- I have a call in a private app for Zapier to retrieve the Metadata of an asset.
-
The call covers both images and videos, which are 2 different endpoints. The only different in the request being whether it says images or videos in the URL:
-
The response returns mostly the same fields, but as they are wrapped by either images {} or videos {}, Zapier treats them as different fields, which makes it very cumbersome to configure metadata mapping in subsequent steps, as you basically need to test the entire 2 zaps twice, once with an image, once with a video, so that you can map the fields correctly.
-
I’m looking at a way to modify the response structure so that both videos and images fields are considered as the same by Zapier in subsequent steps.
- Sample image response:
{ "images": [ "allowed_use", "artist", "artist_title", "asset_family", "call_for_image", "caption", "city", "collection_code", "collection_id", "collection_name", "color_type", "copyright", "country", "credit_line", "date_created", "date_submitted", "download_sizes", "editorial_segments", "event_ids", "graphical_style", "license_model", "max_dimensions", "orientation", "product_types", "quality_rank", "referral_destinations", "state_province", "title" ] }
- Sample video response:
{ "videos": [ "allowed_use", "artist", "asset_family", "call_for_image", "caption", "clip_length", "collection_code", "collection_id", "collection_name", "color_type", "copyright", "date_created", "display_sizes": [ { "name": "comp" }, { "name": "preview" }, { "name": "thumb" } ], "download_sizes", "era", "event_ids", "license_model", "mastered_to", "originally_shot_on", "product_types", "quality_rank", "shot_speed", "source", "title" ] }
- Note, I use endpoints which always return a maximum of 1 result.
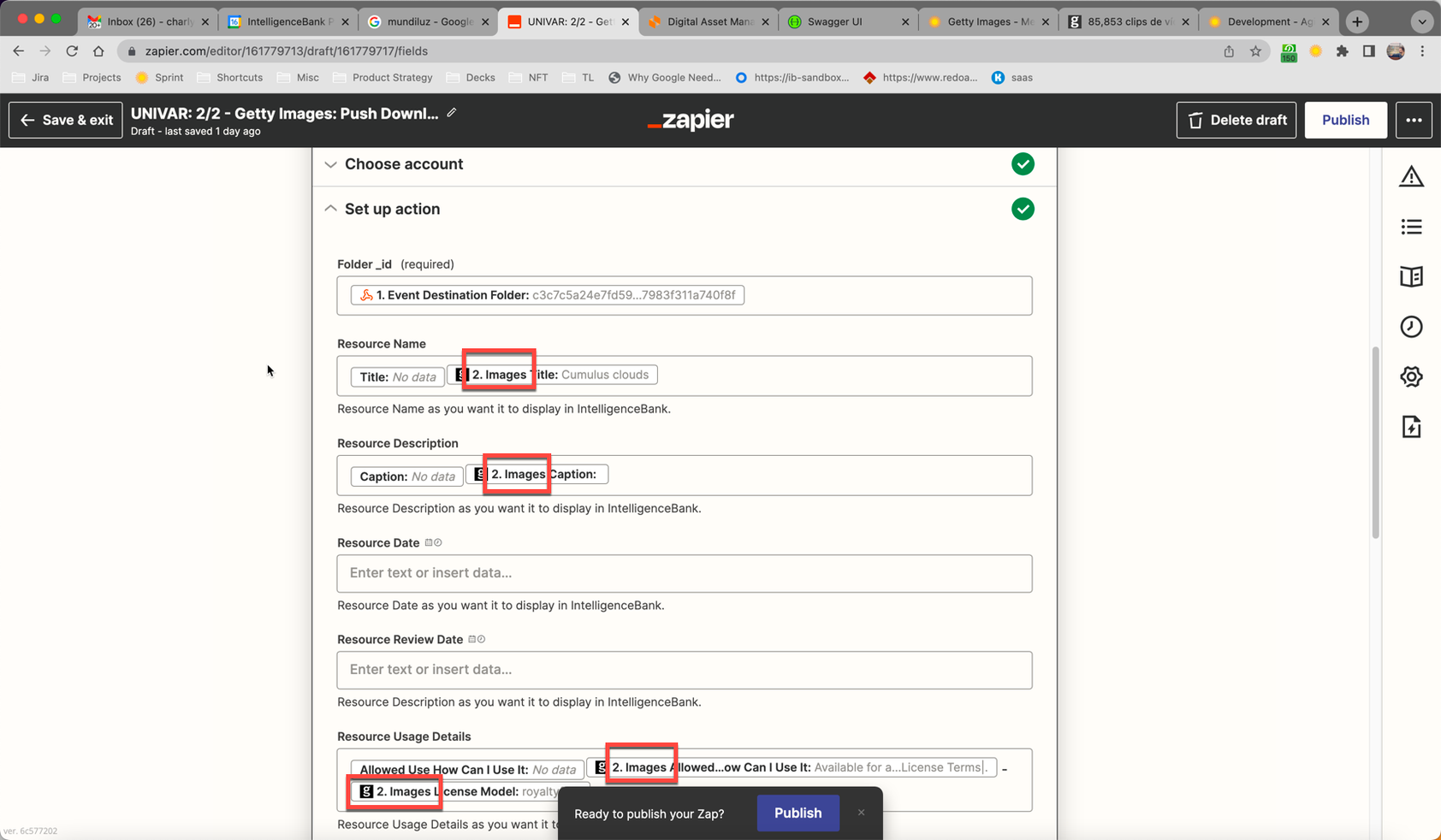
- Interestingly, Zapier only pre-pends Images to the image response fields in Zapier. Not sure why.

- Current code:
const options = {
url: `https://api.gettyimages.com/v3/${bundle.inputData.asset_type}s/${bundle.inputData.asset_id}`,
method: 'GET',
headers: {
'Accept': 'application/json',
'API-Key': bundle.authData.client_id,
'Authorization': `Bearer ${bundle.authData.access_token}`
},
params: {
'fields': 'detail_set,largest_downloads,keywords'
}
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
// You can do any parsing you need for results here before returning them
return results;
});
- bundle.inputData.asset_type is what determines whether the endpoint is for images or videos.
Thanks in advance for any guidance




