Hi there,
Apologies for my newbie question.
My users accounts will have “Campaigns” and they can then use the Zap to send CRM data to my platform but linked to a campaign. I am wanting to create an action where it displays a list of the campaigns, user chooses, then assign additional details i.e first name, address etc. The user inputted info will be then sent to my backend with the Zap etc.
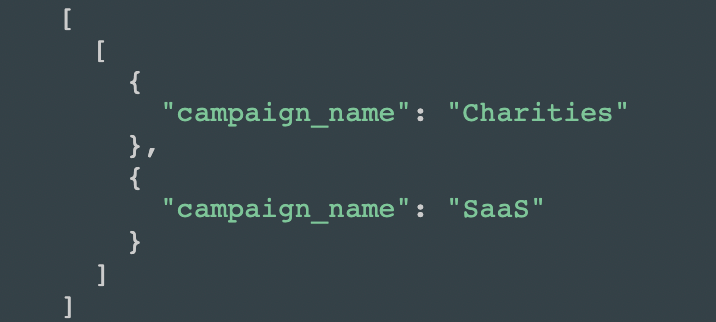
I am able to use a hidden trigger to locate the campaigns i.e below:

What I’ve done so far:
- Created a hidden trigger that retrieves the details - as above
- Assign names on output fields ‘campaign_name’ & ‘Campaign Name’
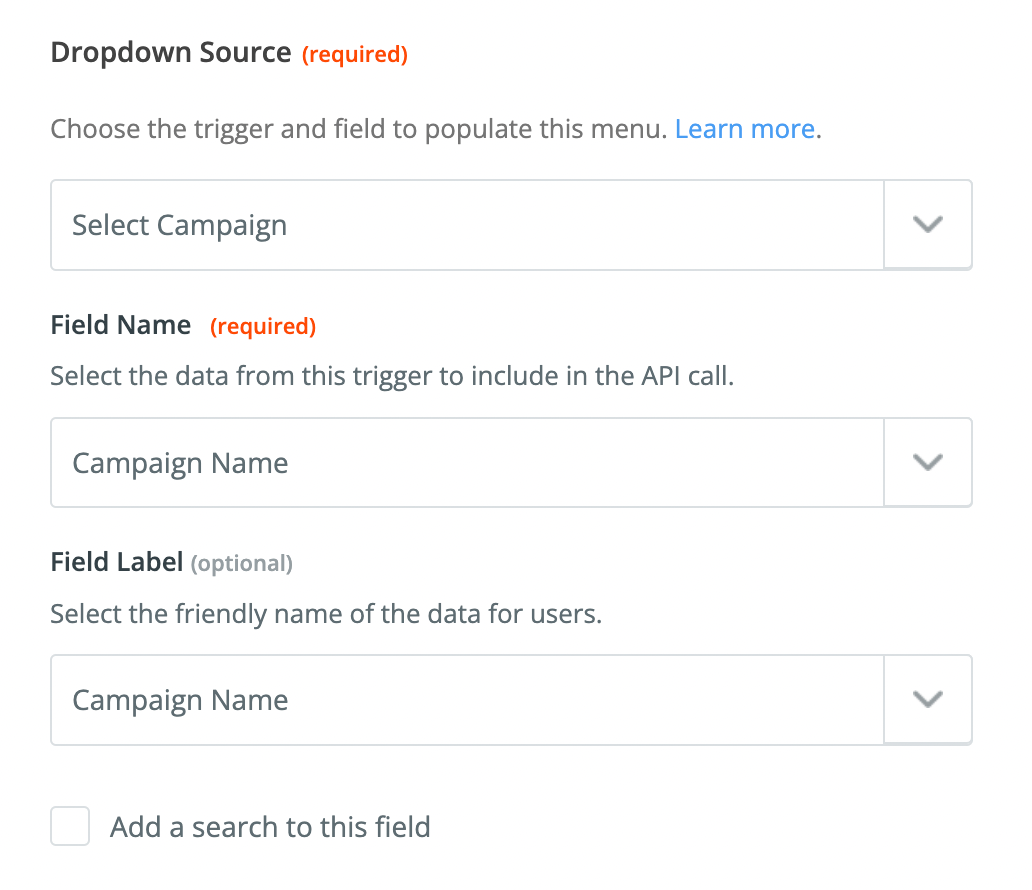
- Created an action, selected Input fields - Dynamic Dropdown. Assigned the details as per below

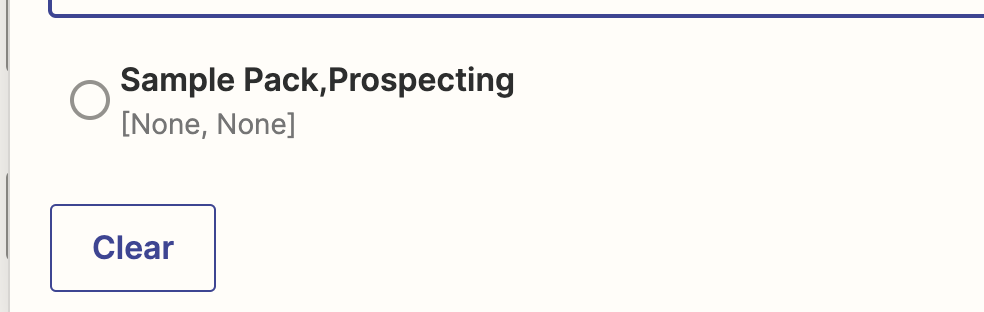
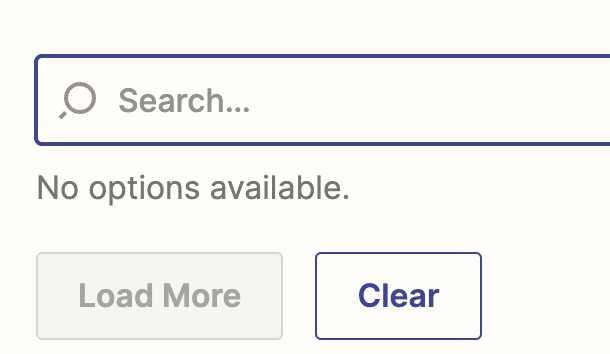
- I run the test Zap, it says no results - I’m at a loss at what I’m doing wrong?

Does the trigger automatically run prior to the action being a dynamic field or am I doing something completely wrong?
Thanks
Steve