I have created the following dynamic field as part of my action’s input configuration.
// Configure a request to an endpoint of your api that
// returns custom field meta data for the authenticated
// user. Don't forget to congigure authentication!
const options = {
url: 'https://8a561c5a7bd5.ngrok.io/zapier/actions/lead-stages',
method: 'GET',
headers: {
'Accept': 'application/json',
'Authorization': 'Bearer ' + bundle.authData.api_key
},
params: {
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// modify your api response to return an array of Field objects
// see https://zapier.github.io/zapier-platform-schema/build/schema.html#fieldschema
// for schema definition.
return {
key: 'stage_id',
label: 'Stage',
helpText: 'Lead will be assigned to the selected stage in My Company.',
choices: results
};
});
The response for the API request to get lead-stages is a JSON response as follows:
{
"91": "In Progress",
"92": "Won",
"93": "Lost",
"94": "Disengaged",
"95": "Duplicate",
"96": "Spam"
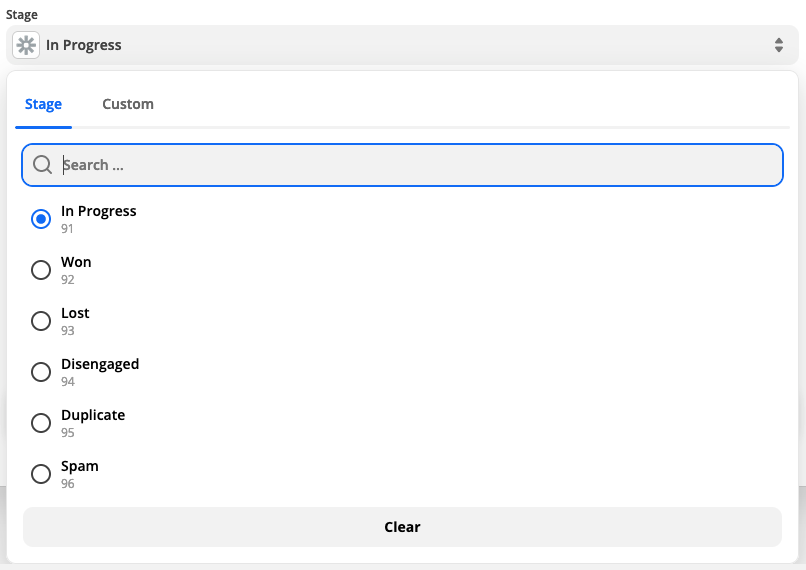
}The field is loading and displaying the stages correctly also.

Now, my problem is that, when the action is executed, the selected value for this field is not getting send to the server. That is, all normal input field values are getting send to my server, but not the dynamic field (stage_id) value. What am I doing wrong?


