When creating an Input Field that will have `children`, the children are displayed inside a little container/box under the parent. This is great.
The parent field still requires a `key` value, which I believe ends up being irrelevant / not used in the resulting `bundle.inputData`. This makes sense since the data gets mapped to the `key`s of each of the `children`.
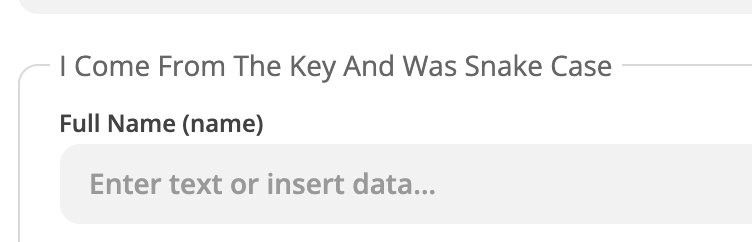
However, the value that gets displayed for the surrounding box appears to come from the parent’s `key` and not the `label` property. Which seems unintuitive and less flexible to me.
Psuedo-code example:
{
// This gets converted to Capital Case (or something) and used for display
"key": "snake_case_key",
// This does not get used at all...why not?
"label": "Why don't you use me?",
"children": [
{
"key": "child_one",
"label": "I'm Child One",
"type": "string"
}
]
}A screenshot that shows what I mean (not from that psuedo-code obviously):