Hi,
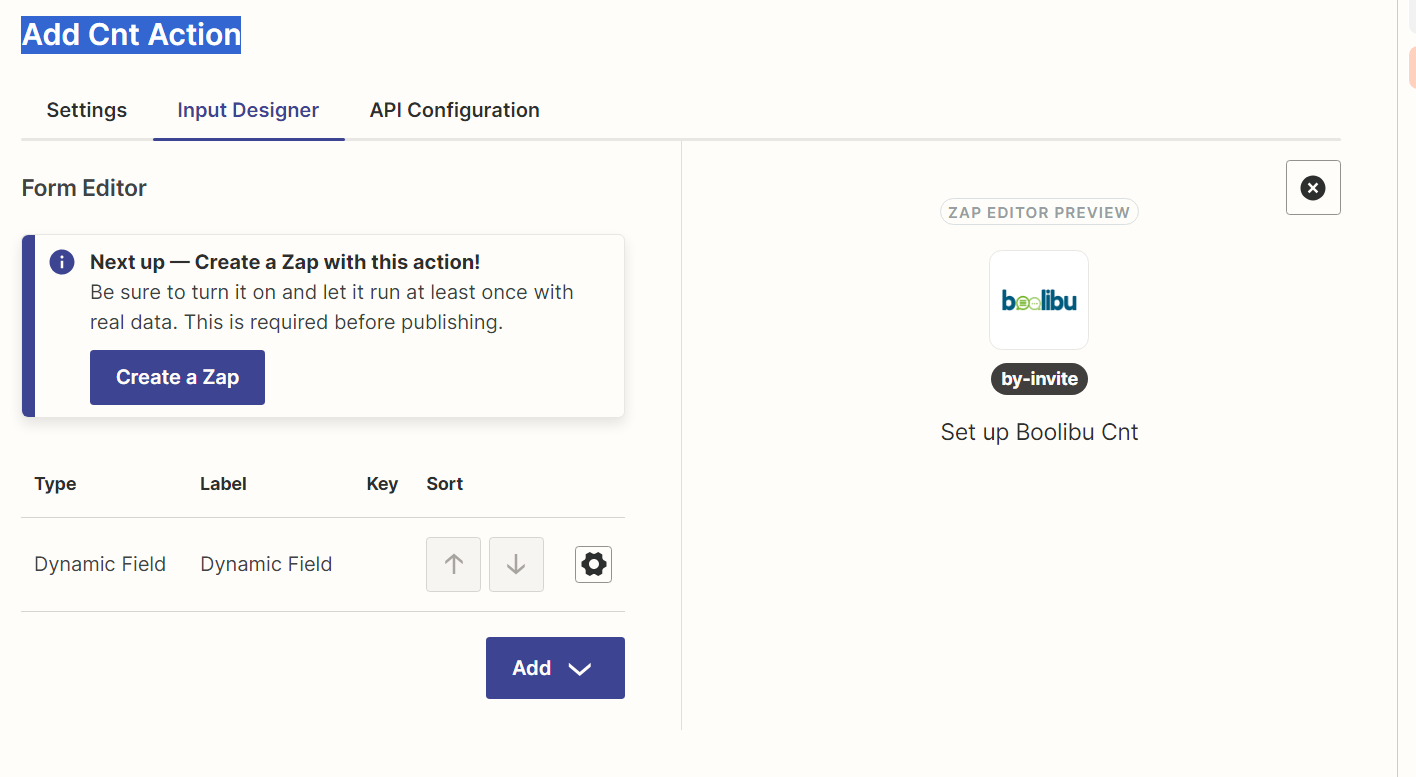
We are developing an integration for Zapier. It's a CRM. We are implementing the 'add contact' action.
A contact in our CRM has, by default, four fields: contact_id, contact_first_name, contact_last_name and contact_email.
None are required, so we're adding all four in the form editor.
Our clients can customize contacts with new fields specific to their companies.
We cannot know them at this time. Will our customers be able to add new fields when using this integration in a Zap?
For example, our client has added the 'country' field to their contact. Will our client be able to add the country field when creating a zap even though it is not defined in our integration?
Thank you