My requirement: I have a web app which collects leads. Whenever a need lead is created in my app, I push it to my Zap. From my Zap I was able to send an email to my Gmail account with lead info.
To fetch the lead info I defined my output fields, which looks something like this.
{
"name": "",
"email": "",
"mobile": ""
}I was able to reference there fields in my email body.
I have a new requirement, users in my webapp have their own clients. When I select an account, I need to show the list of Clients of that user and they will select one Client to move ahead.
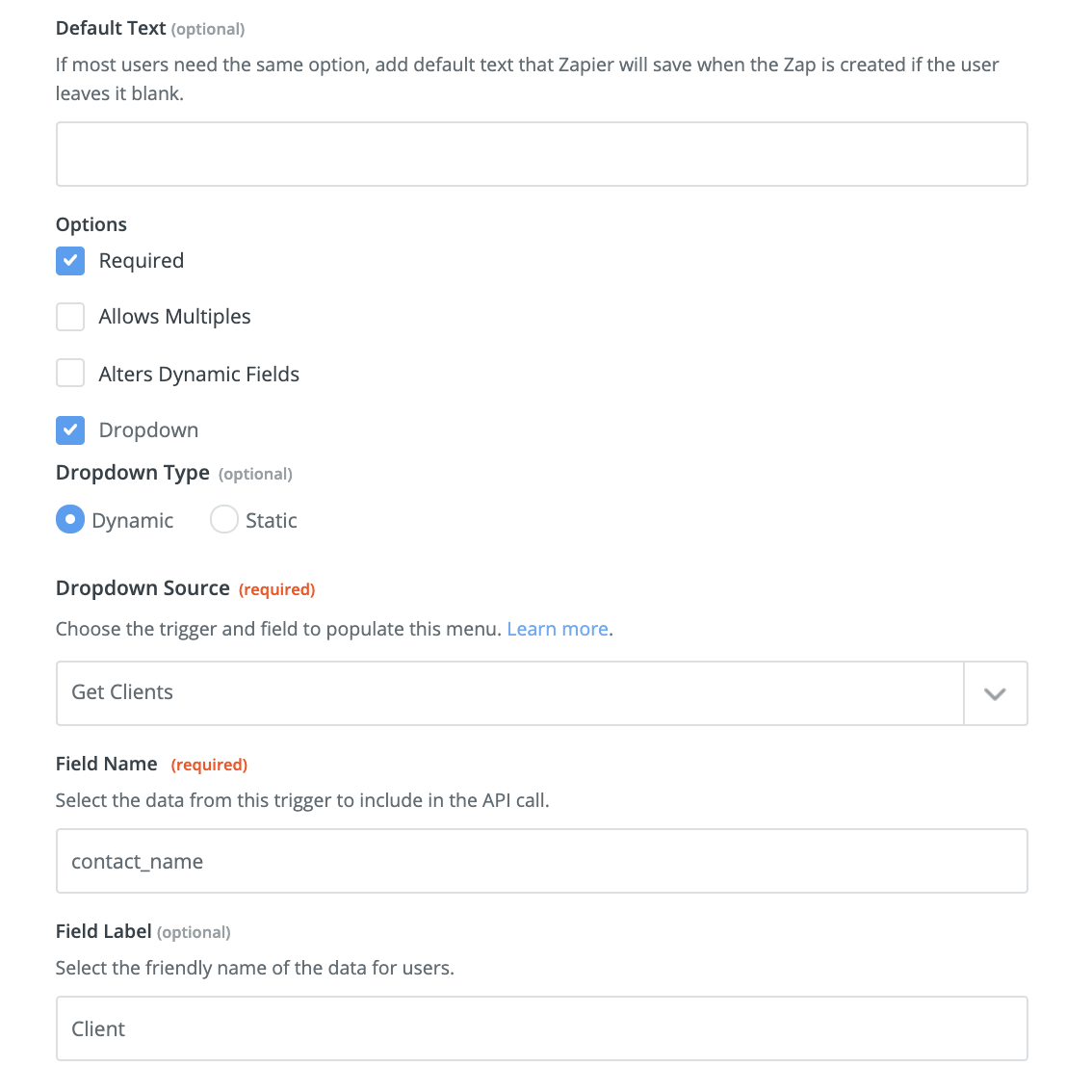
To achieve this I created a New Trigger to fetch the list of Clients linked to that user. Here is a screenshot of my Input Designer settings.

