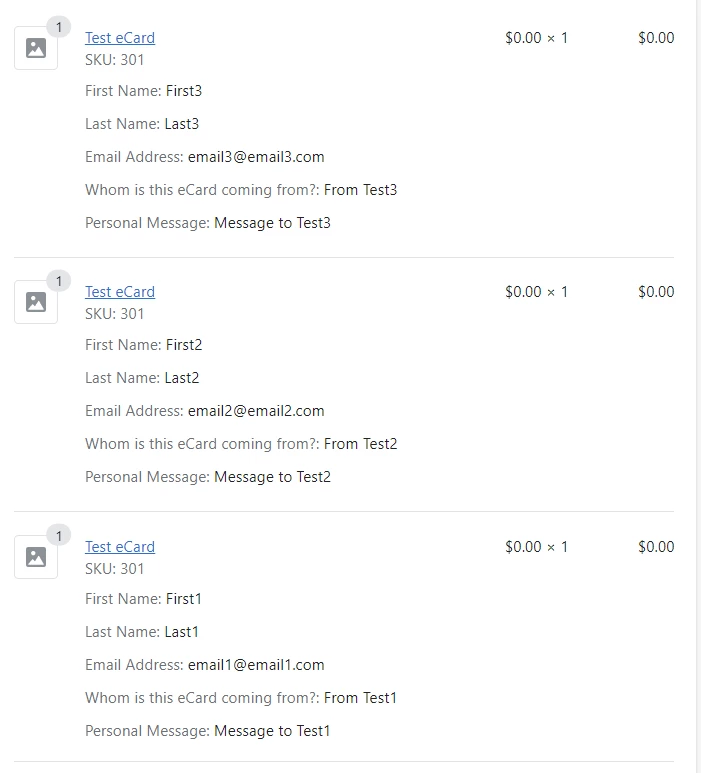
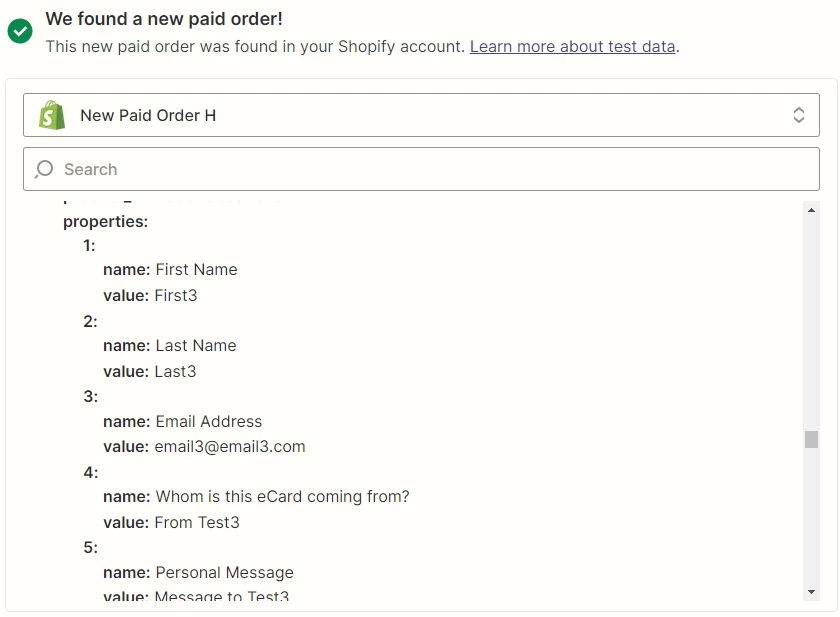
Hi. I am trying to push Shopify Orders into Salesforce, with each product on the order itself as a different line item. This is a test order with 3 products, and variations on the product fields:

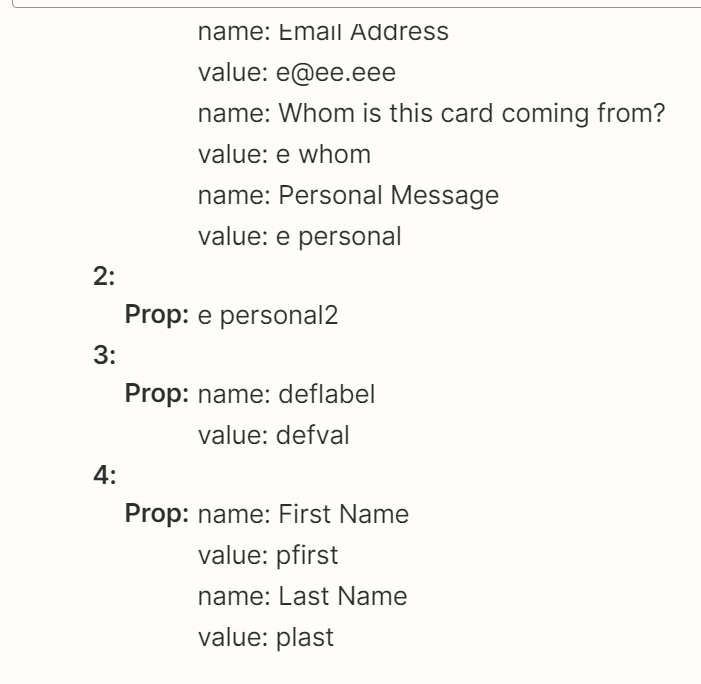
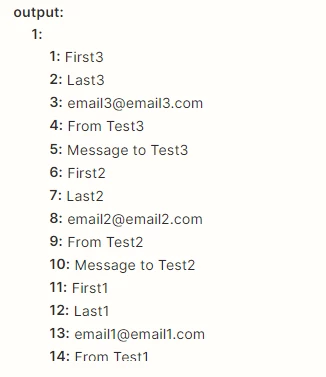
