I created a testing Zap that starts with a Javascript step, then calls an integration that I wrote. The integration posts data to Azure.
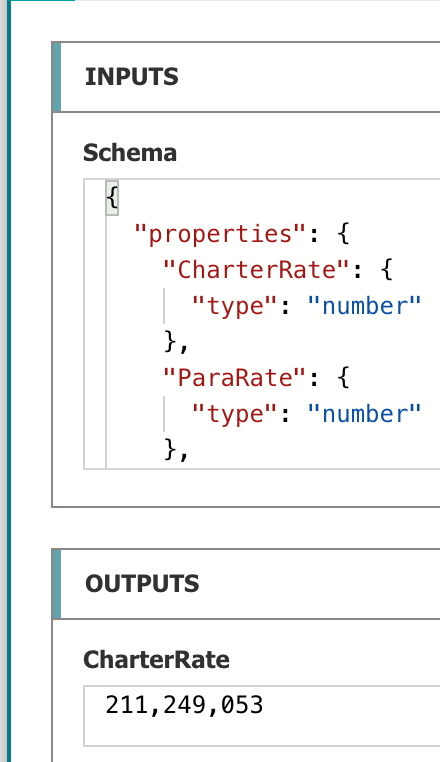
The integration has a number of numeric inputs:
{
key: 'CharterRate',
label: 'Charter Rate',
type: 'number',
required: false,
list: false,
altersDynamicFields: false,
},If the value being passed to the integration’s form is null, Zapier calls this “no data”:

Somehow, “no data” is converted to 211249053, which is posted to Azure:

Why is “no data” converted to 211249053? Is there a way to prevent this?
** edit **
I’m handling this value in the integration’s perform method:
const perform = async (z, bundle) => {
const options = {
url: 'https://REDACTED',
method: 'POST',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
},
params: {},
body: {
DriverID: bundle.inputData.DriverID,
CharterRate: bundle.inputData.CharterRate === 211249053.00 ? null : bundle.inputData.CharterRate,
},
};
return z.request(options).then((response) => {
const results = response.json;
return results;
});
};


