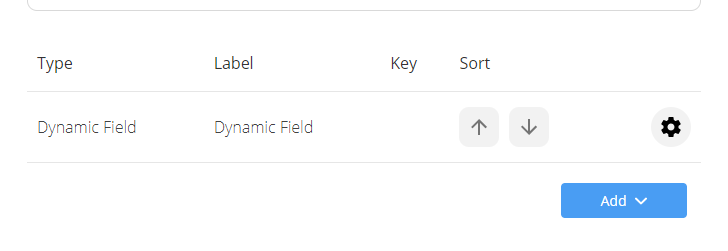
I have created a Dynamics Field in the Input designed the code is below. The result of this Dynamic field can return ~ 100 fields that can vary and not all values need to be filled in. I want to know how to get the field name that has a value included to pass into the body of the API call.

My Code to build the Dynamic Field is the following and it successfully works.
// Configure a request to an endpoint of your api that
// returns custom field meta data for the authenticated
// user. Don't forget to congigure authentication!
const options = {
url: 'https://{{APIcall}}',
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
},
params: {
}
}
return z.request(options).then((response) => {
response.throwForStatus();
const results = [];
const fetchFields = (fieldArr, prefix) => {
fieldArr.forEach(fieldInfo => {
results.push({
'key': prefix && prefix.length ? (`${prefix}:${fieldInfo.name}`) : fieldInfo.name,
'type': fieldInfo.dataType,
'label': fieldInfo.name
});
if (fieldInfo.fields && fieldInfo.fields.length) {
fetchFields(fieldInfo.fields, fieldInfo.name);
}
});
};
fetchFields(response.json.fields)
return results;
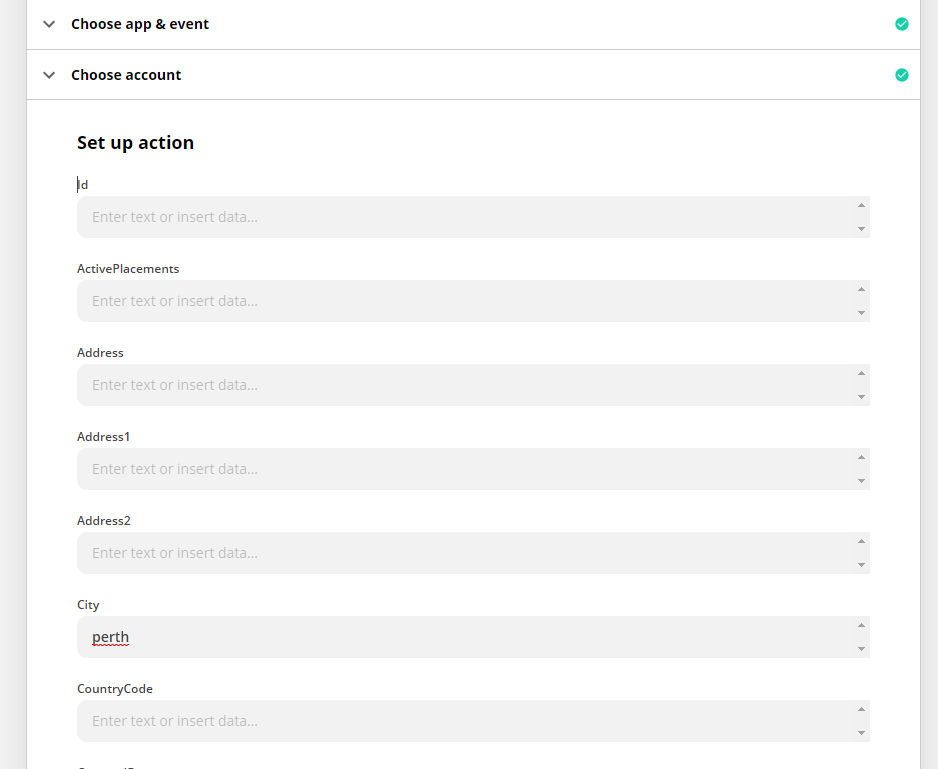
});I then get a large list of field in the zapier editor which is correct.

But how would I pass the results into the API Call if someone just filled the city like above? I would now know what the field name are or values until someone tries the zap.
Chris

