I am writing a custom zap to pull survey data from learning management system. I got a lot of functionality working, but am stuck with how some of the data is being structured in the resultant JSON. If the question is a multiple choice style question, the answer comes as a child record of user_answers key surrounded by curly brackets with a key pair nested beneath. If it’s a free-text field, then the user_answers is being returned between square brackets. Here’s an example JSON response of the two:
{
"survey_id": "2071",
"survey_name": "Course Survey",
"user_id": "1",
"user_name": "Bilbo B.",
"completion_status": "Completed",
"completed_on": "2023/01/09, 16:12:07",
"completed_on_timestamp": "1673298727",
"total_time": "39s",
"total_time_seconds": 39,
"questions": [
{
"id": "411",
"text": "The course materials (slides, animations, ring of power, etc.) facilitated my learning.",
"type": "Multiple choice",
"answers": {
"1": "Strongly Agree",
"2": "Agree",
"3": "Neither Agree or Disagree",
"4": "Disagree",
"5": "Strongly Disagree"
},
"user_answers": {
"1": "Strongly Agree"
},
"child_questions": []
},
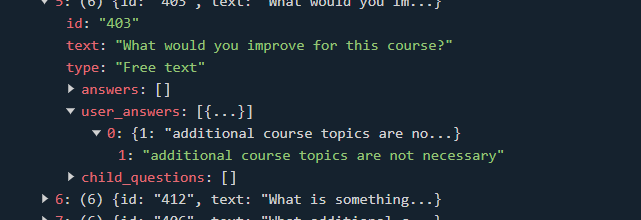
{
"id": "406",
"text": "What additional course topics would you like to see offered by Vestibular First?",
"type": "Free text",
"answers": [],
"user_answers": [
"I would like more courses on how to cook taters while in Mordor."
],
"child_questions": []
}
]
}
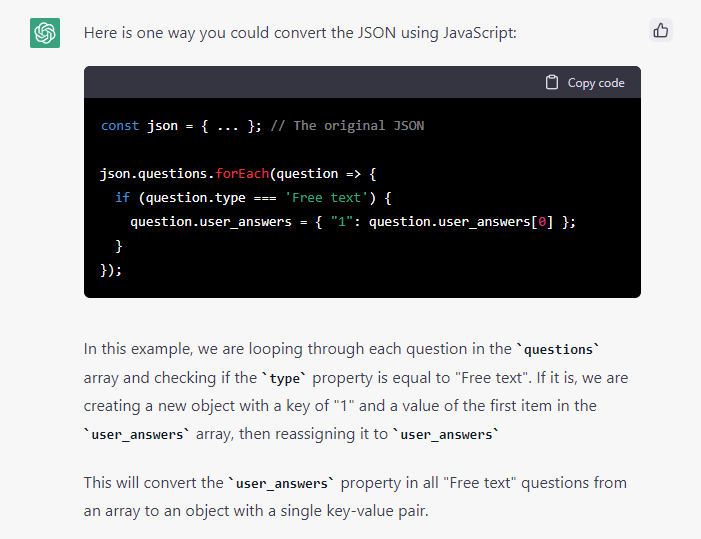
Ideally I would like them both to be returned it is with the multi-select answers with a key-pair nested beneath which should allow me to support both types of questions and answers with one field downstream.
I think this needs to happen in the z.request(options) and before the return[results]; in the API Request, but I cannot find any good examples on how to handle this. I appreciate any help this community can provide!
For reference, here is my current API Request which is generating the above JSON result.
const options = {
url: `https://xxxx.hobbitlms.com/api/v1/getsurveyanswers/survey_id:${bundle.inputData.surveyID},user_id:${bundle.inputData.userID}`,
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
params: {
}
};
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
return[results];
});