This post has been edited by a moderator to remove personal information. Please remember that this is a public forum and to remove any sensitive information prior to posting.
I created a new Action for the first time using dynamic fields. Testing that and my Zap appears to be working perfectly, right up to the point where some of the data fields are not being delivered to the server.
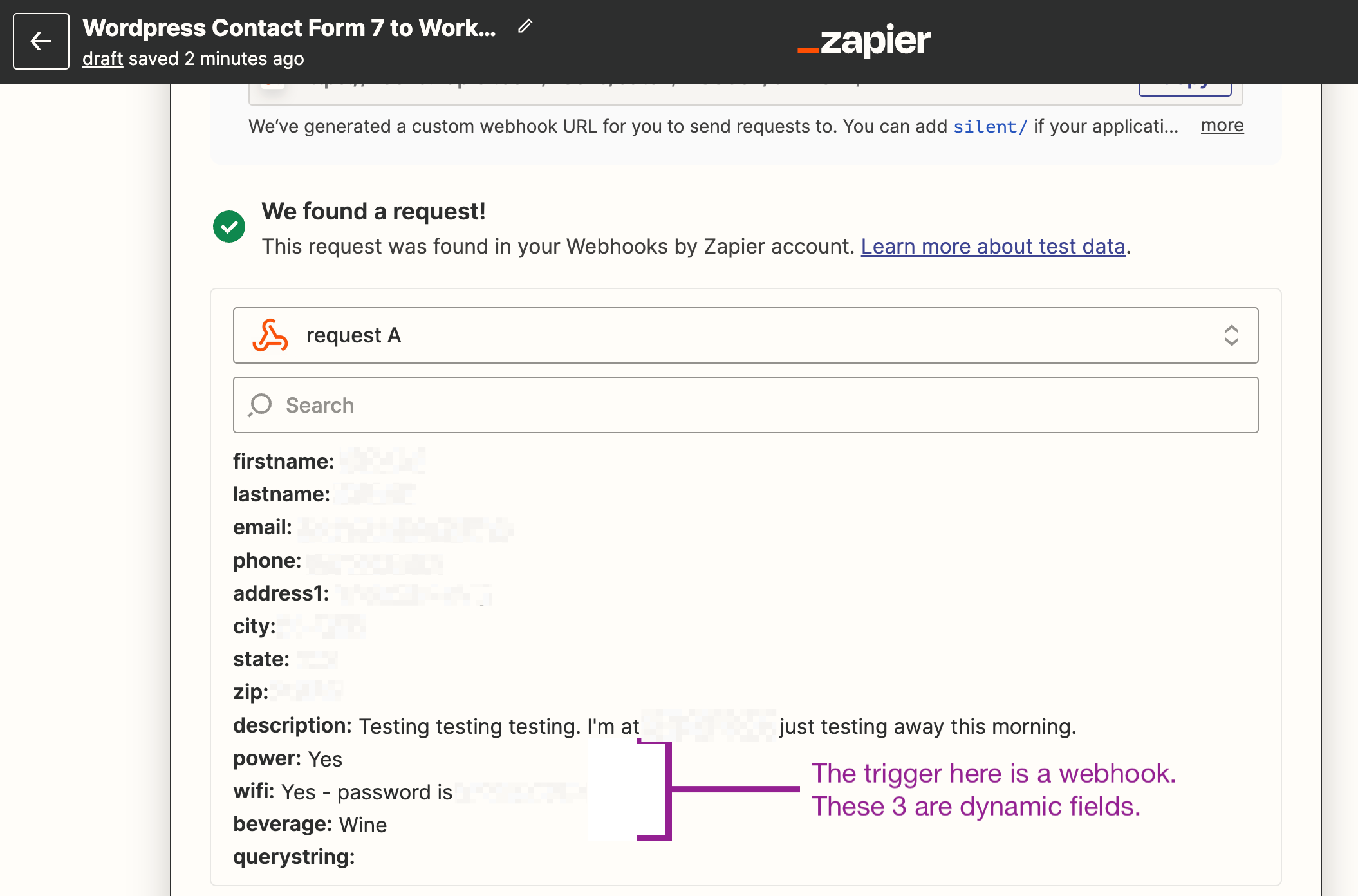
I am using a webhook as the trigger, and test data is being delivered correctly to the trigger test.
