Hello, I have a very simple question that has been causing me a lot of pain. I’m trying to create a custom Search Action that returns a list of objects. I’m puzzled trying to figure out how to return an array.
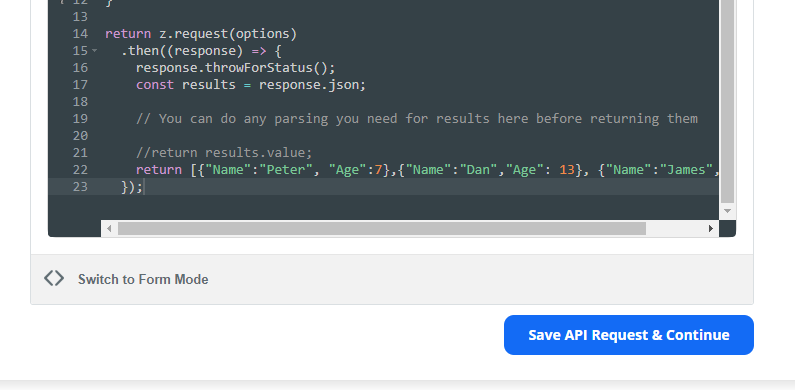
I’m using custom code mode with my Zapier integration. Here is the sample code.
const options = {
url: 'API Call is irrelvant, just use a URL that returns success',
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'X-API-KEY': bundle.authData.api_key
},
params: {
'api_key': bundle.authData.api_key
},
body: {
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return [{"Name":"Peter", "Age":7},{"Name":"Dan","Age": 13}, {"Name":"James","Age":39}];
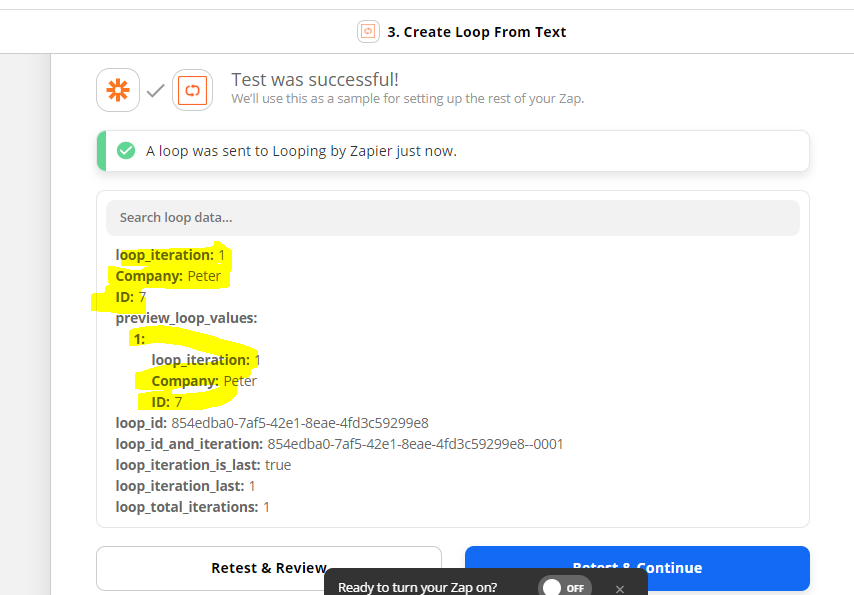
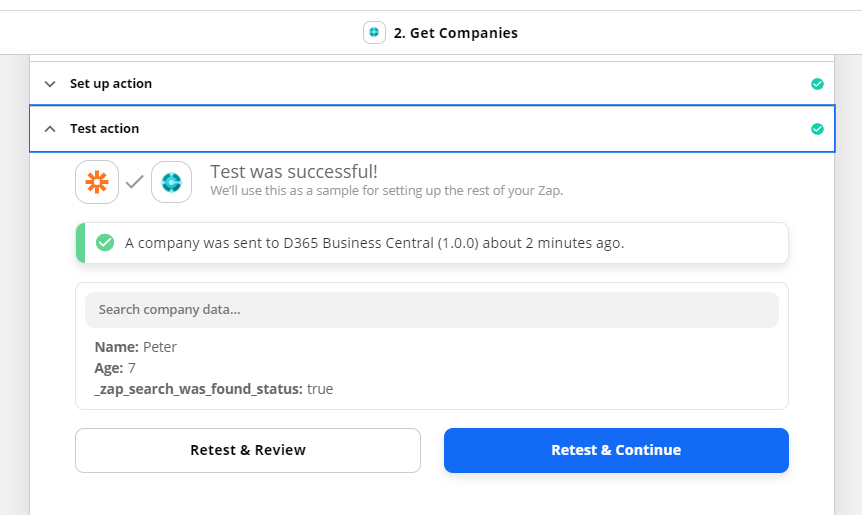
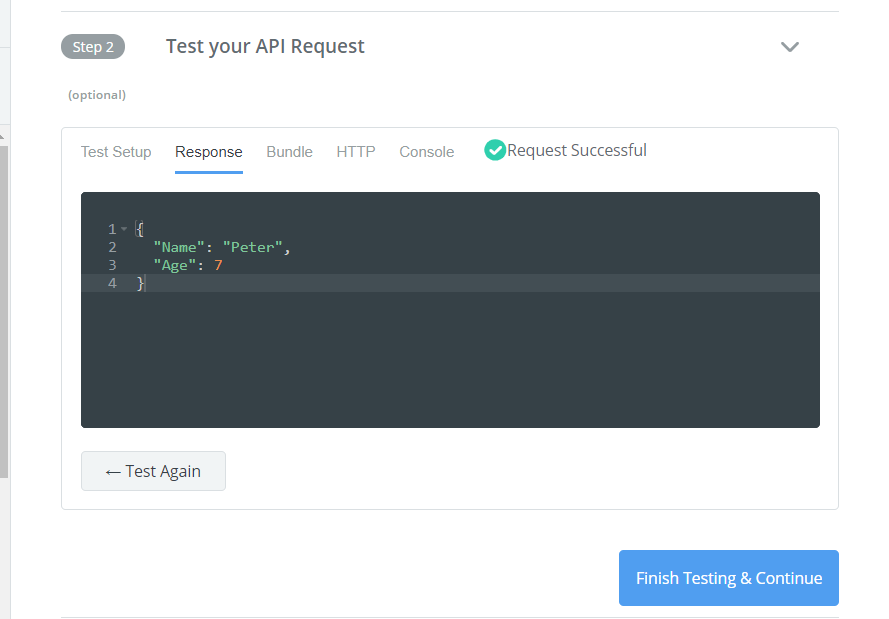
});I hard coded a simple array for a proof of concept. However Zapier only grabs the first item in the array. Below is the result of the following code.

I would expect this to be the entire array, and NOT just the first object. How do I configure my Zapier Action to return an array?