Hi,
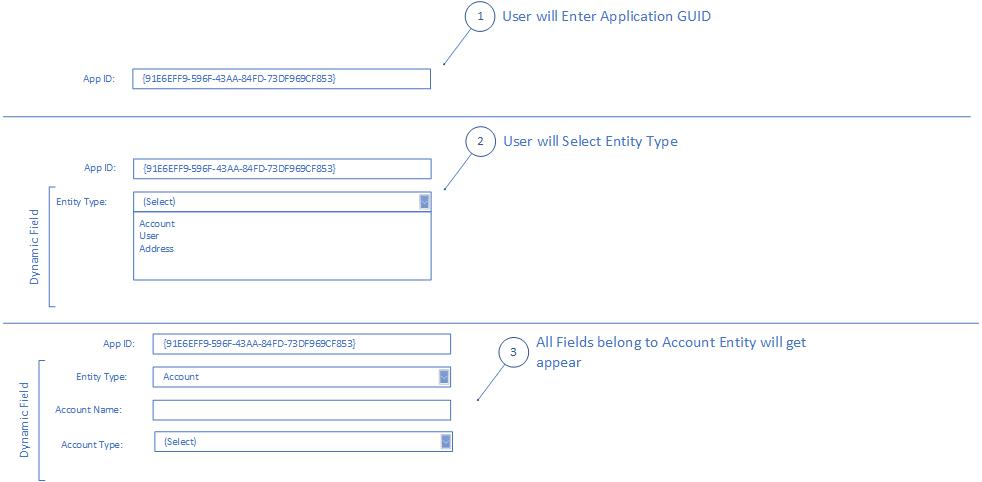
I have a scenario that in my input form there is a form with fields Application ID, Entity Name and Entity Type:

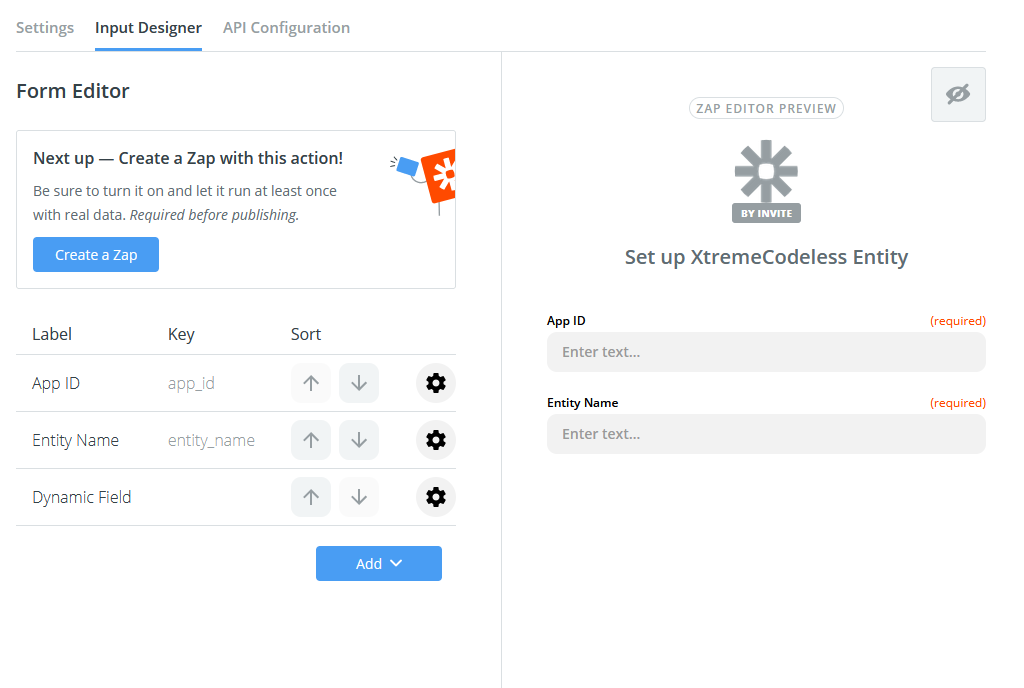
Here App ID and Entity Name are static field BUT Entity Type is a dynamic field(or Entity Type Dropdown). Entity Type will get Entity Types from a service. For service there is requirement to have AppId in header to get entity types of specific application so here I am trying to use: 'appId': '{{bundle.inputData.app_id}}'.
// Configure a request to an endpoint of your api that
// returns custom field meta data for the authenticated
// user. Don't forget to congigure authentication!
const options = {
url: 'https://myserver.com:91/api/db/GetAllEntitiesOfDb',
method: 'GET',
headers: {
'Accept': 'application/json',
'appId': '{{bundle.inputData.app_id}}'
},
params: {
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
var entities = [];
for(const en in results.data){
entities.push(en.Entity);
}
let result = {
key: 'entity_type',
choices: entities
};
// modify your api response to return an array of Field objects
// see https://zapier.github.io/zapier-platform-schema/build/schema.html#fieldschema
// for schema definition.
return [result];
});
So when user will enter App ID in form same App ID will be required to get entity list from service, note that I have also enabled ‘Alter Dynamic Field’ check in App ID but this whole thing is not working Dynamic Field is not appearing. Please let me know what I am missing. Please let me know if further details are required.
Thanks,
Mustafa