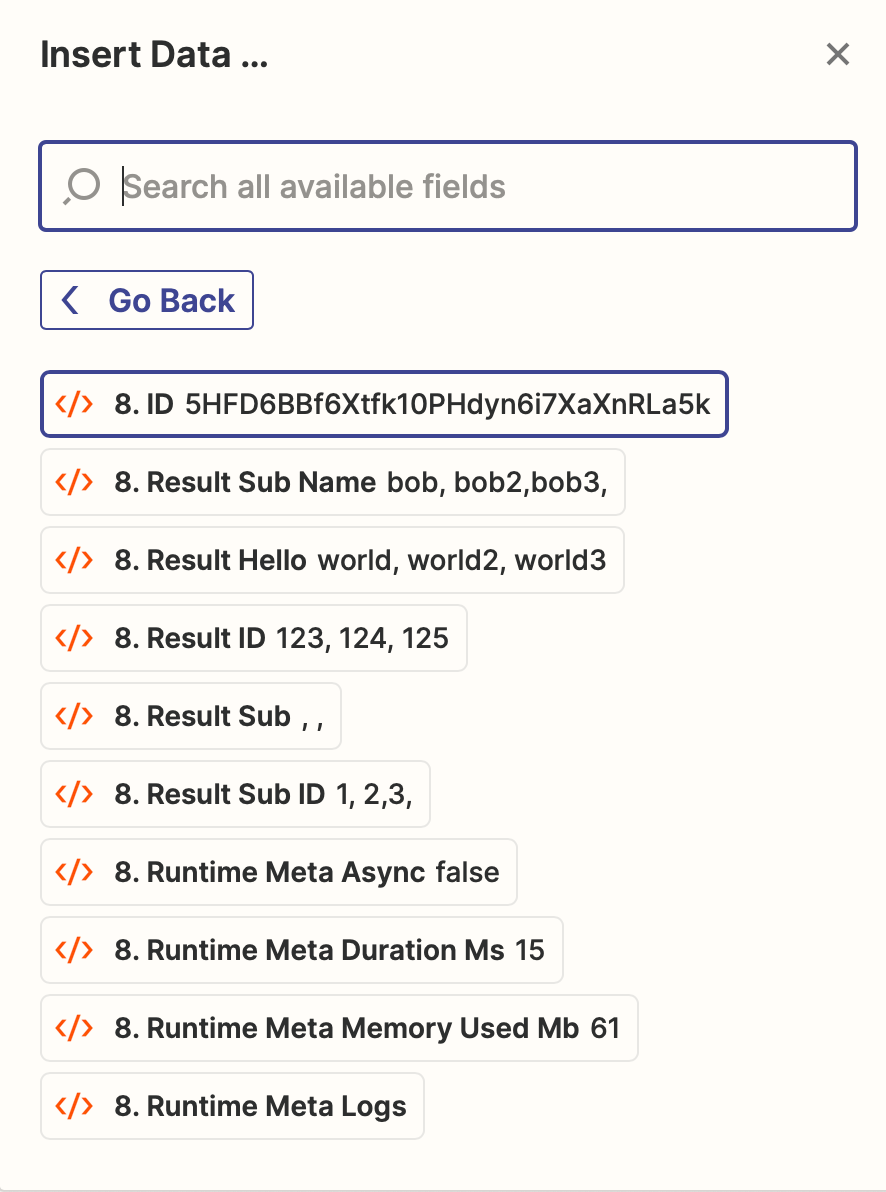
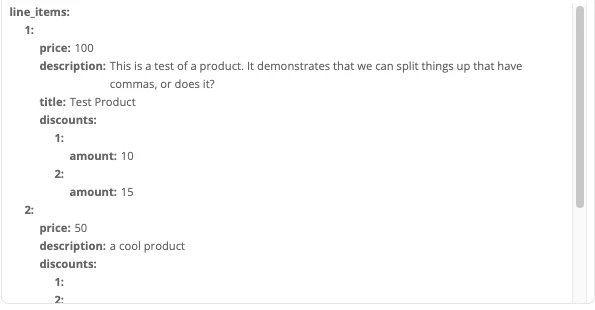
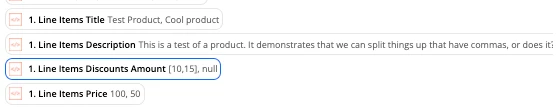
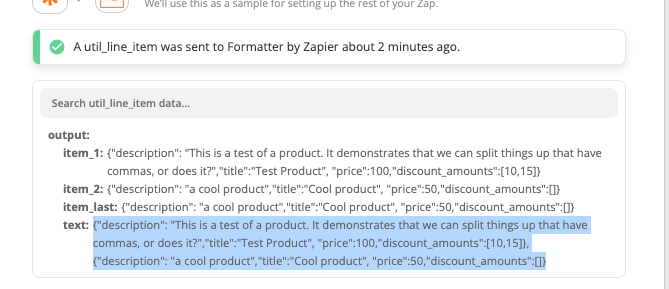
As a sample, our line items look like the below which results in Zapier merging everything into like fields which can cause issues with null values, nested arrays, text that has commas.


The solution!
