I am working to build a custom app integration in Zapier. The API I am working with returns results as an object, not an array like Zapier expects.
I am using Code Mode in Zapier. Here is my code:
const options = {
url: `https://myfakeurl.com/${bundle.inputData.PartnerID}`,
method: 'GET',
headers: {
'X-PARTNER-ID': bundle.inputData.PartnerID
},
params: {
'PartnerID': bundle.inputData.PartnerID
}
};
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = z.JSON.parse(response.content);
// You can do any parsing you need for results here before returning them
return results;
});I get the results from this API call in Postman as follows:
{
"ID": "1234567",
"Prefix": "",
"FirstName": "John",
"MiddleName": "",
"LastName": "Doe",
"Suffix": "",
"Salutation": "",
"Spouse": "",
"SpouseLastName": "",
"Company": "",
"Address1": "123 Main Street",
"Address2": "",
"City": "San Diego",
"StateProv": "CA",
"PostalCode": "90210-3438",
"CountryCode": "US",
"PartnerPhones": [],
"PartnerAskArrays": [],
"Email": "test@test.com",
"EmailPreference": "",
"WebURL": "",
"BirthDate": "1976-06-22T00:00:00",
"WeddingDate": null,
"MemberDate": "2020-04-25T03:08:31.493",
"OriginSource": "Online",
"RequiresQC": false,
"Deceased": false,
"NoResponseLetters": false,
"NoDirectMail": false,
"NoTaxStatements": false,
"NoPhoneSolicitation": false,
"NoEmailSolicitation": false,
"UndeliverableAddress": false,
"NoMerge": false,
"VIP": false,
"Prospect": false,
"UndeliverableEmail": false,
"NoResponseEmails": false,
"NoAddressStandardization": false,
"WebUsername": "",
"WebPassword": "",
"WebMustChangePassword": false,
"WebPasswordRecoveryToken": null,
"WebPasswordTokenExpiration": null,
"CustomFlags": [],
"CustomDataFields": []
}Zapier gives the error: Invalid API Response: - Results must be an array, got: object, ({"ID":”1234567","Prefix":"","FirstName":"John","M) - Got a result missing the "id" property (“1234567")
After doing many web searches, I found that the parentheses should be replaced with square brackets to indicate it is an array. Is this correct, and if so how do I go about doing this? I am not very familiar with JavaScript and feel pretty lost. I have tried the replace function, but did not have any luck. Many of my attempts resulted in similar errors indicating that it was now a string, not an object, etc.
I would appreciate any tips for solving this issue.
Thank you.





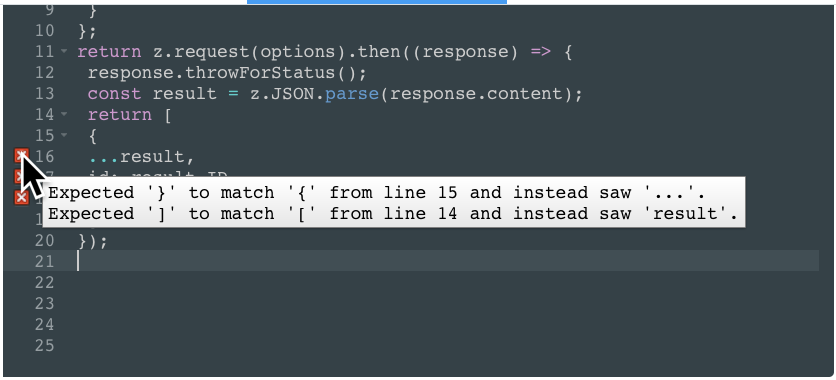
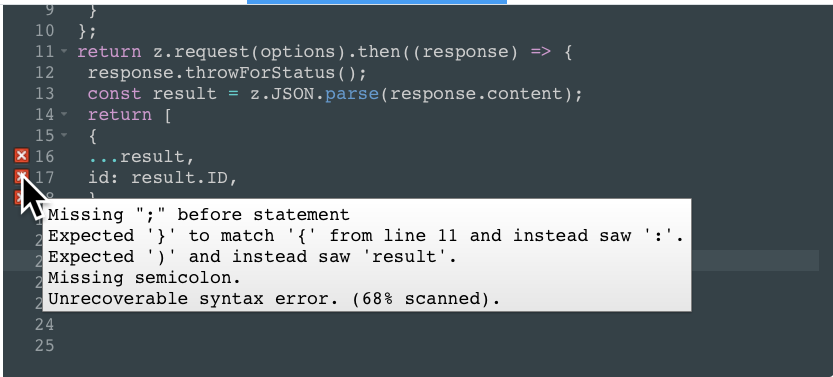
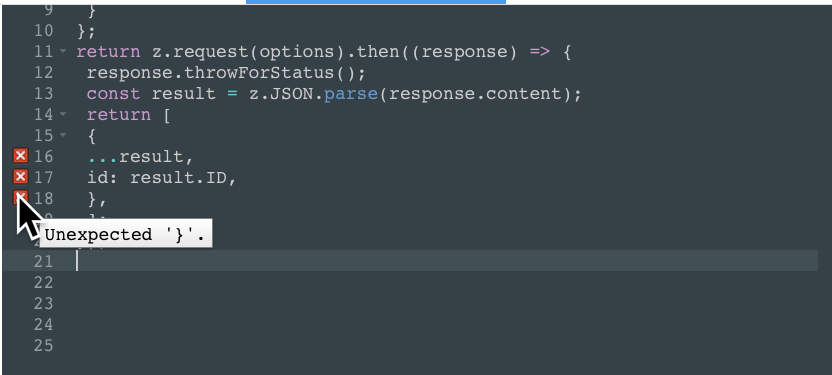
 I tested your code (I did modify the code slightly as some parts used “result” instead of “results”, but I did try what you sent over first). I am getting the error below:
I tested your code (I did modify the code slightly as some parts used “result” instead of “results”, but I did try what you sent over first). I am getting the error below: