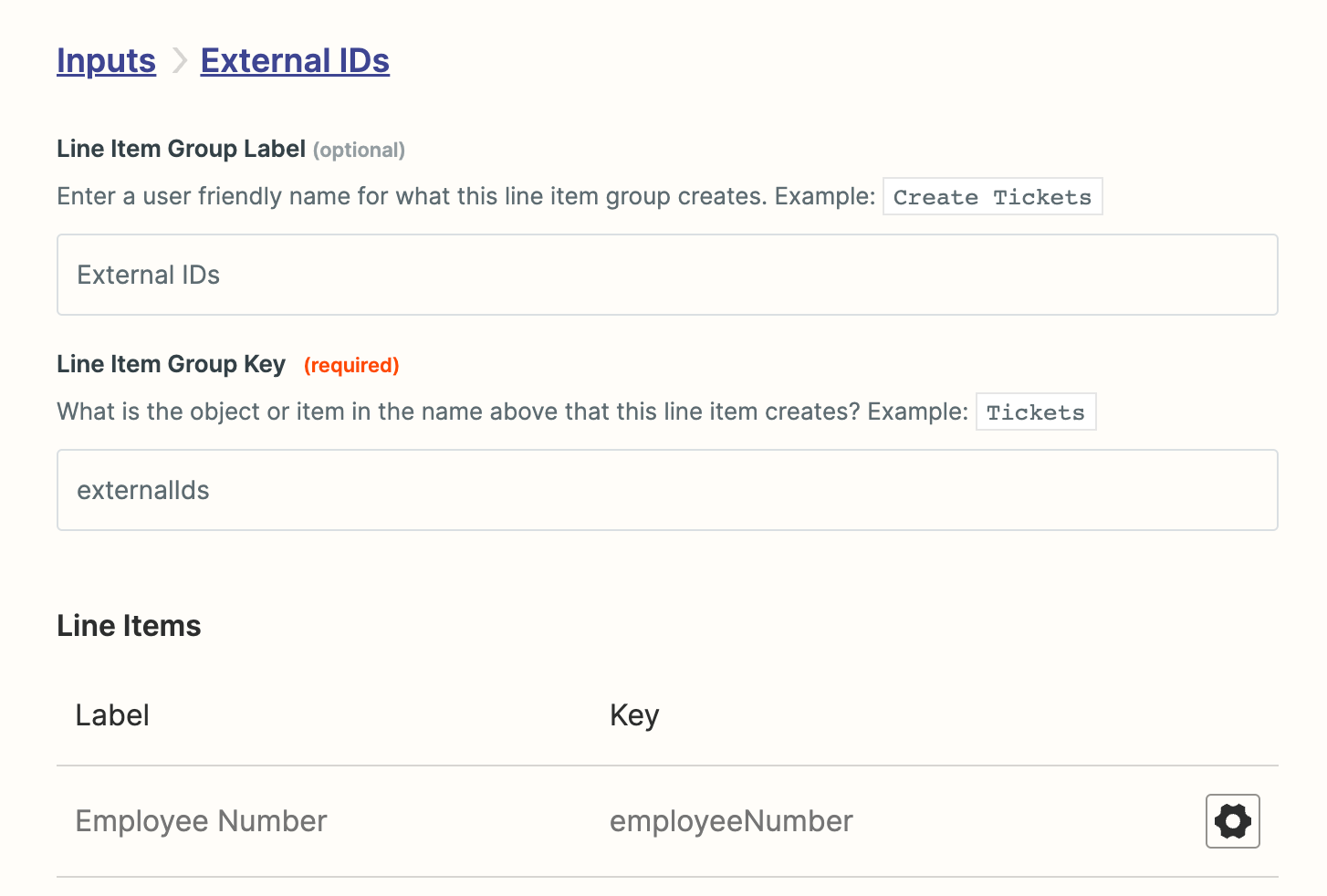
I created an input externalIds with as single line item employeeNumber:

I’m passing this as the body:
body: {
'name': bundle.inputData.name,
'username': bundle.inputData.username,
'password': bundle.inputData.password,
'phone': bundle.inputData.phone.replace(/[^0-9]/g, ''),
'licenseNumber': bundle.inputData.licenseNumber,
'licenseState': bundle.inputData.licenseState,
'externalIds': {
'employeeNumber': bundle.inputData.externalIds.employeeNumber
}
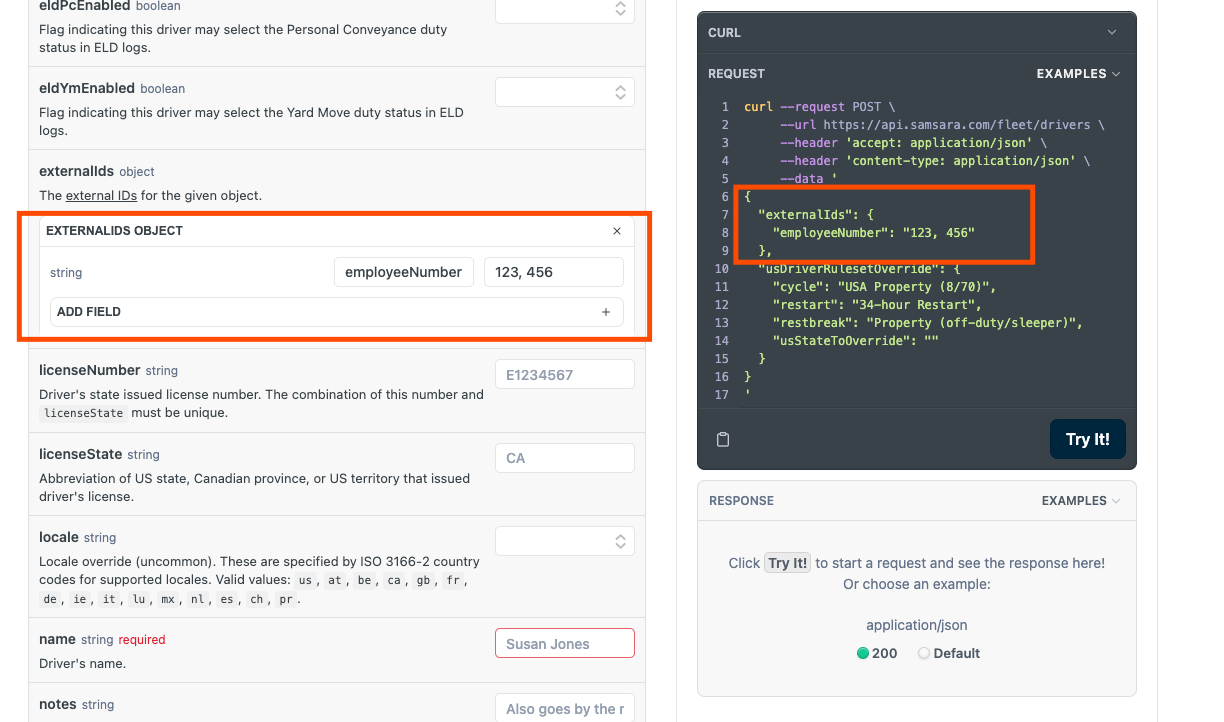
}When I test the method, the object is created (via Samsara API), but the externalIds element is missing.
Is this bundle.inputData.externalIds.employeeNumber the correct way to refer to the sole, line-item’s value?