Hi folks,
I am working on a Zapier integration for an online form builder. Each unique form for our users has lots of long, auto-generated field names.
We have a trigger called “New form entries”, which polls our server for form entries, and comes back like this:
[
{
"id": "6209aee326baa600224d822c",
"email_907058157108782": "test@test.com",
"phone_589083232390193": "12345",
},
{
"id": "61fd629f19408200225e1893",
"email_907058157108782": "test@test2.com",
"phone_589083232390193": "54321",
},
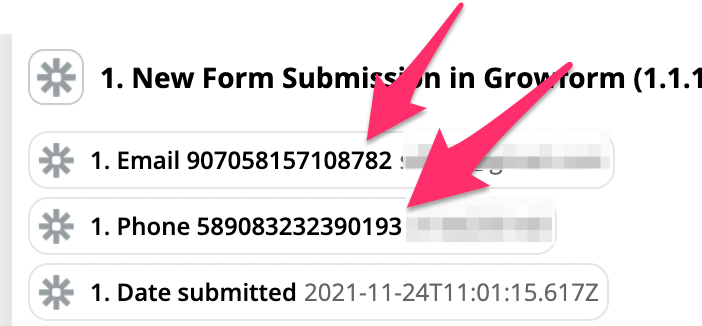
]However, this results in end users seeing these really long, gross field names in the Zapier interface:

My question: how do I get Zapier to display friendly labels to the user, whilst using the unique field IDs behind the scenes?
I’m thinking of returning something like the following, but I need to know how to actually use “friendlyFieldName” and “value” in Zapier!-
[
{
"id": "62179ec5ab9daa0022df7d1d",
"text_576692390099896": {
"friendlyFieldName": "What is your favourite colour?",
"value": "Blue"
},
"email_282478176629848": {
"friendlyFieldName": "What is your email address?",
"value": "test@test.com"
}
},
{
"id": "6217903dab9daa0022df7a2e",
"text_576692390099896": {
"friendlyFieldName": "Text field on page 1",
"value": "My name"
},
"email_282478176629848": {
"friendlyFieldName": "Email address",
"value": "foo@bar.com"
}
}
]Thank you :)




