Hey everyone!
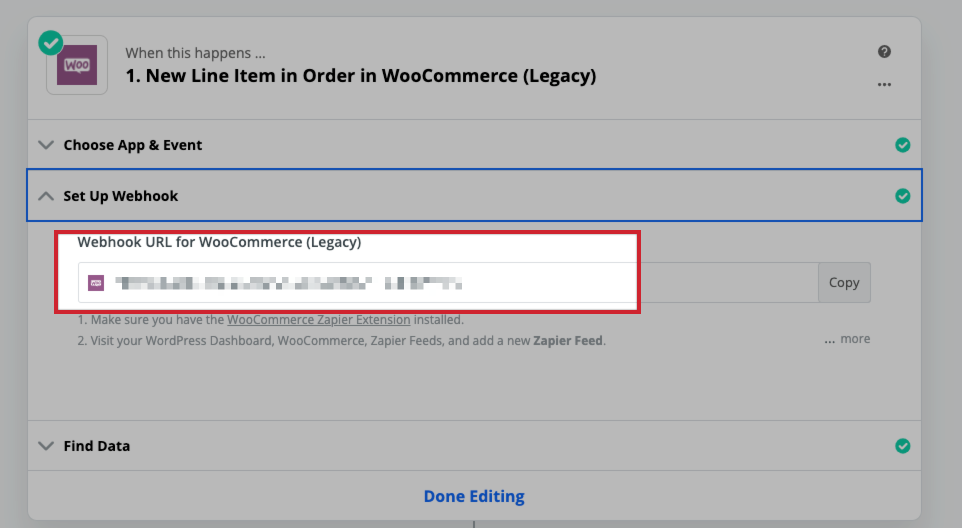
So, in a custom Zapier integration hook trigger, is it possible to make it show the webhook URL in the UI instead of calling performSubscribe? A similar behavior can be seen in WooCommerce app triggers. I need this because in some APIs (like Dropbox), it isn't possible to subscribe a webhook programmatically which means that the user has to copy/paste the webhook URL manually in their app dashboard.
Any ideas on how to achieve that? Thanks!