I have made a trigger which is called in a dynamic field. My trigger needs data from input fields, can I pass this data when calling the trigger in my dynamic field?
Pass data from dynamic field to trigger
Best answer by Zane
No, the “dynamic” field attribute takes a very specific string that provides a directive to the Zap Editor to call another trigger, map input field values, and build and render a dropdown with the results.
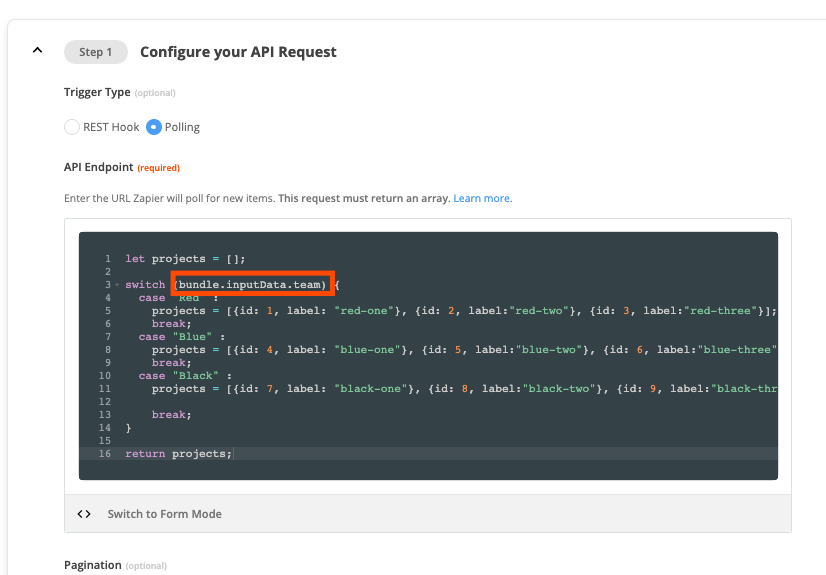
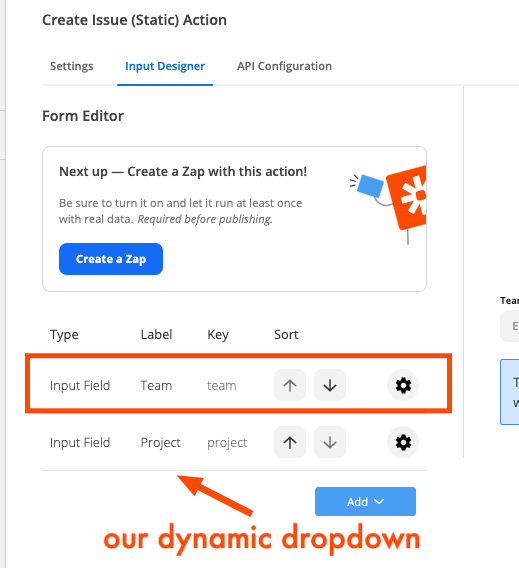
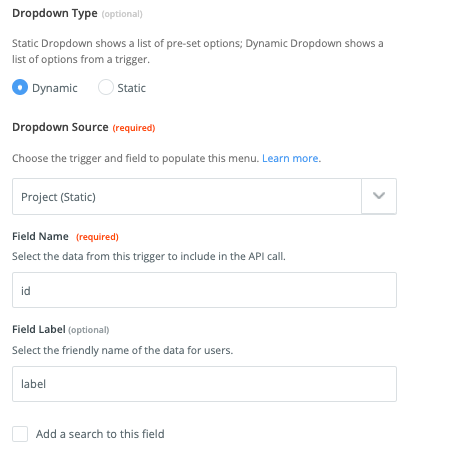
If the parameters you need to pass are not contained in Input Fields, what you might look at is a dynamic field instead. Here you’re using a function that returns field definitions in place of a statically defined field definition. See https://platform.zapier.com/docs/input-designer#how-to-add-dynamic-and-custom-fields and https://zapier.github.io/zapier-platform/#customdynamic-fields. There’s recent examples and discussions of how to use these here in the community as well.
^ this example could also have been implemented as a dynamic dropdown, as that’s all the dynamic field is creating, but it demonstrates the usage.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.