Hello, We're trying to add async await functions to our scripts.
I need help from developers.
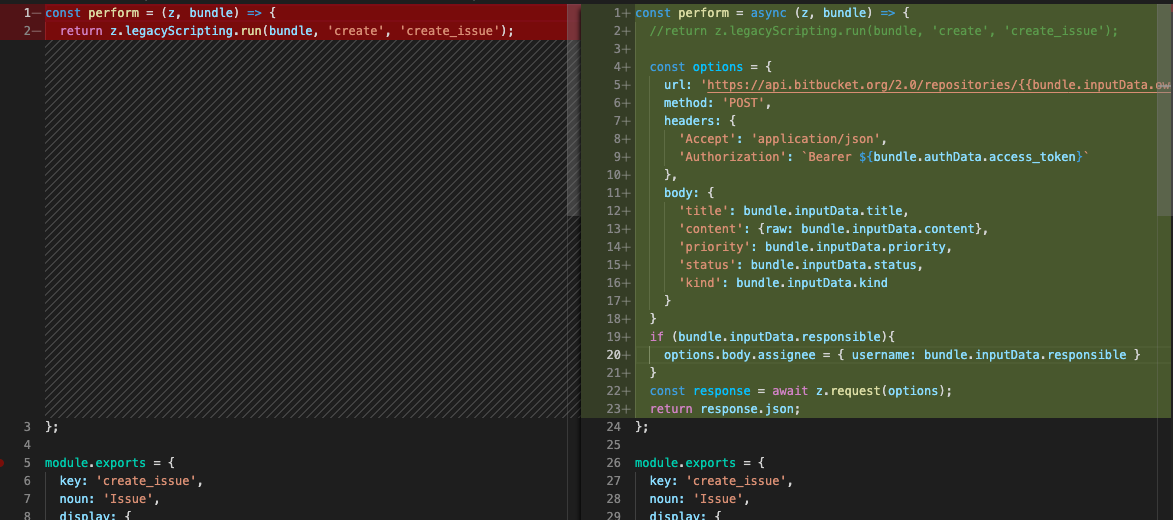
Is it possible to add async await functions to legacy web builder script?
If not we tried to move our application from legacy web builder to zapier CLI and even if everything is remained same, we faced with an error. Is there a way to transfer existing app from web builder to CLI?
Question
Legacy web builder Async functions
This post has been closed for comments. Please create a new post if you need help or have a question about this topic.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.