Hello guys,
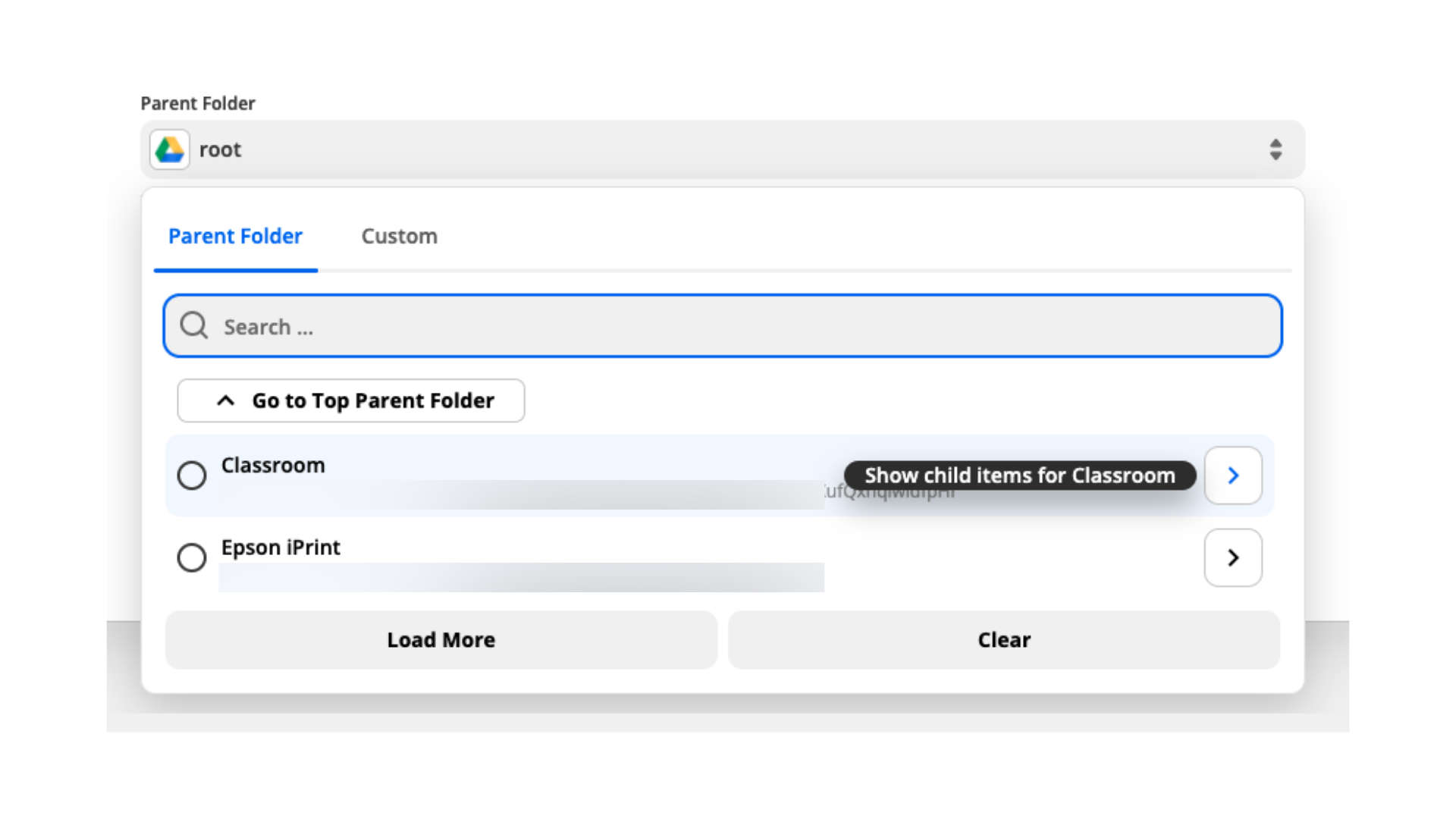
I´m developing a Zapier App and its required to select a parent-folder to create something inside it. Im using the Zapier CLI and a wanted to ask how to generate a field with a folder-structure-view like shown in the image (example from the Google Drive Zapier App):

Thank you for your help in advance!