Here is the response when I call this Trigger.
[
{"id": 123, "contact_name":"John"},
{"id": 456, "contact_name":"Smith"},
{"id": 789, "contact_name":"Roger"}
]
I was successfully able to fire the trigger after my account linking step.
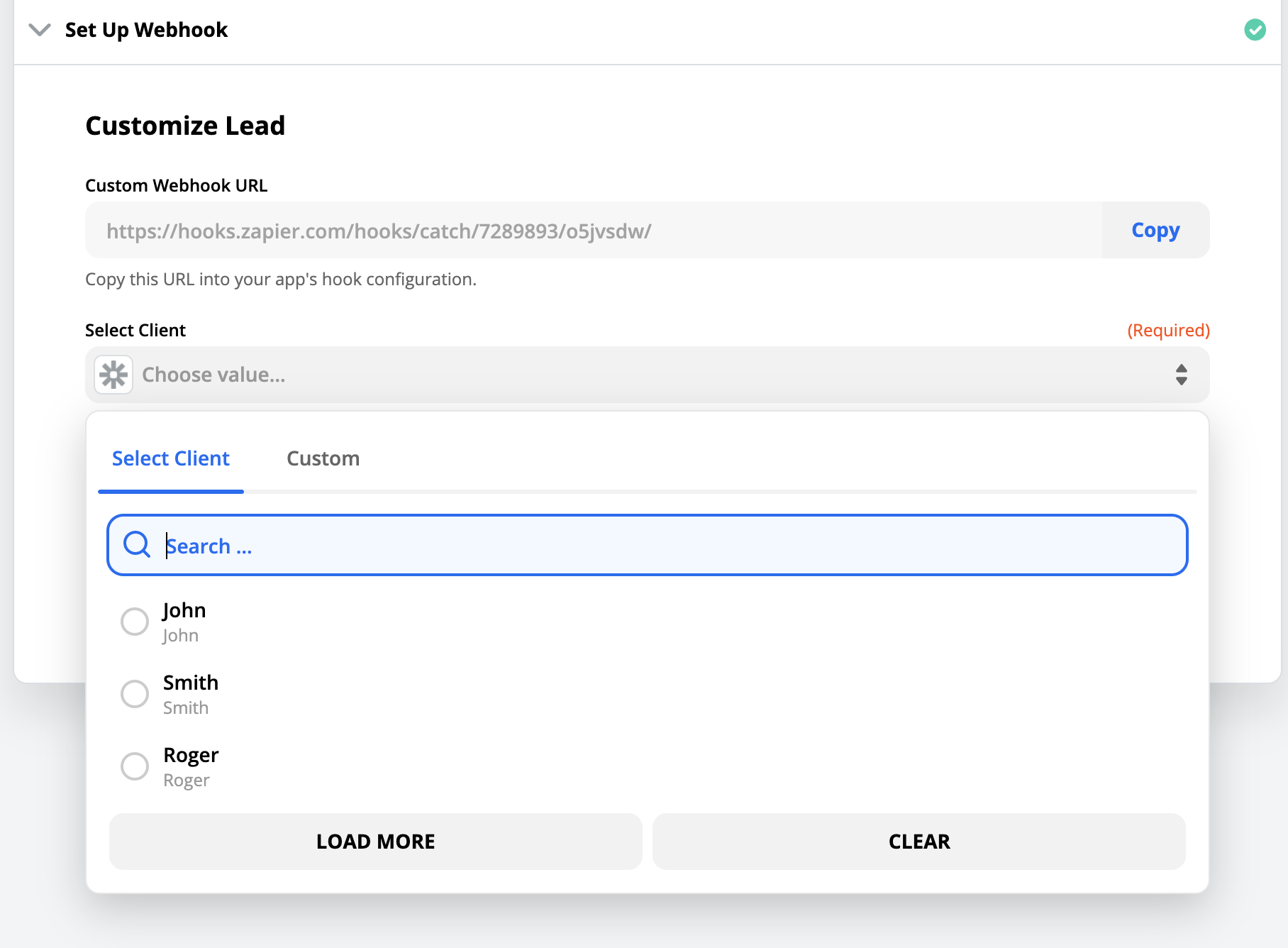
In the final Zap, when I select my account, I’m successfully able to show the Client Names in a dropdown.
