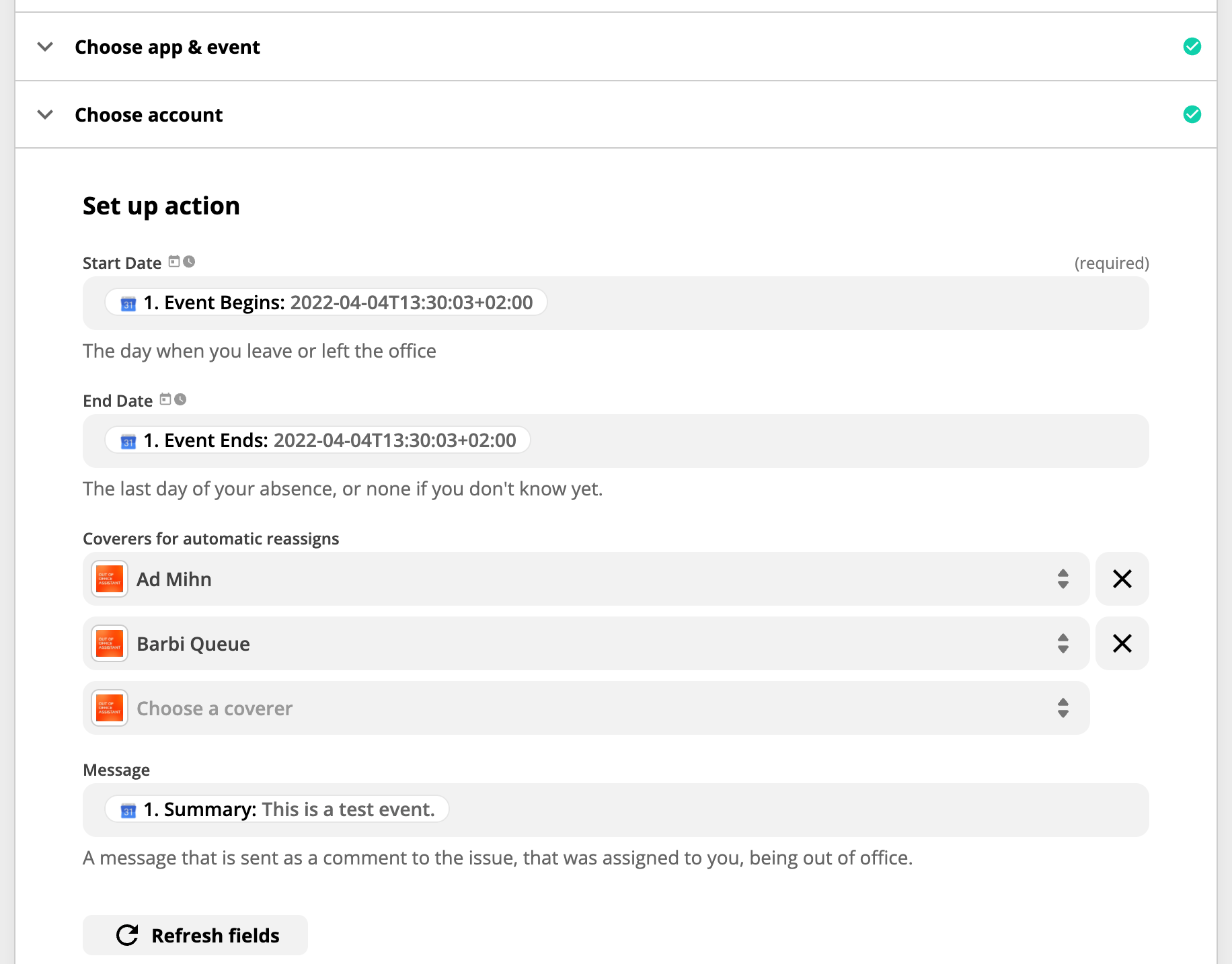
For an action I use a dynamic field containing a list of users (ids / labels). I collect the users via Rest API and they are presented in the UI.

I defined the list in the dynamic field code like:
const options = {
url: 'https://<mysite>.ngrok.io/rest/1.0/<my endpoint>?expand=users',
method: 'GET',
headers: {
'Accept': 'application/json',
'Authorization': `Bearer ${bundle.authData.api_key}`
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
return {
key: 'coverers',
label: 'Coverers for automatic reassigns',
placeholder: 'Choose a coverer',
choices: response.json.users,
list: true
}
});In the API request for the action I define the "coverers" property and it is filled with an array of the size of the number of users I add in the UI. But the values are all empty objects [{}, {}, {}]. The code for this is:
const options = {
url: 'https://<my site>.ngrok.io/rest/1.0/<my endpoint>',
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Autorization': `Bearer ${bundle.authData.api_key}`
},
params: {
},
body: {
'startDate': bundle.inputData.startDate,
'endDate': bundle.inputData.endDate,
'coverers': bundle.inputData.coverers,
'message': bundle.inputData.message
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return results;
});The rest api endpoint for the dynamic field returns:
[{
"value": "xxxxx0c1c5e69a1",
"sample": "xxxxx0c1c5e69a1",
"label": "Ad Mihn"
},
{
"value": "xxxxx0da21fdb29",
"sample": "xxxxx0da21fdb29",
"label": "Barbi Queue"
},
{
"value": "xxxxx0da389dbb1",
"sample": "xxxxx0da389dbb1",
"label": "Mark Ating"
}]Obviously the selected users are not correctly translated, but what am I missing? How can I get the selected user information?
[1]: https://i.stack.imgur.com/tTNQM.png

