Hello!
I am having trouble with getting data from a GET call for an array related to lists in an email platform. I am not sure if the array if formatted properly causing the issue.
Here is the error:
Invalid API Response: - Got a result missing the "id" property ({"ListID":19962972,"Name":"Hank Only Test List","Description":"Hank","ActiveMembers":5,"IsActive":true,"Links":[]}) What happened (You are seeing this because you are an admin): Executing triggers.retrieve_lists.operation.perform with bundle Invalid API Response: - Got a result missing the "id" property ({"ListID":19962972,"Name":"Hank Only Test List","Description":"Hank","ActiveMembers":5,"IsActive":true,"Links":[]}) Console logs:
← Test Again
Finish Testing & Continue
----
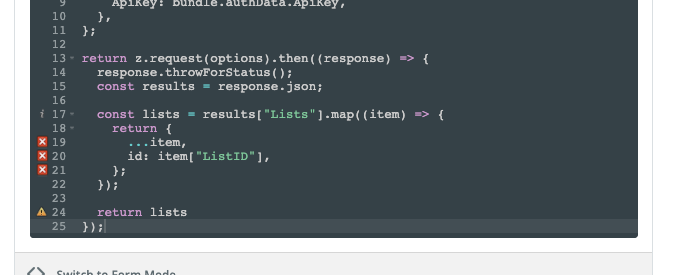
Here is the code:
const options = {
url: 'https://edapi.campaigner.com/v1/Lists',
method: 'GET',
headers: {
'Accept': 'application/json',
'X-API-KEY': bundle.authData.ApiKey
},
params: {
'ApiKey': bundle.authData.ApiKey
}
};
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return results.Lists;
});
--
Here is what is returned normally from an API call:
{
"Lists": [ {
"ListID": 19962972,
"Name": "Hank Only Test List",
"Description": "Hank",
"ActiveMembers": 5,
"IsActive": true,
"Links": [],
},
Can someone help with the formatting of the API call in Zapier?