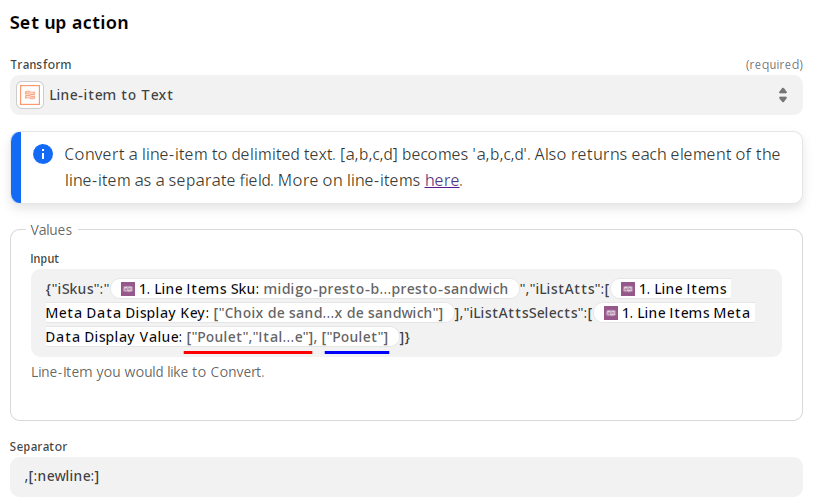
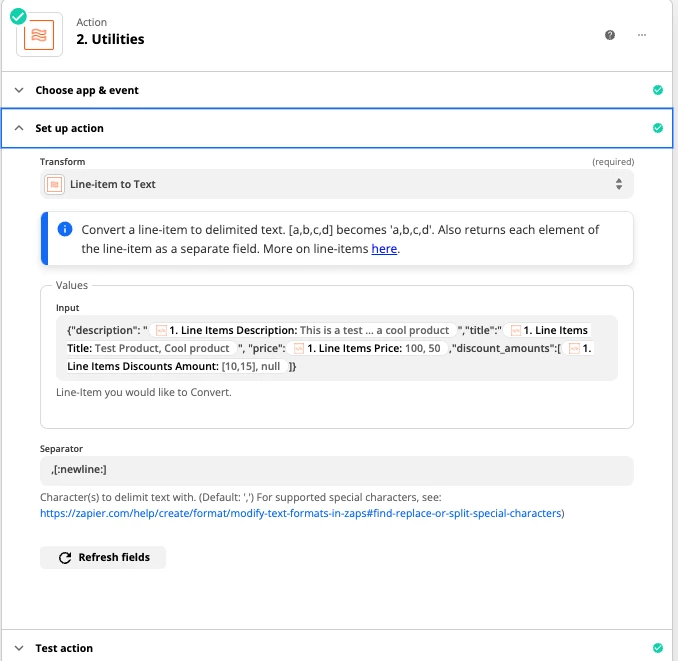
You can rebuild your raw json text structure using a Formatter step > Utilities > Line Items to Text.
Take special consideration of preserving the field types. strings should be surrounded by double quotes “”, if a field was a line item you should surround it with square brackets [], etc…


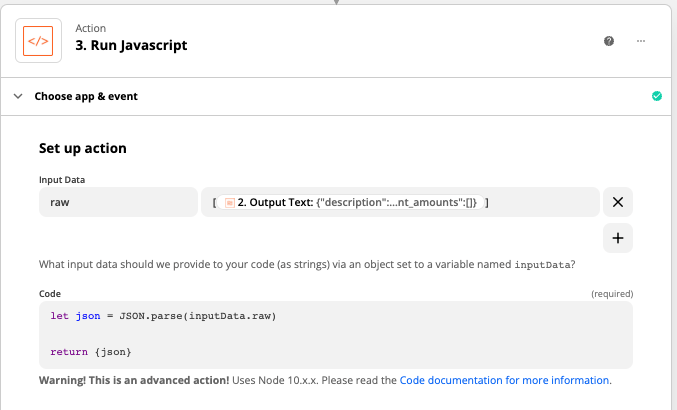
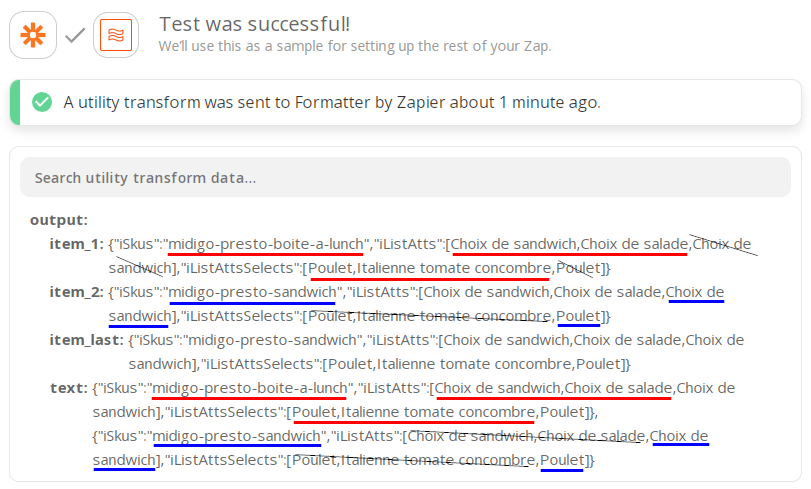
You should get back something that resembles raw json which can then be mapped into a code step surrounded by square brackets allowing you to use things like json.parse to iterate through your data preserving your indexes.