Here is a screenshot

How do I pass the “id” in the next step? (Do This) when I send an email along with the Lead form fields?
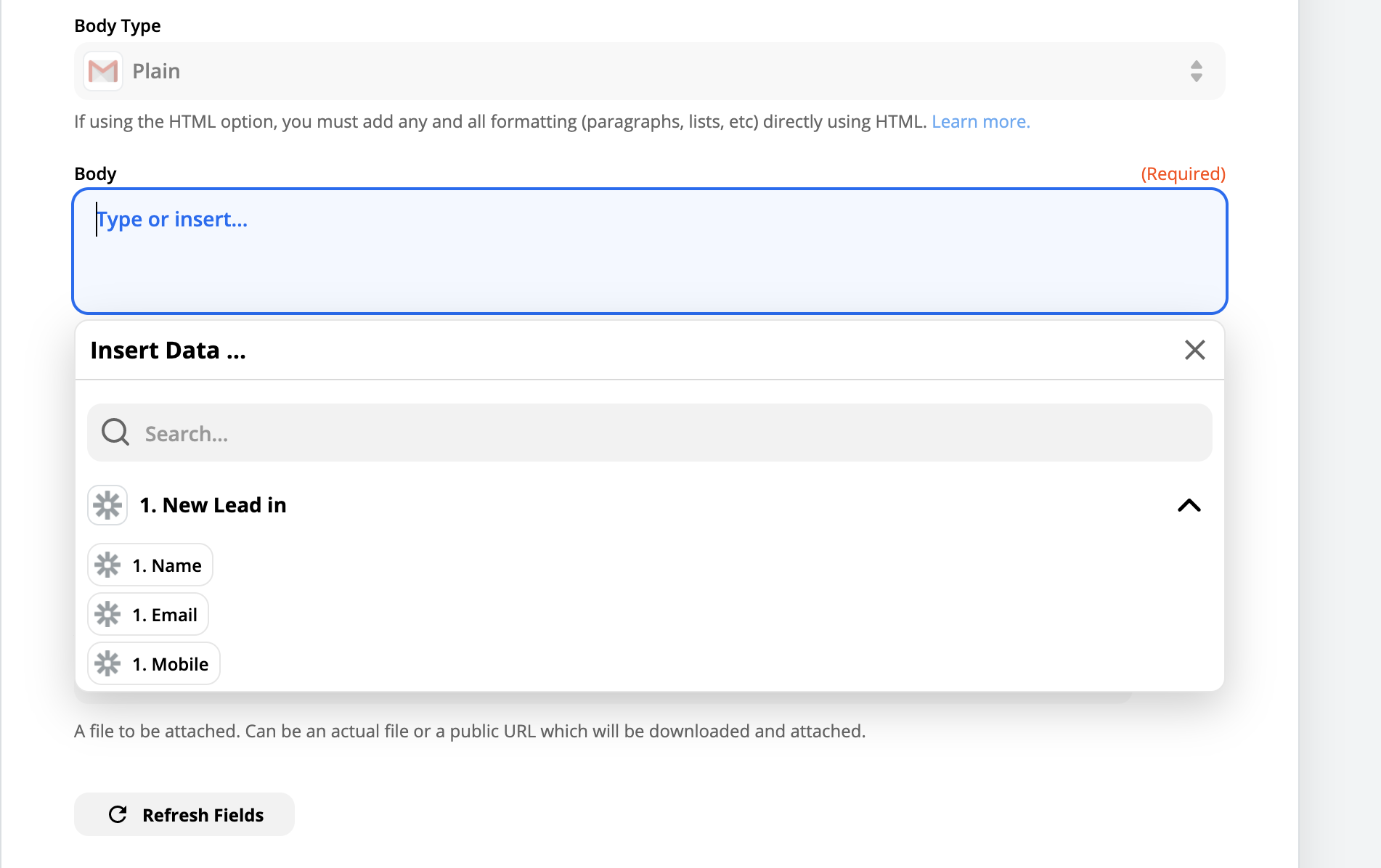
Here is a screenshot of how I’m selecting the lead form fields in body of email.