Hi All,
We are currently building an integration with Zapier. Our application uses Basic-Auth, and our clients have user-based domains/URL’s. We want to ensure that when the user completes authentication that the domain in the bundle is correct for that user and use it in our triggers and actions.
As part of the authentication step, we have built an endpoint that is called to retrieve the correct domain for that user. Is it possible to use this domain in the bundle? This is the code we have for the authentication step
const options = {
url: 'https://xxxxxxxxxx/getdomain',
method: 'GET',
params: {
username: bundle.authData.username,
},
};
//The response is the domain for the user. We validate on our side and return the domain for the user
return z.request(options)
.then((response) => {
response.throwForStatus();
const responseData = response.json;
// Concatenate the characters into a single string
const clientDomain = Object.values(responseData).join('');
// Add the clientUrl to the bundle to use in later stages.
//Can we set the domain here and use it in Triggers?
bundle.authData.domain = clientDomain;
// Return the clientUrl
return { clientDomain };
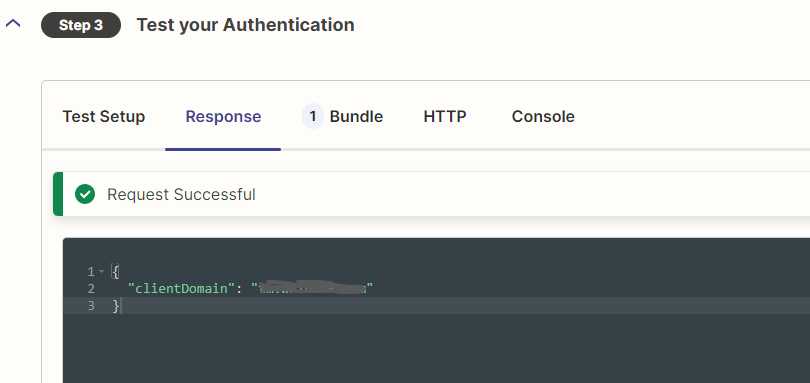
});Here is an example response after successful authentication:

Can we set this clientDomain to the authData.domain property in the bundle, then access it from the Trigger?
const clientDomain = bundle.authData.domain;
We are not using the CLI at the moment.
Any help is greatly appreciated. Many thanks.