Hi,
I’m trying to create a new invoice on Xero using the API, but i’m running into an issue when trying to send multiple line items to Xero.
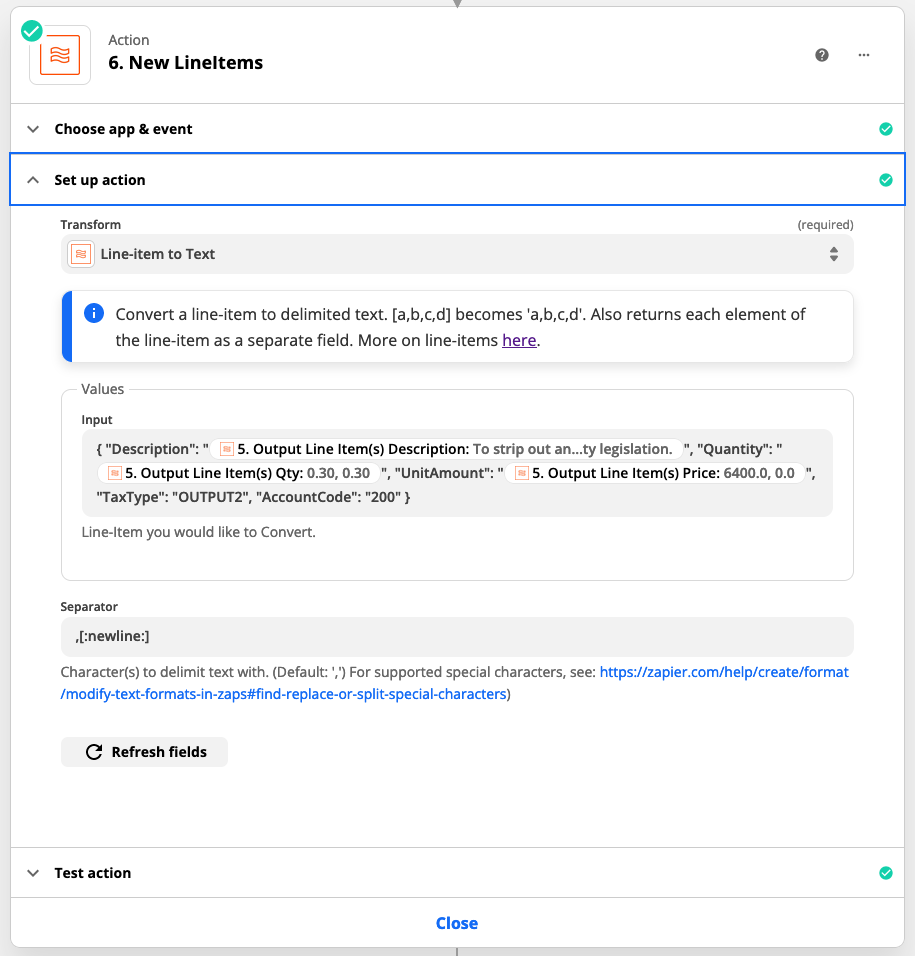
My line item formatter:

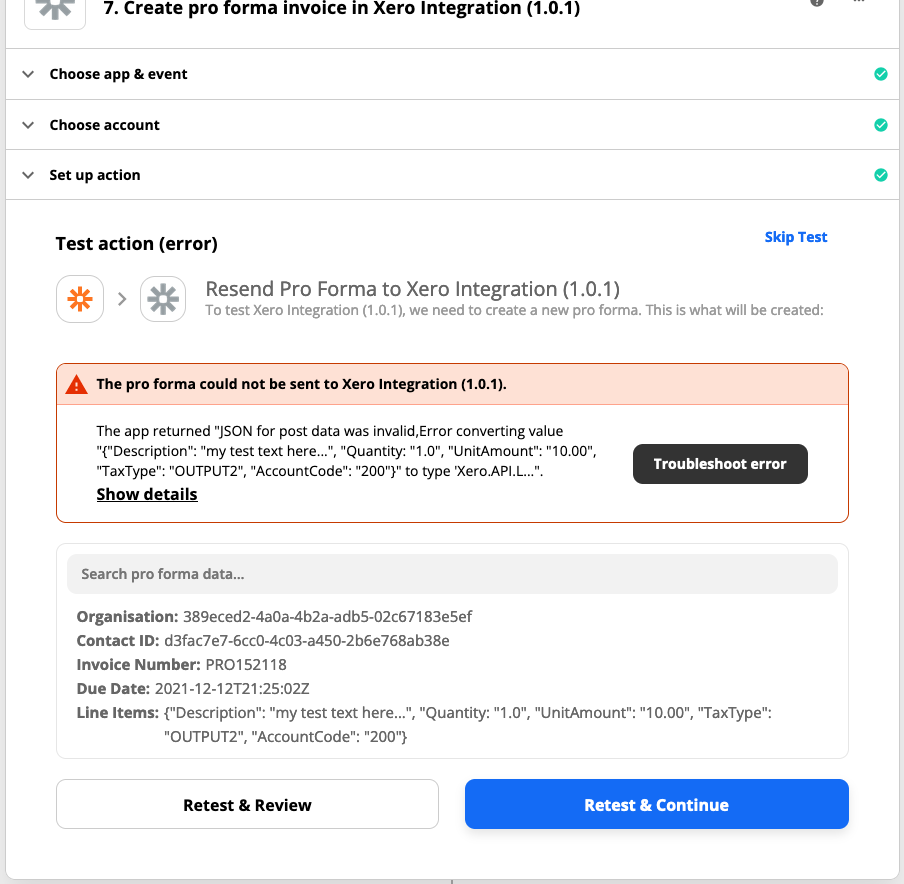
My create invoice step, with error:

Here’s my code:
const perform = async (z, bundle) => {
const options = {
url:
'https://api.xero.com/api.xro/2.0/Invoices/',
method: 'POST',
headers: {
Accept: 'application/json',
Authorization: `Bearer ${bundle.authData.access_token}`,
'Xero-tenant-id': bundle.inputData.TenantID,
},
params: {
},
body: {
Type: 'ACCREC',
Status: 'AUTHORISED',
DueDate: bundle.inputData.DueDate,
InvoiceNumber: bundle.inputData.InvoiceNumber,
Contact: {
ContactID: bundle.inputData.ContactID
},
LineItems: [
bundle.inputData.LineItems
],
},
};
return z.request(options).then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return results;
});
};
module.exports = {
operation: {
perform: perform,
inputFields: [
{
key: 'TenantID',
label: 'Organisation',
type: 'string',
default: '389eced2-4a0a-4b2a-adb5-02c67183e5ef',
required: true,
},
{
key: 'ContactID',
label: 'Contact ID',
type: 'string',
required: true,
},
{
key: 'InvoiceNumber',
label: 'Invoice Number',
type: 'string',
required: true,
},
{
key: 'DueDate',
label: 'Due Date',
type: 'string',
required: true,
},
{
key: 'LineItems',
label: 'Line Items',
type: 'string',
required: true,
},
],
},
key: 'create_new_proforma_invoice',
noun: 'Pro forma',
display: {
label: 'Create pro forma invoice',
description: 'Creates a new pro forma invoice on Xero',
hidden: false,
important: true,
},
};
It’s throwing the following error:
The app returned "JSON for post data was invalid,Error converting value "{ "Description": "my test text here...".
It doesn’t seem to like the line item data that I passed in. Any ideas how to fix?


