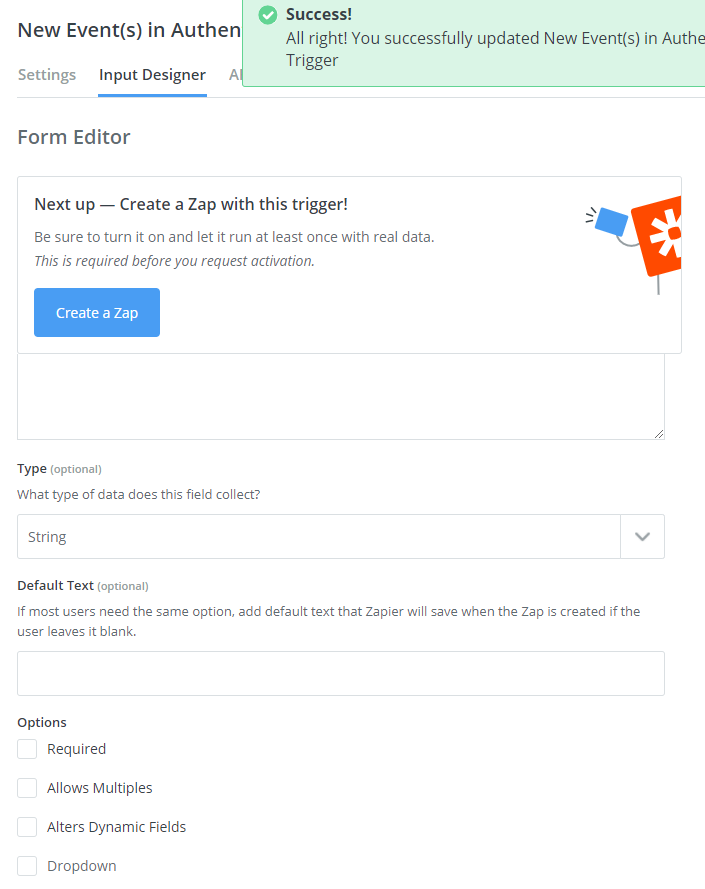
I'm building a connection on the Zapier platform, and I am trying to make a static dropdown with key-value pairs as per https://platform.zapier.com/docs/input-designer#keyvalue. It is not working
1. The simple example of ["one", "two","three"] does work, but the key-value pair example on that page does not work, even without the suspicious backticks. This is the example: [ '{ “sample”: “1”, “value”: “1”, “label”: “Pork” }, { “sample”: “2”, “value”: “2”, “label”: “Fish” } ]`
2. I'm not sure if the "sample" in the example is required and what purpose it serves.
Thanks in advance!
Charles





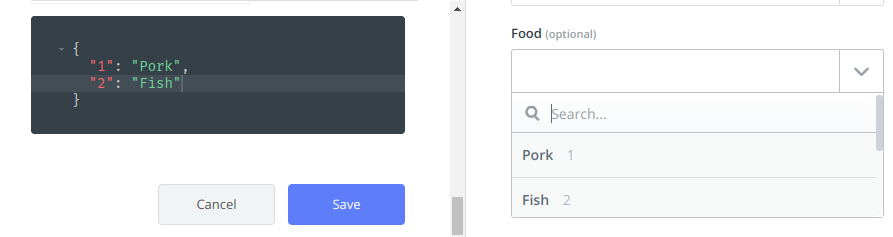
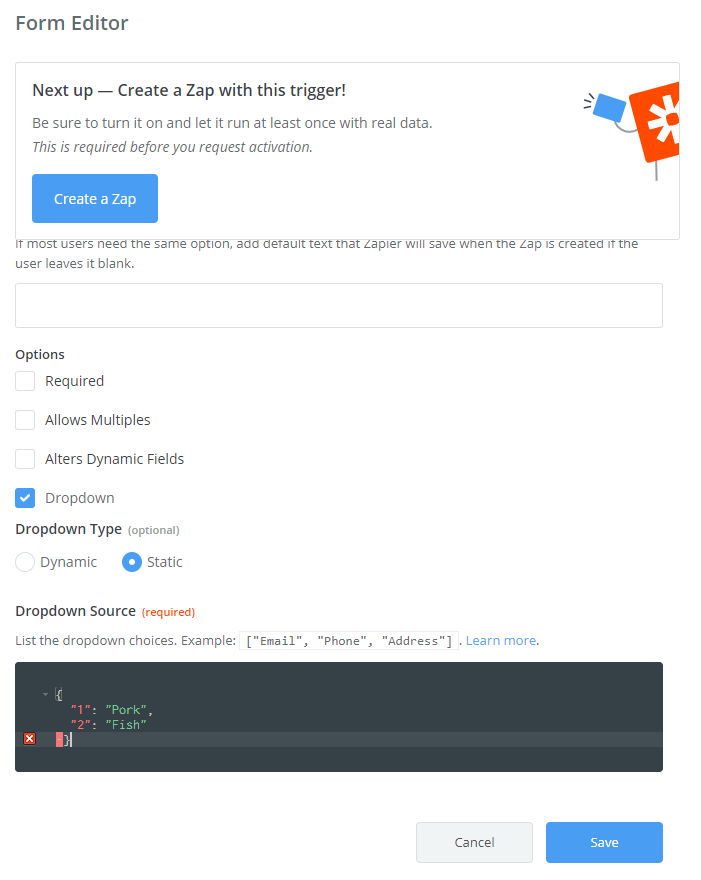
 Screenshot 2
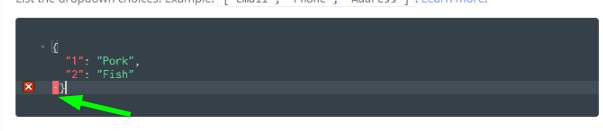
Screenshot 2