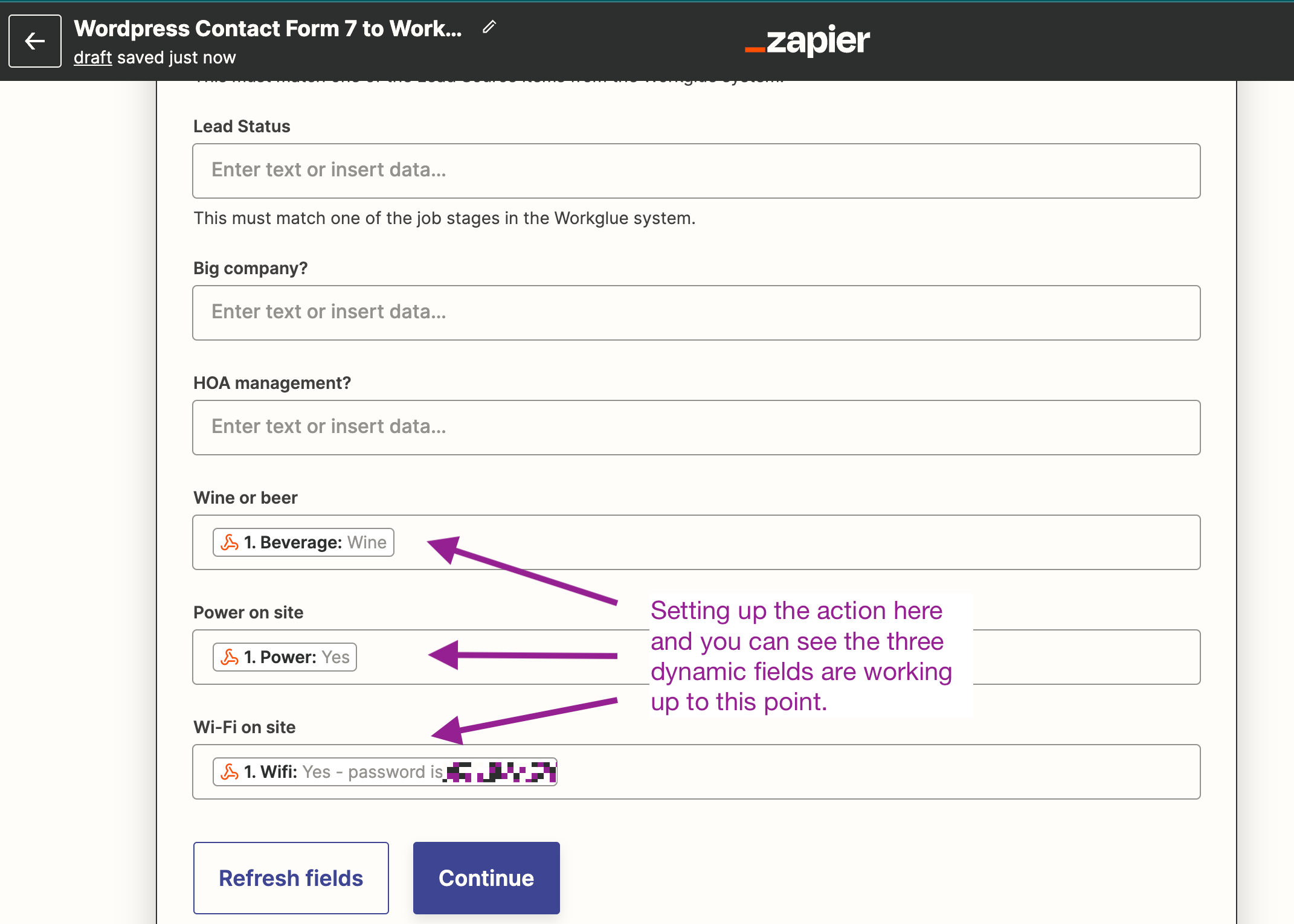
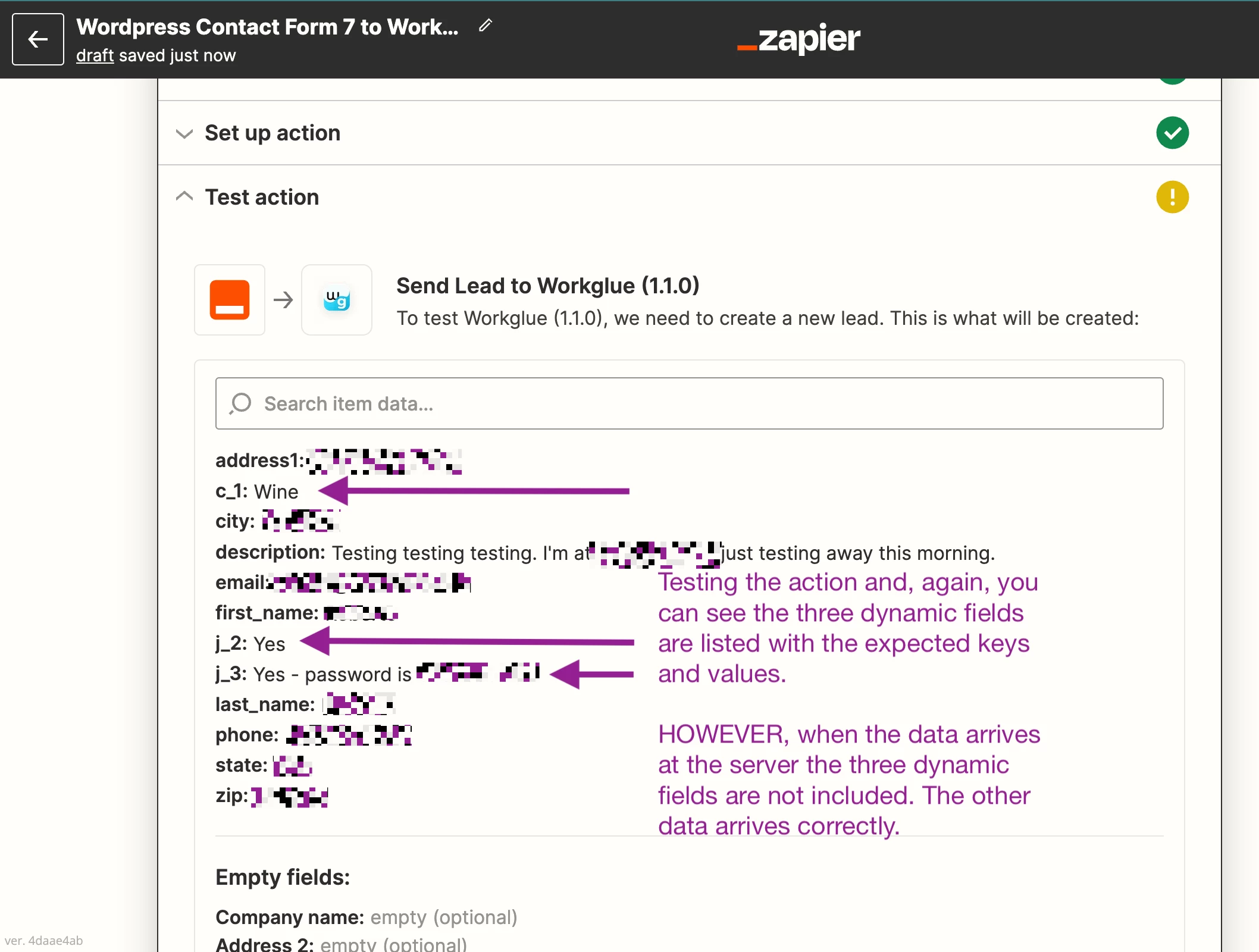
My action captures that data, all fields are mapped properly, as you can see in the attached picture. But then when I test the action and look at the data delivered to the server, some of the fields are missing.
The missing data comes from dynamic fields, so I assume that's my problem, but the action shows all of the expected key/value fields properly. How can it display all of that properly, but then not deliver the data to the server? I’m not sure where to look for the problem since the tests all show the proper data.
Any help appreciated, but please don’t bother pointing me to the documentation for dynamic fields. I have read all that and still don’t see what’s missing since all of the tests work.