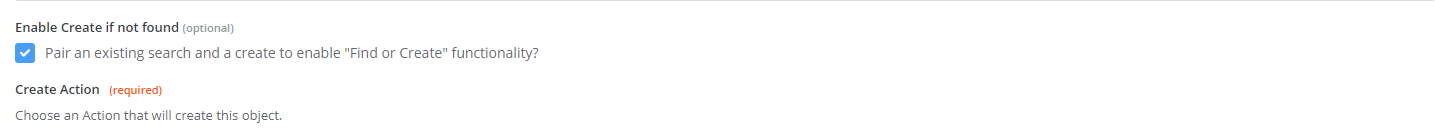
I have a search function that I am using Custom code on. I have set the option to “Enable Create if not found”

Yet because I am using a custom code on the search I think zapier is not detecting that nothing has been found. How do I make search the function knows there are no results and therefore trigger the create?
Here is my code:
const options = {
url: `${bundle.authData.url}/search/Candidate?query=email:${bundle.inputData.email}&fields=id&count=1`,
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Authorization': `Bearer ${bundle.authData.access_token}`
},
params: {
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return [results];
});Here are my results that come back when there are no results.
{"total":0,"count":0,"start":0,"data":[]}