Interestingly, when searching for a sample in the first step, it will split out the values as line items:

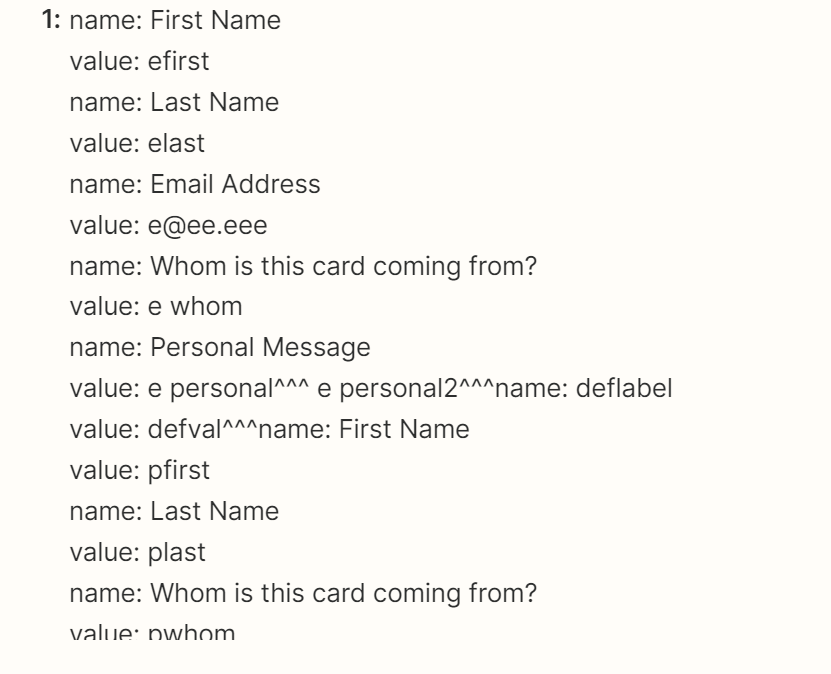
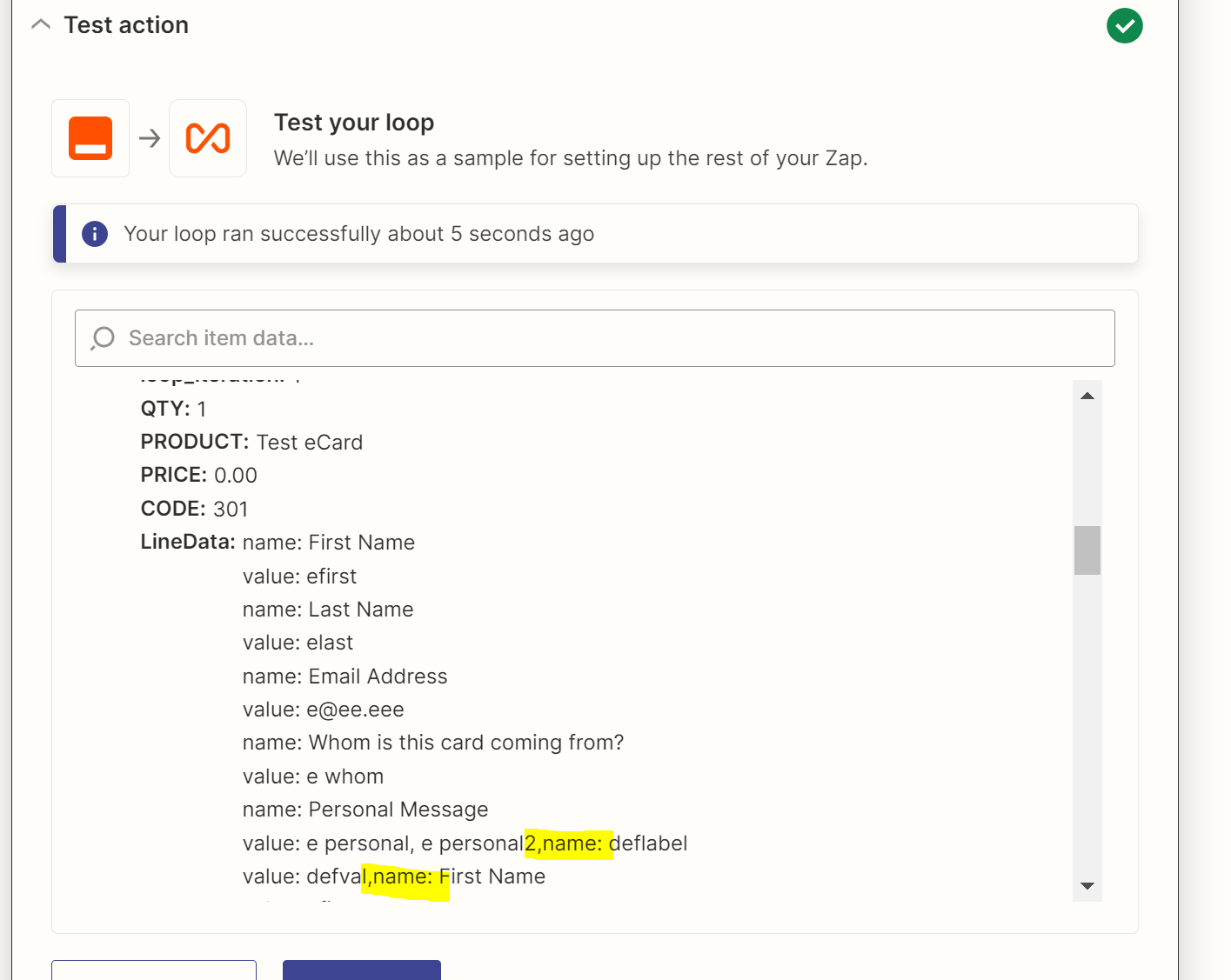
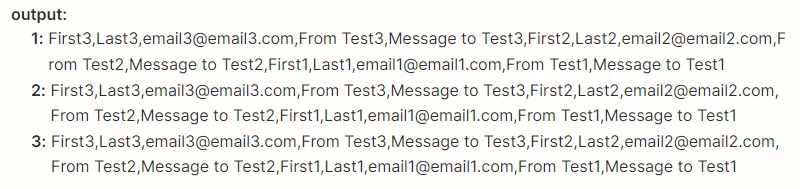
However, it’s not possible to use those parsed out values in anything, as it gets grouped up into a consolidated field called Line Item Properties Value. It also appears that each product contains the line item properties of all the products combined, so you get something like:

Even if I were to do a Formatter → Split text by comma, it would still look like this:

This repeats 3 times for the 3 products I had in my Order.
I saw this thread here by
Thanks in advanced!